
Designer Cloudで、従来のDesktop版に近いStandard ModeのEarly Previewが始まりました
Alteryx ACEのAkimasaKajitaniです。
2024年6月27日にひっそりとEarly Previewが始まっていた(ようなので)ご紹介いたします。
Standard Modeとは?
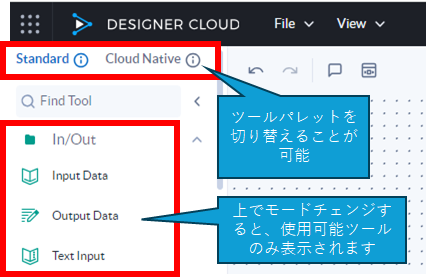
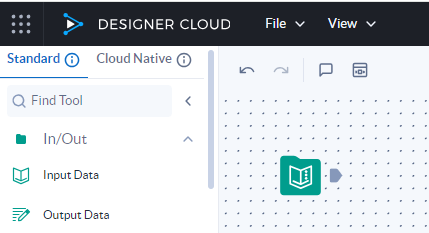
この機能は、Designer Desktopのデータ準備に係るツールを実装したモードです。これまでプッシュダウンでデータ操作ができていたツールとは別のカテゴリとして実装されています(Cloud NativeとStandardと2つのモードの分かれた、という形になります)。実際の画面としては、以下のように「Standard」と「Cloud Native」と2つの切り替えボタンが追加されています。これをクリックすることで、お好みのモードで使えるようになります。

2つのモードは切り替え式で、一度片方のモードでツールを配置すると、他のモードのツールは使用できません。例えば、Standard モードでText Inputツールを配置してみます(ツールの見た目はまったく一緒です)。

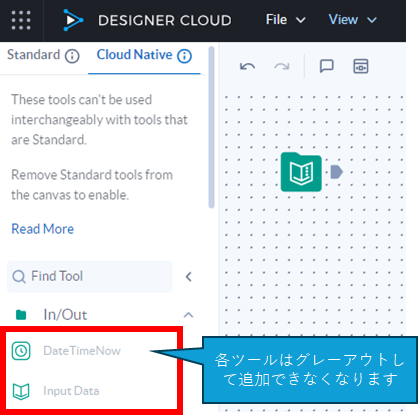
これをCloud Nativeに切り替えてみましょう。

「These tools can't be used interchangeably with tools that are Standard. Remove Standard tools from the canvas to enable.」というメッセージとともに、ツールがグレーアウトし、追加できなくなります。
Standard Modeツールをツールパレットに出す方法
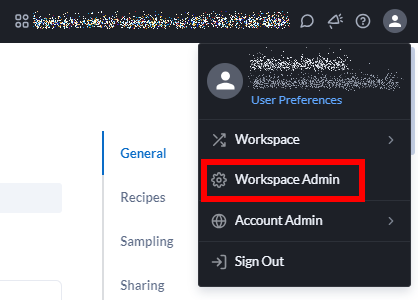
今のところ(2024/09/09)、早期プレビューとのことで、プラットフォームの管理者の方で設定を変更しないと使えないのでご注意ください。この設定には、プラットフォームのメニューの「Workspace Admin」の画面からアクセスできます。

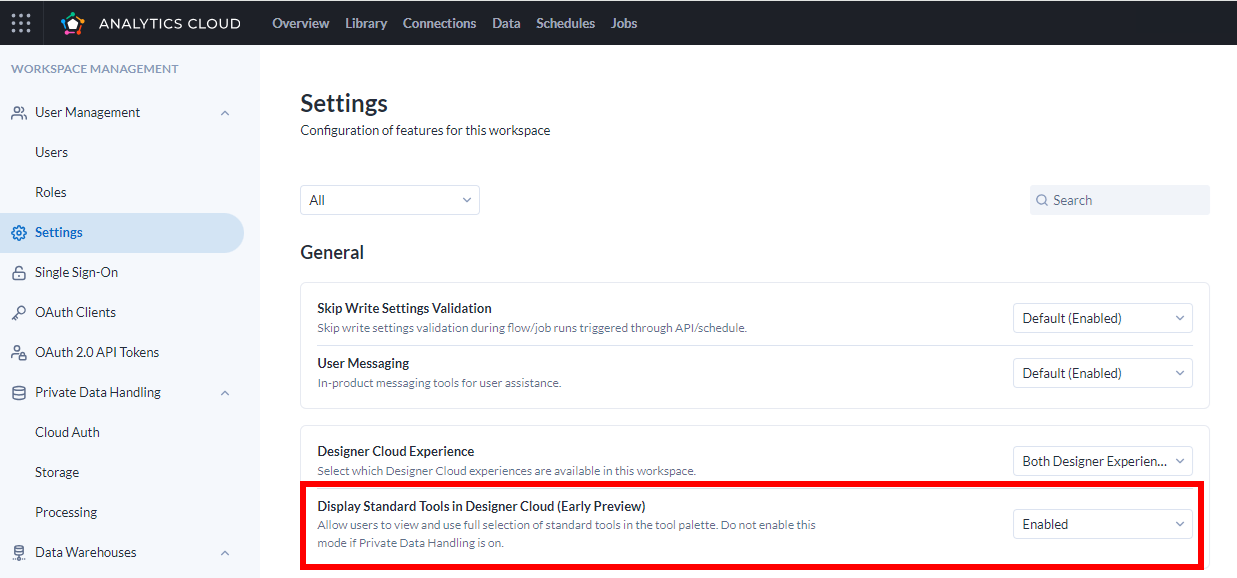
SettingタブのGeneralの「Display Standard Tools in Designer Cloud」をEnabledにすることで利用が可能になります。

実装されたツールカテゴリ
実装されたカテゴリとしては、
- In/Out(入出力)・・・3
- Preparation(準備)・・・17
- Join(結合)・・・6
- Parse(パース)・・・4
- Transform(変換)・・・7
- Developer(開発者)・・・5
となります。比較表にすると以下のとおりです。
| カテゴリ | Designer Desktop | Cloud Native Mode | Standard Mode |
|---|---|---|---|
| In/Out(入出力) | 7 | 4 | 3 |
| Preparation(準備) | 19 | 12 | 17 |
| Join(結合) | 7 | 5 | 6 |
| Parse(パース) | 4 | 3 | 4 |
| Transform(変換) | 8 | 7 | 7 |
| Developer(開発者) | 24 | 1 | 5 |
| 合計 | 69 | 32 | 42 |
Designer Desktop:2024.1(開発者カテゴリは初期インストール)
Cloud版は2024/09/09時点の情報に基づいています
実装されているツール
| カテゴリ | ツール名 | コメント |
|---|---|---|
| In/Out(入出力) | Input Data | |
| Output Data | ||
| Text Input | ||
| Preparation(準備) | Create Samples | |
| Data Cleansing | ||
| Filter | ||
| Formula | ||
| Geneate Rows | ||
| Inputation | 2024年8月23日追加 | |
| Multi-Column Formula | ||
| Multi-Row Formula | ||
| Oversample Column | ||
| Random % Sample | ||
| Row ID | ||
| Sample | ||
| Select | ||
| Select Rows | ||
| Sort | ||
| Tile | ||
| Unique | ||
| Join(結合) | Append Columns | |
| Find Replace | ||
| Join | ||
| Join Multiple | ||
| Make Group | ||
| Union | ||
| Parse(パース) | DateTime | |
| RegEx | ||
| Text To Columns | ||
| XML Parse | ||
| Transform(変換) | Arrange | |
| Count Rows | ||
| Cross Tab | ||
| Running Total | ||
| Summarize | ||
| Transpose | ||
| Weighted Average | ||
| Developer(開発者) | Dynamic Rename | |
| Dynamic Replace | 2024年8月23日追加 | |
| Dynamic Select | 2024年7月26日追加 | |
| JSON Build | 2024年7月26日追加 | |
| JSON Parse |
※詳細の最新のリストはこちら をご覧ください。
実際に動かしてみる
Cloud用のWeekly Challenge「Cloud Quests 」がコミュニティでチャレンジできます。このQuest 16 はStandard Modeで作られているので見てみましょう。
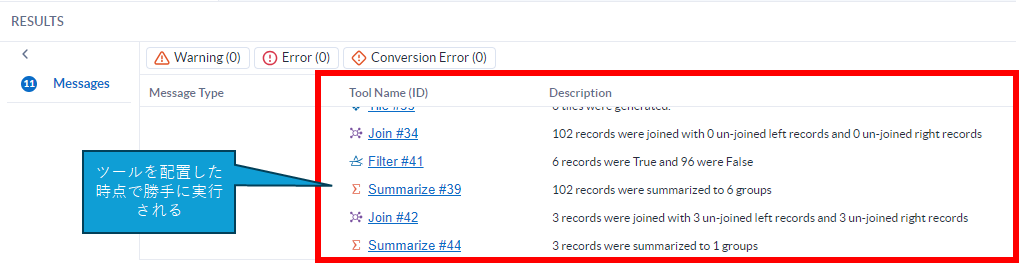
実際にワークフローを作ると、ツールを配置した時点で自動的にワークフローが実行され、各アンカーでデータが見れるようになります。

内部的には、サーバーサイド、ブラウザベース、いずれでも動作するAMP Engineベースで動作しているようです。
使い分けについて
Standard ModeとCloud Nativeについては、それぞれ特長があるため適したモードを使うべきです。その特徴を以下に記載します。
| 内容 | Standard Mode | Cloud Native Mode |
|---|---|---|
| ツール数 | Desktop版に近い42ツール | 重要なツールに絞った32ツール |
| データ制限 | サンプリングなし。1Gを超えると時間がかかるとのこと | 10Mを超えるとサンプリング |
| データ処理 | Alteryx Engine | Alteryx Engine(旧名Photon)、EMR Spark、Snowflake/Databricks(プッシュダウン) |
実際の動きとしてもCloud Native Modeのほうが早く感じたため、Cloud Native Modeのツールで不足がないのであればそちらを使ったほうが良さそうに思いました。ただ、ツール数以上に各ツール内の機能や関数がやはりStandard Modeのほうが圧倒的に多いため思った以上に機能差があることにご注意ください。
今どちらのモードで動いているか?
さて、今どちらのモードで動いているのかは、ファイル名のところに表示されるようになっています。Standard Modeの場合は稲妻マーク、Cloud Native Modeの場合は雲マークとなっています。
Standard Modeの場合:
![]()
Cloud Native Modeの場合:
![]()
まとめ
今回は早期プレビューとなったDesigner Cloudの「Standard Mode」についてご紹介しました。商用リリースされればもっと様々なところが改良されると思われます。
 運営会社
運営会社