
【PowerBI】JSONでレポートテーマを設定する方法
こんにちは。MJです。今回は Power BI のテーマをJSONを使用し、変更する方法についてご紹介します。
前回の Power BI テーマカスタマイズの方法については以下の記事をご参照にしてください。
JSON を使用したテーマの設定のメリット
JSON を使用してテーマを設定することにより、レポートを作成する際に毎回個別に色、フォント、ビジュアル要素を調整する必要がありません。
JSON ファイルをロードすることで、同じデザイン要素を複数のレポートに適用でき、生産性が向上します。

そのため、組織内でテーマを標準化することで、レポートの統一感を保つことが可能になります。
レポートテーマをJSONファイルに保存する方法
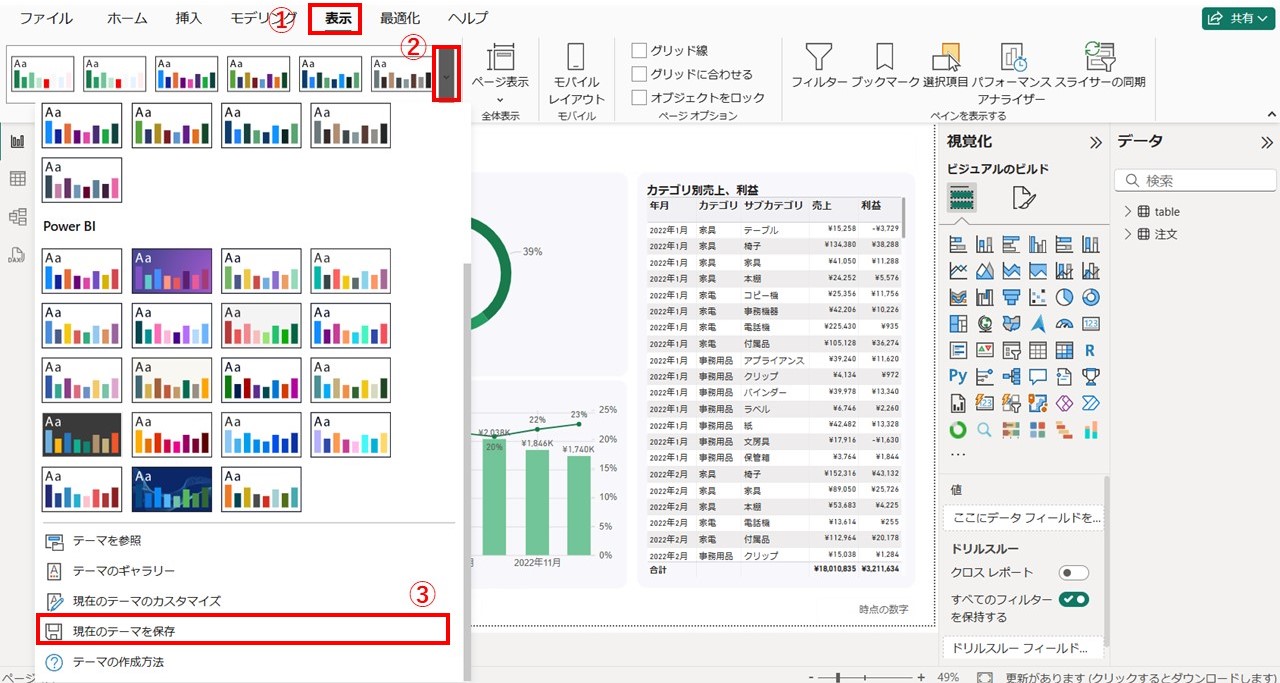
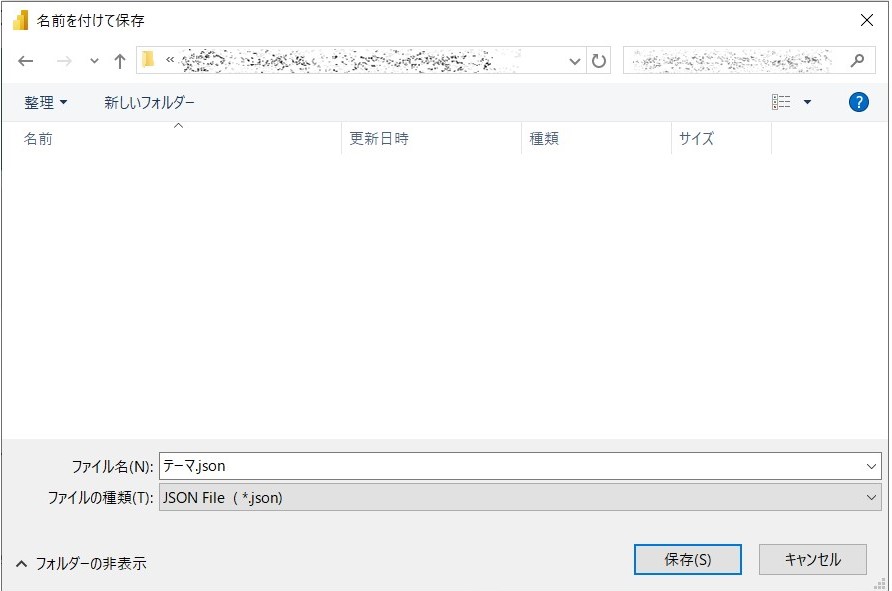
Power BI Desktopの表示 > 現在のテーマを保存を選択します。

JSONのファイル名を指定し、保存します。

JSONファイルの中身分析
保存したJSONファイルにどのような情報が保存されているのか確認します。
1.テーマ名
{ "name": "KCME Techblog Report Themes v1" }JSONファイルの必須項目であり、テーマの名前を指定します。
下記のテーマカスタマイズ画面の赤い枠の領域の設定と同じです。

2.テーマの色設定
{
"dataColors": [
"#197A4B",
"#259D63",
"#71C598",
"#C2E5D1",
"#FA0000",
"#F8F8FB",
"#E8F1FE",
"#FDEEEE" ],
"minimum": "#FF9696",
"center": "#E6E6E6",
"maximum": "#9DB7F9" }
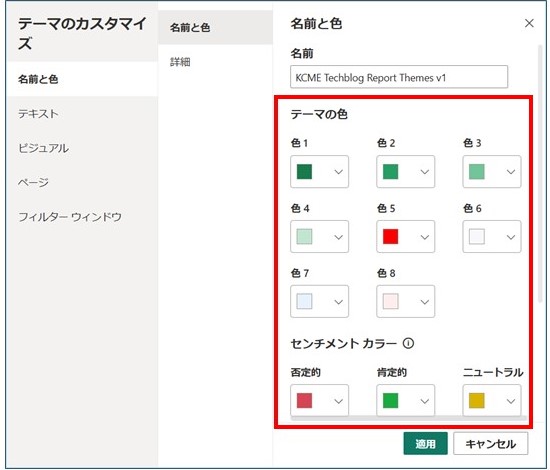
}レポートの基本色関連プロパティを設定することができます。
下記のテーマカスタマイズ画面の赤い枠の領域の設定と同じです。

3.テキストスタイル
{
"textClasses": {
"label": {
"fontFace": "Arial",
"fontSize": 16
}
},
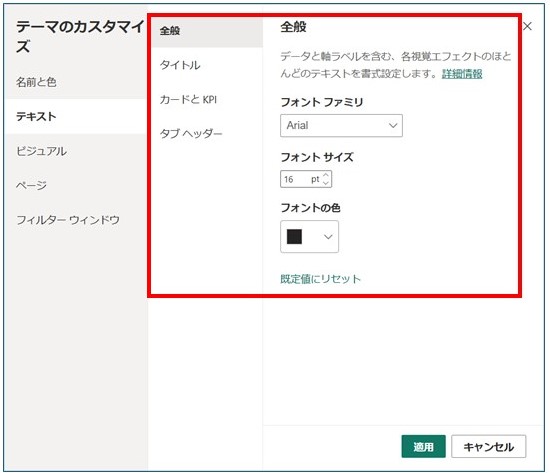
}レポート全体のフォントの大きさや、色を設定できます。
下記のテーマカスタマイズ画面の赤い枠の領域の設定と同じです。

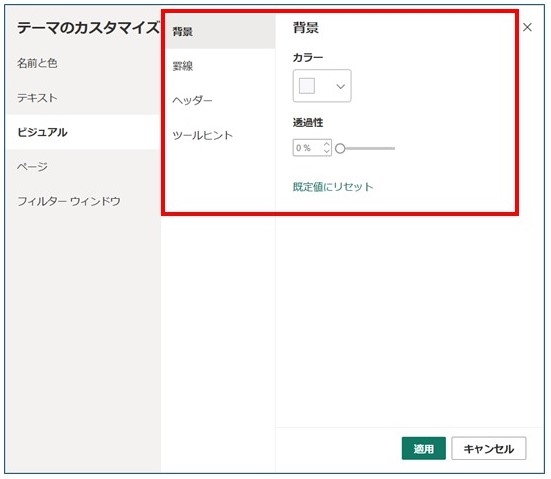
4.ビジュアルスタイル
{
"visualStyles": {
"*": {
"*": {
"background": [
{
"color": {
"solid": {
"color": "#F8F8FB"
}
}
}
],
"border": [
{
"color": {
"solid": {
"color": "#F8F8FB"
}
},
"show": true,
"radius": 20
}
]
}
}
}
}レポートのビジュアルの基本値を設定できます。
下記のテーマカスタマイズ画面の赤い枠の領域の設定と同じです。

JSON ファイルを使用したテーマの適用方法
それでは、JSONファイルを利用してレポートテーマを設定してみます。
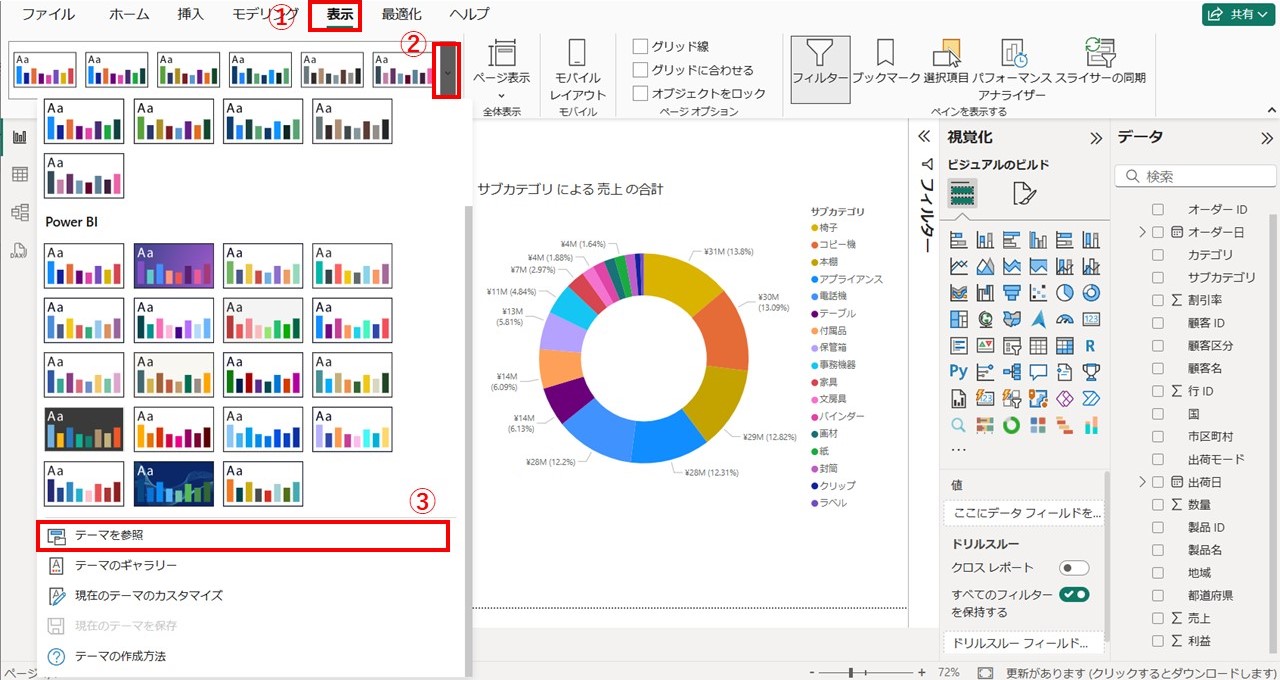
1. Power BI Desktopの表示 > テーマを参照を選択します。

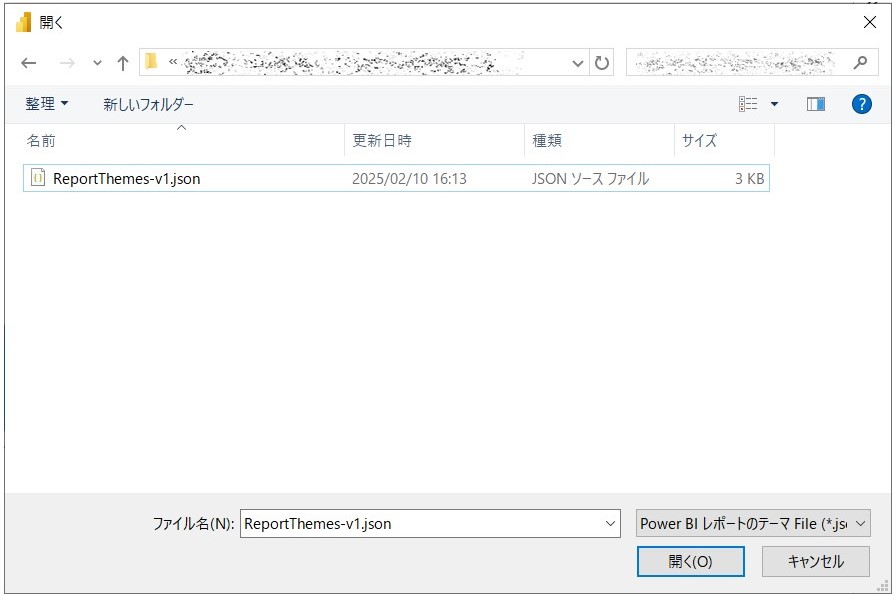
2. 適用するJSONファイルを選択します。

3. テーマ適用完了のメッセージが表示されます。

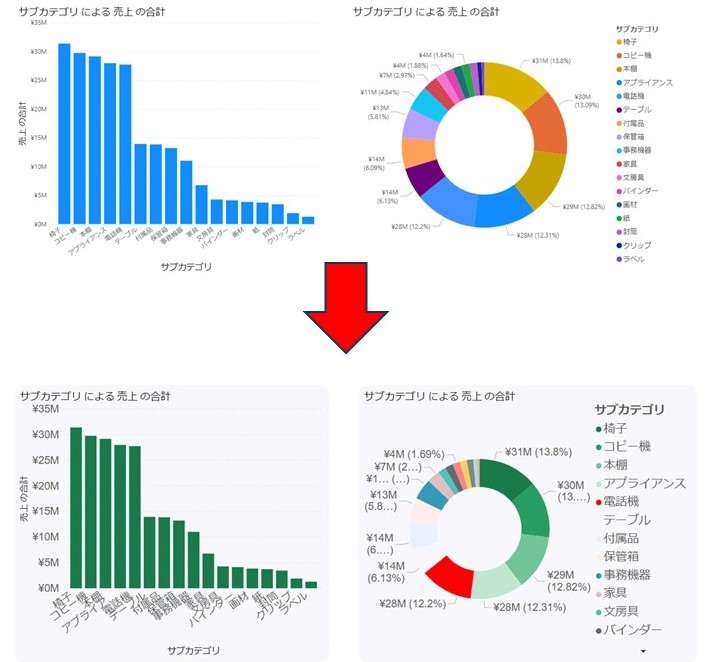
4. 結果確認
ビジュアルが選択したJSONファイルの色、フォント、ビジュアル要素に変更されたことが確認できます。

まとめ
このように簡単にテーマを適用したレポートを作成できるように、社内でJSONファイルを共有し、統一感のあるレポートデザインを維持しましょう。
 運営会社
運営会社