
Tableauでレーダーチャートを表現
Tableauには基本的なチャートは標準で備わっていますが、本日は標準チャートにない、レーダーチャートについて触れたいと思います。
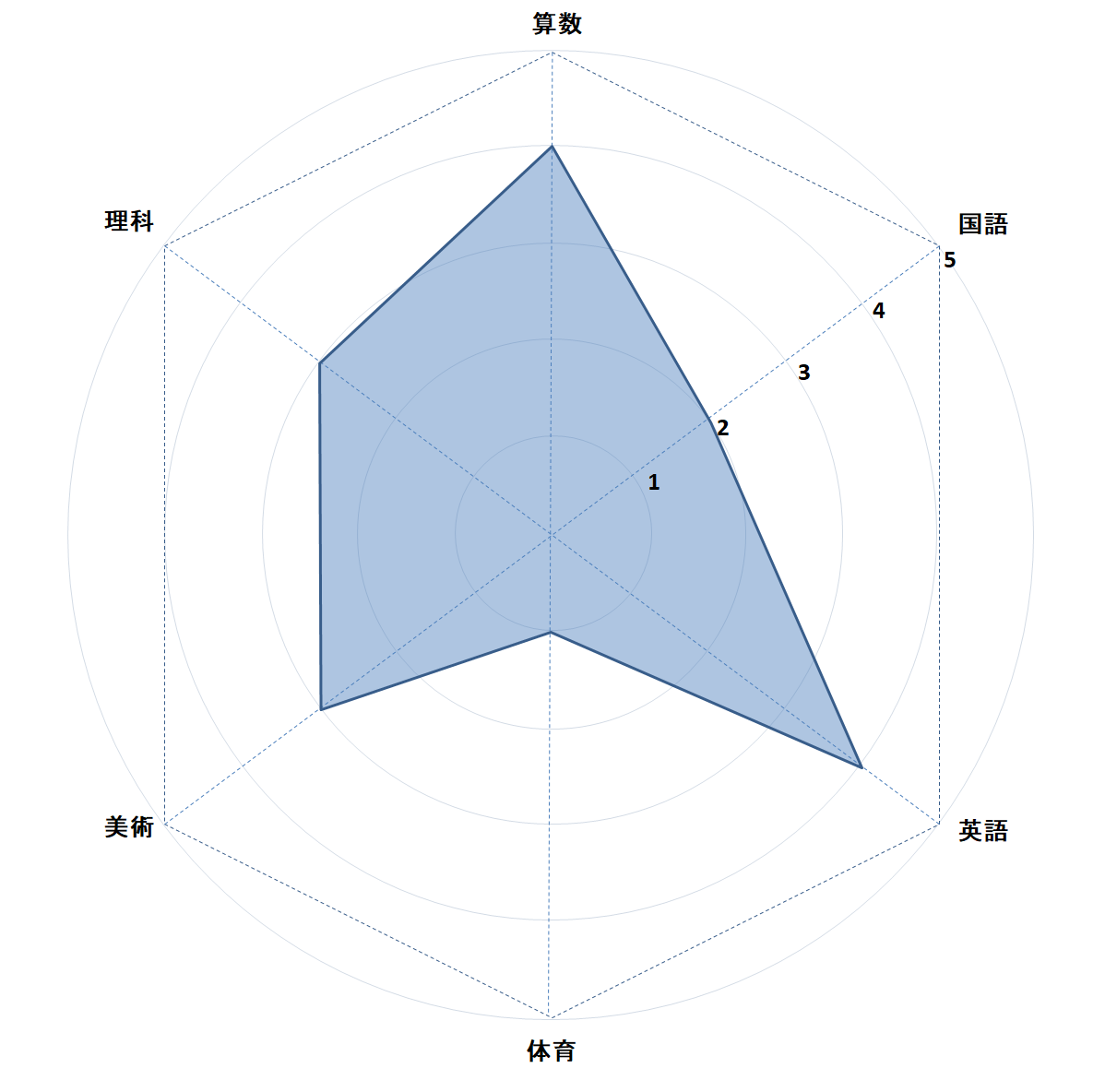
人や物などの評価などでよく見かける以下のようなグラフです。5段階評価などで、どの項目が強い、どれが弱いといったことが確認できます。

Tableauの標準機能であるとよいのですが、残念ながら現時点はないため、これを作ろうとしたら、以下のような対応が必要です。
- 自力で作る
Tableauのページでも、レーダーチャートの作り方の紹介が出ています。(一部、海外のサイトの紹介含む)
https://kb.tableau.com/articles/HowTo/building-radar-charts?lang=ja
- Tableauの拡張機能を使う
Tableauのヘルプページに拡張機能の使い方が掲載されています。
https://help.tableau.com/current/pro/desktop/ja-jp/dashboard_extensions.htm
今回は、自力で作るほうを紹介したいと思います。
Tableau社の記事で紹介されているチャートの作り方を参考にするのもありと思いますが、色々と関数を用いたりしていますので、他の方法がないかと、よりシンプル(地道な作業ですが・・)な方法を考えてみました。
レーダーチャートの作成に必要な材料は、以下となります。
- レーダーチャート用の背景画像
- 座標データ(X[列]、Y[行])
- チャートに表現する評価用のデータ
a.レーダーチャート用の背景画像
Tableauでは、緯度経度によって地図上にプロットする方法のほかに、背景画像を読み込んで、座標を指定することで、画像上にプロットすることが可能です。
これを用いて、レーダーチャートを作ります。
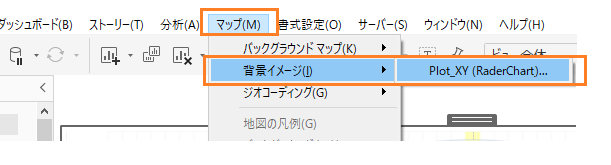
メニューバーのマップ ➡ 背景イメージ ➡ ”座標情報を含むデータソース” を選択し、設定画面で読み込む画像やサイズ(範囲)などを指定していきます。
1)マップの背景イメージで、座標情報を含むデータソースを指定します。

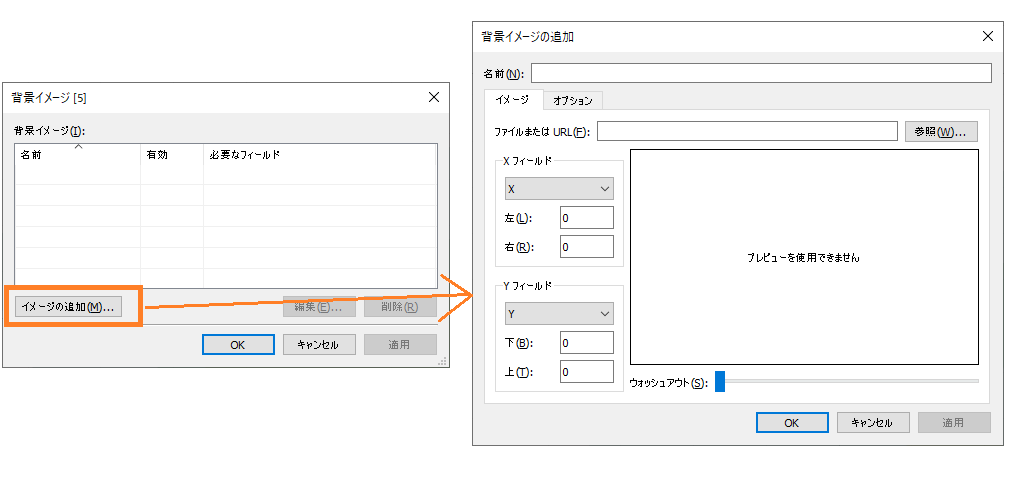
2)背景画像の読み込み設定で必要情報をセットします。
- 背景画像を指定
- X軸(横)とY軸(縦)を指定
- X軸(横)とY軸(縦)の範囲を指定
- その他の設定

その他の設定
・読み込んだ背景画像の色の濃淡の設定が”ウォッシュアウト”で可能です。
・オプションタブでは、画像の比率固定や、イメージ全体を表示させるかのチェックボックスが選択できます。
・オプションタブでは、画像を表示させる条件の設定も可能です。
<具体的な設定の例>
それでは、具体的に設定を見て行きましょう。
1)背景画像の設定
イメージ追加から、ファイルまたはURLの欄で参照ボタンを押すと、背景画像を選択することができます。
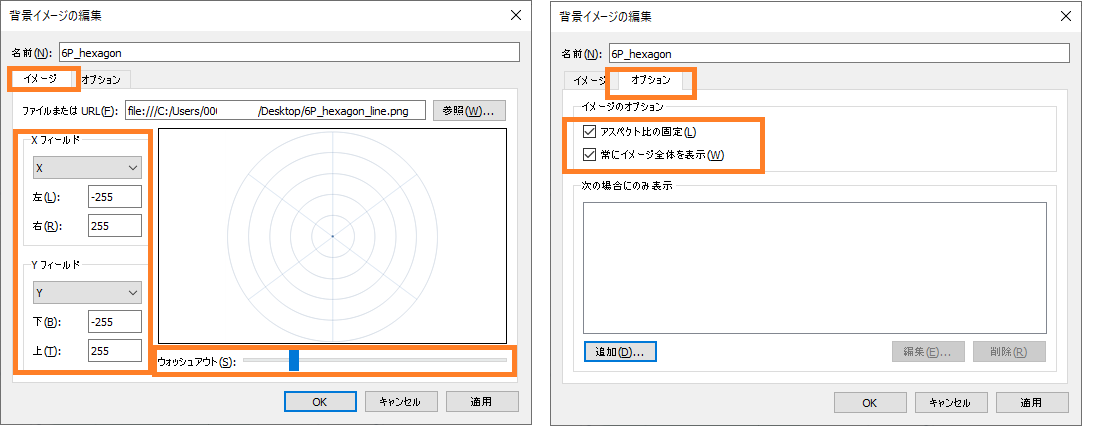
2)イメージタブと、オプションタブの設定
- 背景画像のX軸とY軸の値を含むフィールドを指定します。(数値フィールド[メジャー]のみ可)
- 今回の記事で下のほうに背景画像のサンプルを付けていますが、XYの範囲は、左[下]:-255 、右[上]: 255 で設定しています。
- 背景画像は少し薄めにするためウォッシュアウトのバーを少し調整しています。
- オプションで、”常にイメージ全体を表示”にすると、背景画像が画面に合わせて全体表示されます。

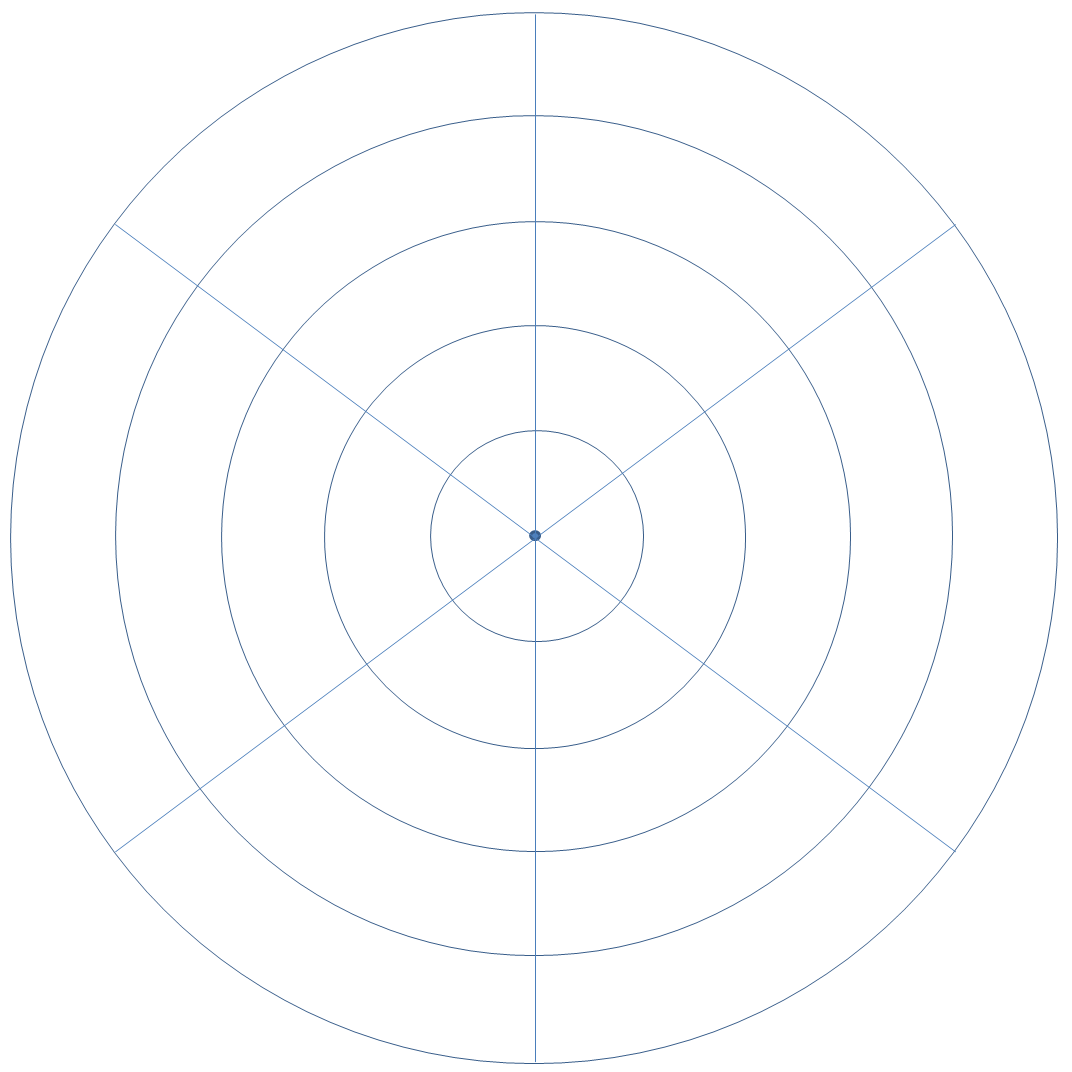
今回は、以下のような画像をいくつか用意していますので、画像をダウンロードしてご活用ください。

<サンプル背景図(三~六角形)>
https://newssdx.kcme.jp/wp-content/uploads/2022/09/sample_png.zip
これらに対して、各頂点(評価項目)で何点か(サンプル図は内側から1~5段階)、を座標に変換して、上図にプロットする形となります。
次に、座標データについて説明しますが、座標データを作る過程で背景画像を作ると扱いやすいです。
b.座標データ(X[列]、Y[行])
最初に手頃なサイズのExcelの座標の範囲を用意し(例、下図のように、横・縦それぞれ50マスとかのキリがよい扱いやすいもの)、
そこに各図形をなるべく正〇角形のような形で配置していきます。(図形はシフト押しながら描くと、縦横サイズが等比で拡大縮小できるので)
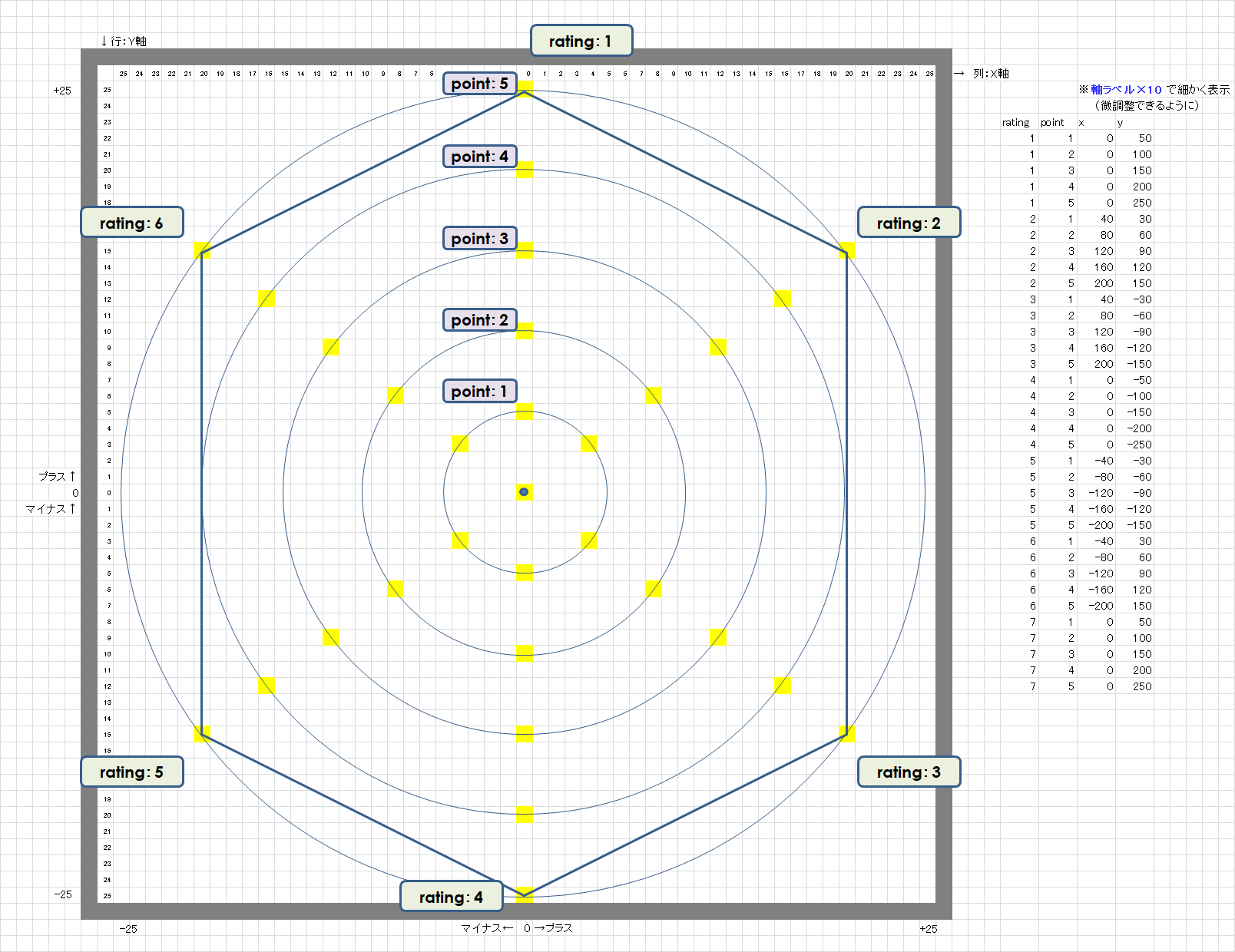
以下、六角形チャートの例です。
おおまかに、わかりやすい値で等間隔になるようにExcel上で調整しつつ、座標については細かく指定できるように値を選びました。
(縦か横で5マス間隔でポイントを割り振って、その後は、円をポイント毎に描くことで、各頂点からのポイント位置を決めることができます)

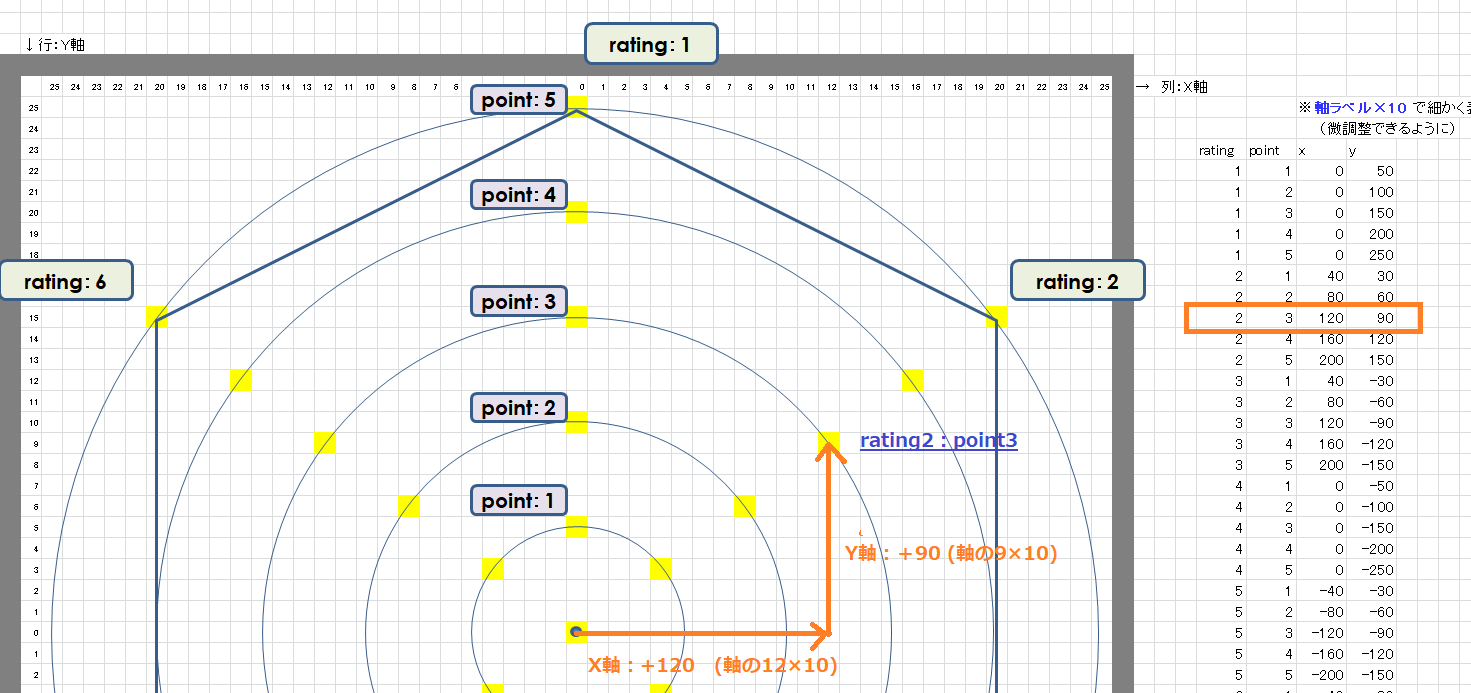
例えば、以下のrating (評価項目)が2で、pointが3のとき、以下のように、X軸とY軸を指定しています。
六角形は比較的座標が定まりやすいですが、五角形などはExcelのセルのちょうどよい場所におさまらないので、
端数調整できるように、10倍の目盛りとして扱うことで、127とか43とか、細かい調整をできるようにしています。

※少し細かい話ですが、目盛りとしては-250~ +250ですが、最も外側の円をセルの中央としているため、余白分で5ずつ追加して、Tableauの設定では -255 ~ +255としています。
このようにして、必要な多角形の背景図と座標を準備しました。
(三角形~六角形までの4種類について、座標データを添付していますので、ご活用ください)
<Sample CSVファイル(座標データ)>
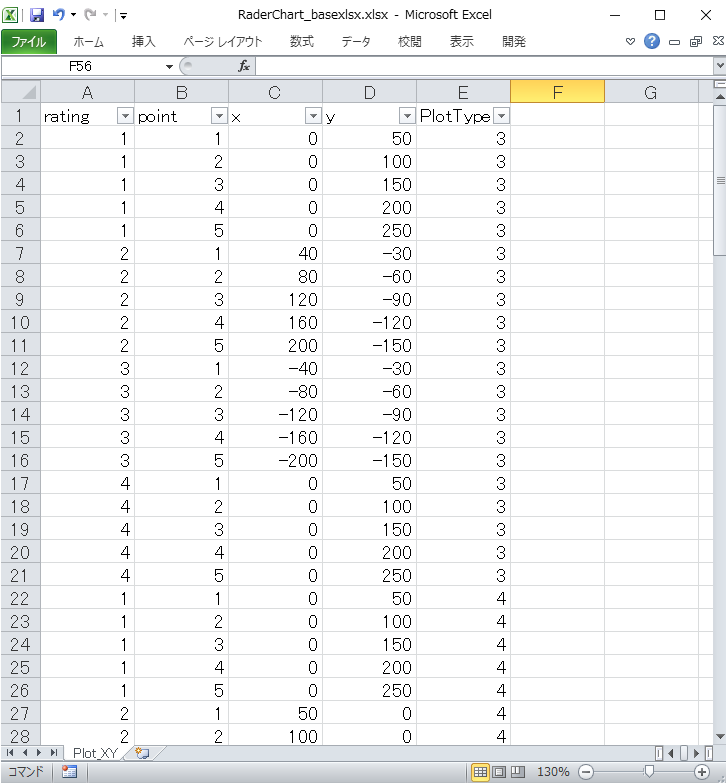
背景画像と座標が決まりましたら、多角形の座標は、Excelなどでデータのテーブル用としても準備しておきます。
(特定のパターンだけでしたら上記から任意で選択してコピペでご利用ください。Tableauで複数選択したい場合は、必要なものをすべてコピペした後、多角形の種類を表すカラムを追加下さい)
以下のように、評価項目(例はratingと表記)、評価ポイント(point)、X座標、Y座標、多角形の種類(以下例は3:三角形、4:四角形 のように) 準備します。

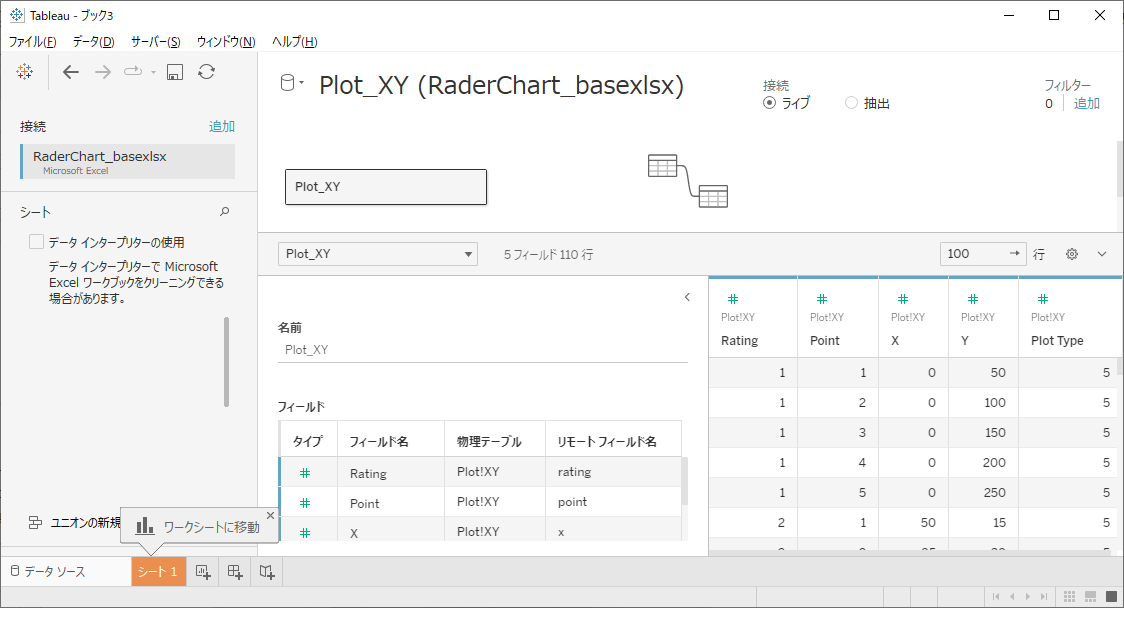
Excelの座標データと、背景画像が準備できましたら、Tableauで表現していきます。
まず、この座標データをTableauで読み込みます。

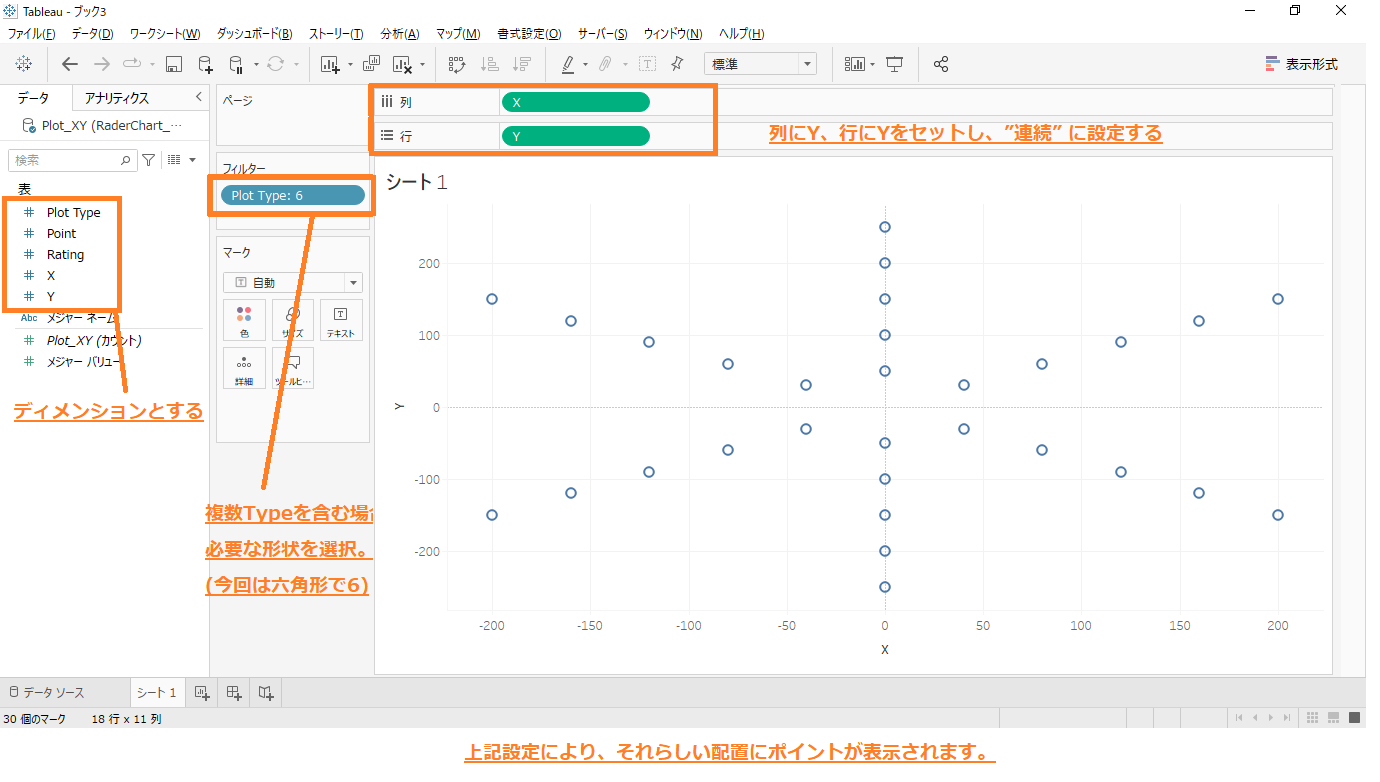
シートのほうに移り、X、Yやポイントなどレーダーチャートを図示するためのフィールドはディメンションに切り替えます。
X座標のフィールドを列に、Y座標のフィールドを行にセットし、それぞれ”連続”に設定します。
複数のパターン(三角形や四角形)をまとめて読み込んだ場合は、フィルターで1つに絞ります。
これにより、選んだパターンの形状に近い形でプロットされます。

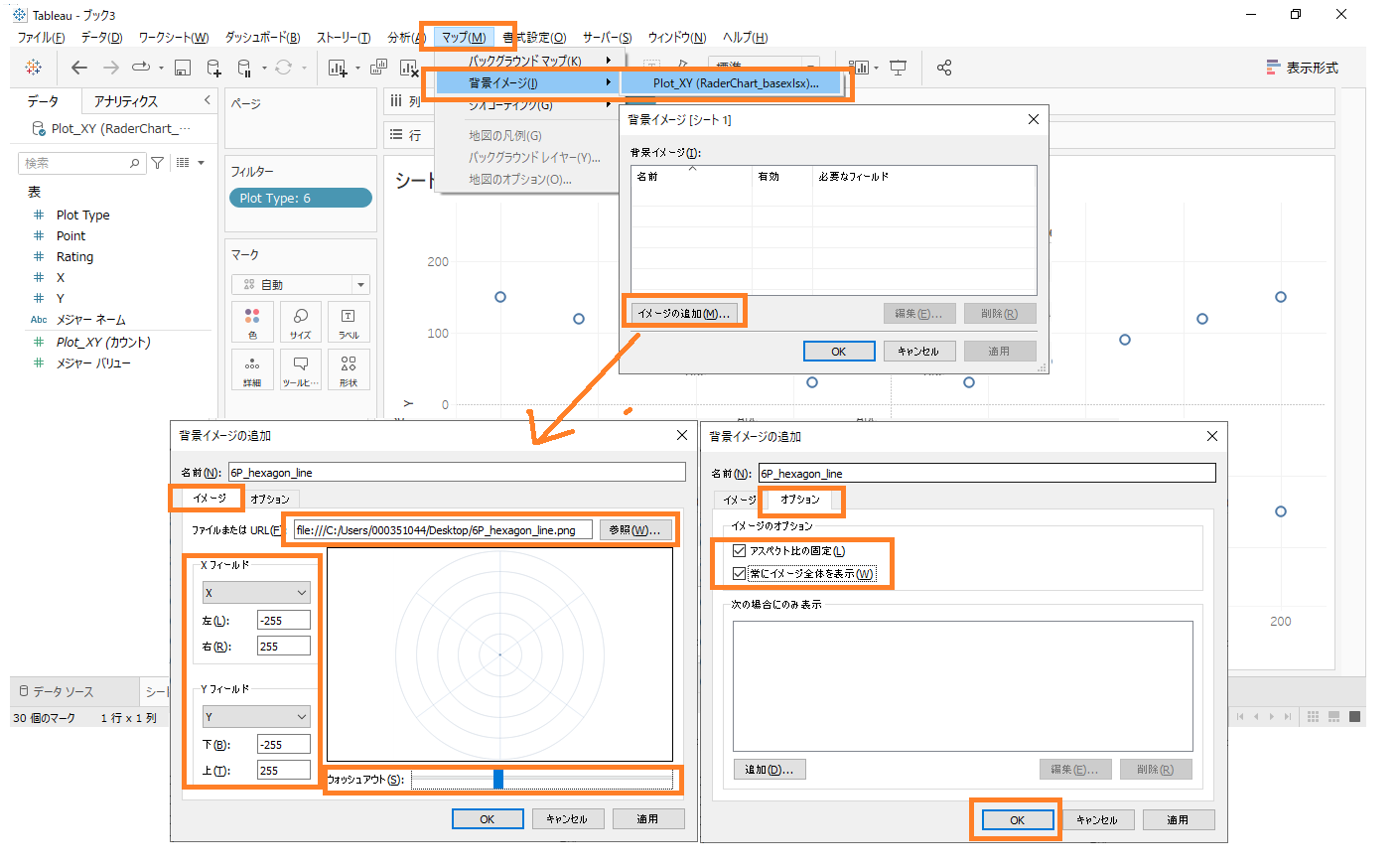
次にマップに背景画像をセットしていきます。
以下のようにイメージ追加で画像を選択し、X軸とY軸にフィールドを指定し、座標の範囲を指定します。
背景画像の色合いや、背景画像を常に全体表示するなどのオプション設定などを行います。

これにより、以下のような形で、背景画像の上に座標データがプロットされます。
(もし、背景画像とプロット位置が思った位置にない場合は、座標の微調整が必要になります)
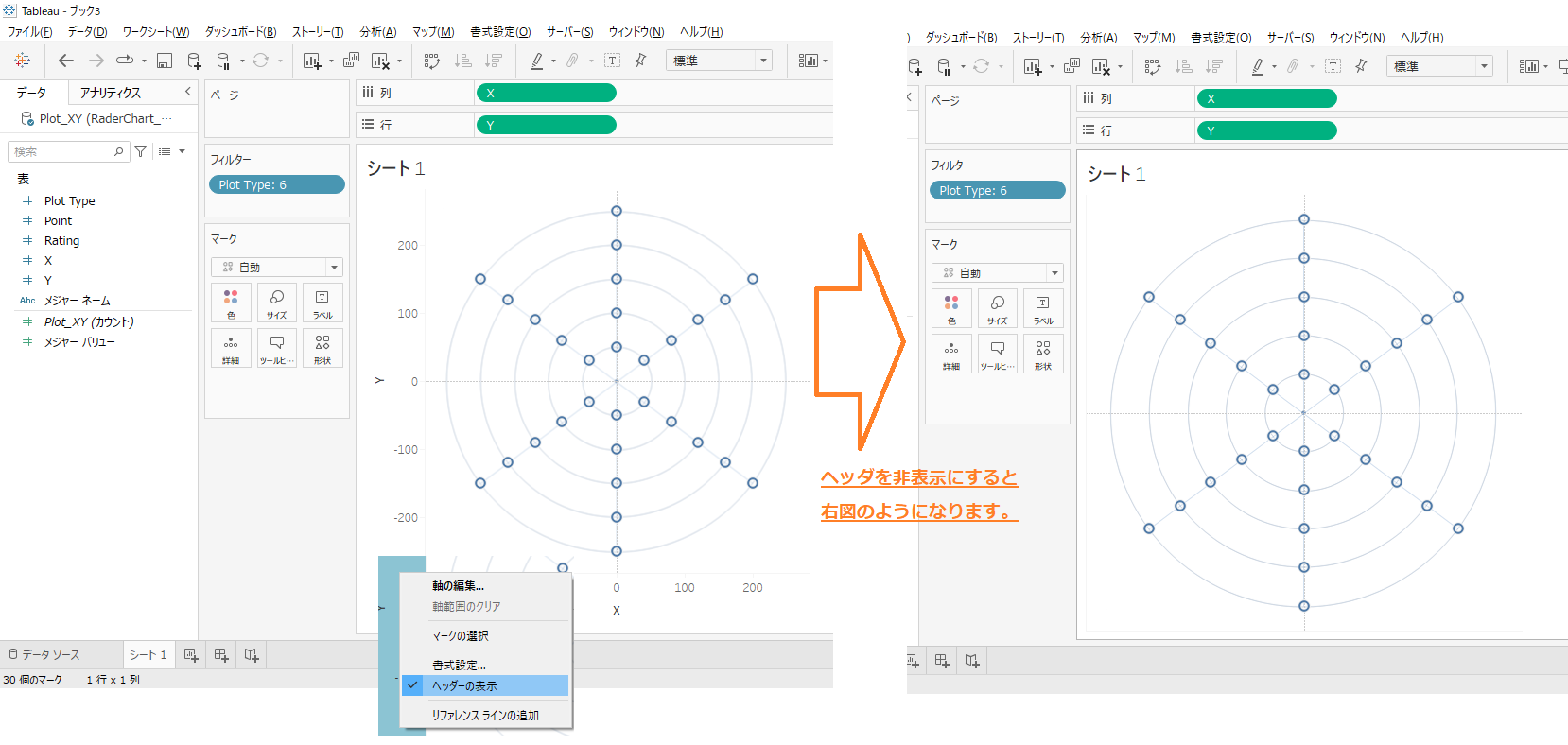
プロット位置が問題なさそうでしたら、XとYの軸を非表示にします。(軸で右クリックし”ヘッダーの表示”のチェックを外す)
これで、右図のように、レーダーチャートの図にプロットすることができました。

あとは、各プロットが線で結ばれて、所望の多角形を描いてくれればOKですね。
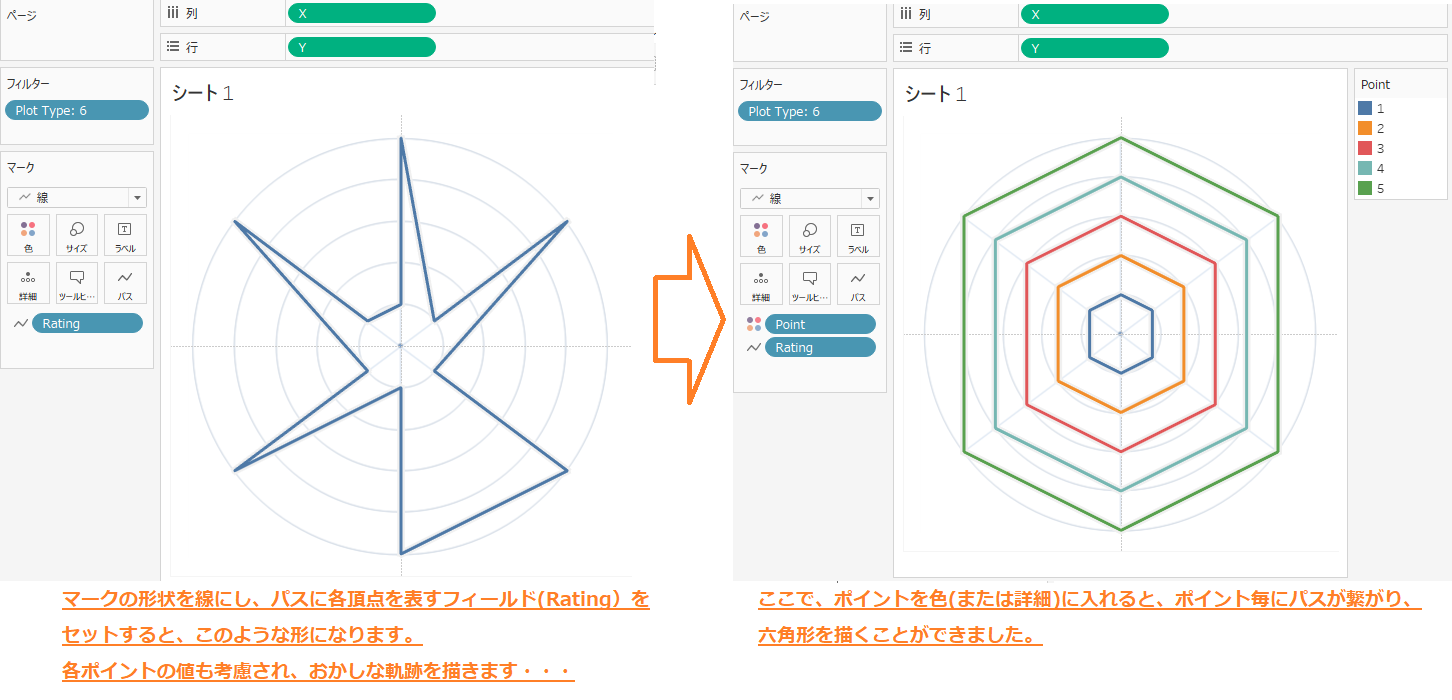
ここで、マークの種類を”線”に切り替えます。
また、各頂点となるフィールド(例ではRating)をマークのパスに設定します。
しかし、これだけでは下図(左)のように、各頂点の各ポイントを結ぶ、意味不明な図となってしまいます・・・・。これは、今回の座標データに、各頂点の各ポイントがすべて含まれているためです。
このような場合は以下のようにポイントのフィールドを色や詳細にセットすると、下図(右)のように所望の形にすることが可能です。
※以下図では、Pointを色に設定し表現しています。

以上で、Tableauでレーダーチャートのベースとなる図形を表現することができました。
実際は、評価対象に対して、評価したい項目毎にポイントが付けられたデータを扱いますが、そのデータと、今回の基準座標を結び付けることで、評価対象のポイントだけをチャートに描くことができるようになります。
続きは、「レーダーチャートを作ってみよう(2)」でご紹介します。
技術情報
作成・動作確認バージョン
Tableau Desltop 2022.2.0
サンプルファイルダウンロード
<サンプル背景図(三~六角形)>
https://newssdx.kcme.jp/wp-content/uploads/2022/09/sample_png.zip
<Sample CSVファイル(座標データ)>
 運営会社
運営会社