ThoughtSpotのMuze Studioで数値フォーマットを変更する方法を解説します。
こんにちは!ShintaroInomataです。
本記事では、ThoughtSpotのMuze Studio機能で作成したグラフの数値表示を、カスタマイズする方法についてご紹介します。
今回は一例として、軸目盛とツールチップに通貨記号(¥)とコンマ区切りを追加していきます。
Muze Studioについてはこちらをご覧ください。
Muze Studioでグラフを作る
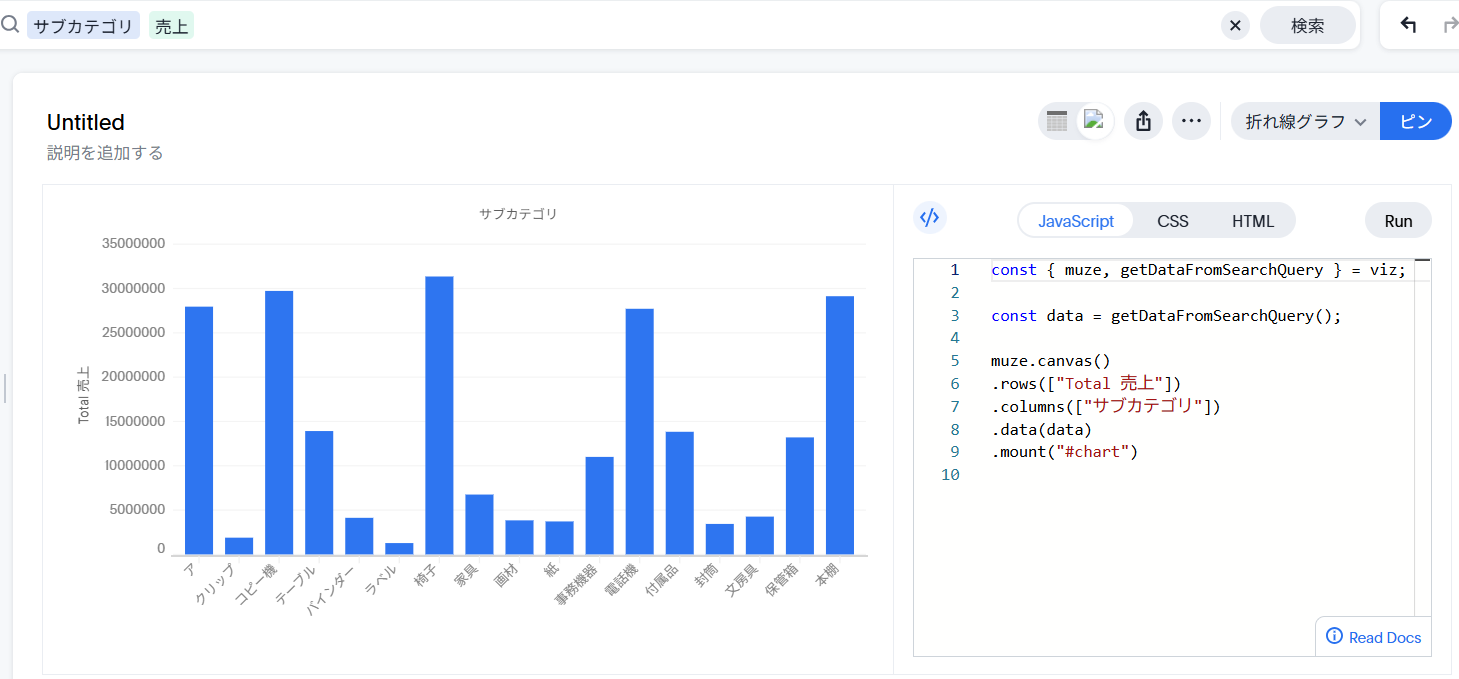
まずは、今回の検証に使用するグラフをMuze Studioで作成していきます。
検索バーにアトリビュートとメジャーの項目を入力し、グラフアイコンの「チャート」メニューから、事前に設定しておいた「Muze Studio」を選択するだけです。

自動でJavaScriptのコードが生成されます。ここからは、このグラフのY軸に表示されている数値フォーマットを変更していきます。
接頭語・接尾語を追加する
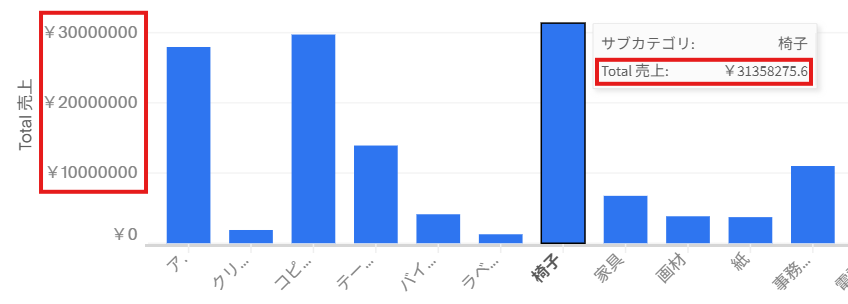
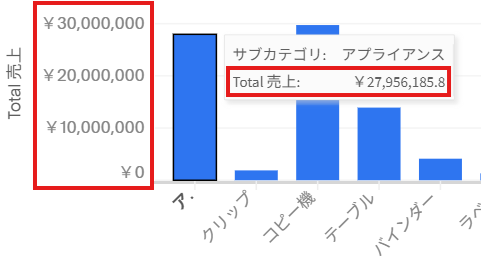
Muze Studioでは、「$」や「\」、「%」などの接頭語・接尾語を自由に付けることができます。デフォルトでは、先ほどの画像のようにこれらの記号が表示されていないため、数値の意味が分かりづらくなっています。そこで、「\」マーク(円記号)を追加して、金額であることが一目で分かるようにします。
下記のコードを、先ほどの画像に表示されているコードの下に貼り付けます。
.config({
axes: {
y: {
tickFormat: (v) => `¥${v.rawValue}`
}
},
interaction: {
tooltip: {
fieldFormatters: {
"Total 売上": (v) => `¥${v.rawValue}`
}
}
}
});
グラフの設定を変更するには、muze.canvas()オブジェクトのconfigメソッドを修正します。
グラフのY軸に表示される数値の形式を変更しているのは4行目の「tickFormat」という部分です。ここでは、アロー関数を使用して、表示の元となる数値(v.rawValue)の前に「¥」を付けた文字列を返しています。
この中で使われている「${}」は、JavaScriptの「テンプレートリテラル」という機能で、文字列の中に変数や値を埋め込むことができます。この機能を使うことで、「`{¥${v.rawValue}`」のように数値の前後に自由に文字を加えることが可能になります。また、xキーにも「tickFormat」を指定することで、同様に表示形式をカスタマイズすることができます。
次に、チャート上にマウスを重ねた時に表示されるツールチップの表示形式を変更します。
この設定は9行目の「fieldFormatters」という部分で行っています。ここでは、表示形式を変更したい項目名(この場合は"Total 売上")をキーとして指定し、先ほどの「tickFormat」と同じ形式の関数をバリューとして設定しています。
これにより、ツールチップ内でもY軸と同じ形式で金額を表示することができます。

コンマ区切りを追加する
コンマ区切りを追加する方法について説明します。
これには、JavaScriptの組み込み機能である「Intl.NumberFormat」を使います。
const { muze, getDataFromSearchQuery } = viz;
const data = getDataFromSearchQuery();
const nf = new Intl.NumberFormat(); // ← 新しく追加
muze.canvas()
.rows(["Total 売上"])
.columns(["サブカテゴリ"])
.data(data)
.mount("#chart")
.config({
axes: {
y: {
tickFormat: (v) => `¥${nf.format(v.rawValue)}` //コンマ区切り&円記号の表示
}
},
interaction: {
tooltip: {
fieldFormatters: {
"Total 売上": (v) => `¥${nf.format(v.rawValue)}` //コンマ区切り&円記号の表示
}
}
}
});
3行目を新しく追加して、13行目と19行目を修正しています。
3行目は「Intl.NumberFormat()」を使って、数値フォーマッタオブジェクト「nf」を定義しています。「Intl.NumberFormat()」は国際化対応の数値整形用APIで、これを使うことでコンマ区切りを適用できます。
13行目と19行目では、nfオブジェクトのformat関数にv.rawValueを渡すことで、実際にコンマ区切りを適応しています。

ちなみに、「Intl.NumberFormat()」では通貨マークの表示が可能で、「¥」を自動的に表示することもできます。
まとめ
Muze Studioはプログラミングを使えるため、カスタマイズ性がかなり高いです。
今回ご紹介した設定以外にも様々なカスタマイズ項目が用意されているので、ぜひ皆さんもMuze Studioを使ってみてください!
参考URL
Muze Studioドキュメント: https://developers.thoughtspot.com/charts/muze/Documentation/Guide%20to%20Muze/Tutorials/05%20Custom%20Number%20Formatting%20in%20your%20chart
※2025/05/26時点の情報です(バージョン10.9.0.cl-65)
 運営会社
運営会社