AlteryxでのGoogle Maps APIのStreet View Static APIを使ったストリート画像の取得についてご紹介します
AlteryxはRestAPIを利用することが可能です。これを利用することでWEBから様々なデータを入手することが可能です。
今回は、Googleの提供するGoogle Maps Platformで利用可能なStreet View Static APIを使って、緯度経度や住所からストリートマップの画像データを取得してみたいと思います。
※Google Maps APIは有料です
Googleのサンプル
Street View Static APIはGoogle社のサンプル fa-share-square-oですと以下のような形で呼び出すようになっています。
https://maps.googleapis.com/maps/api/streetview?size=400x400&location=47.5763831,-122.4211769&fov=80&heading=70&pitch=0&key=YOUR_API_KEY&signature=YOUR_SIGNATUREこのうち、「YOUR_API_KEY」という部分は、各自で入手したAPI呼び出し用のKeyを入力する必要があります(YOUR_SIGNATUREを持っていない場合は&signature以降削除でOKです)
※API KeyはGoogle社との契約が必要です(取得方法については、インターネットで検索願います)
※signatureは、Google Maps Platformプレミアムプランを契約している場合必要となります
上記のサンプルURLに取得したAPIキーを入れ、signatureオプション部分を削除すると、以下のような画像が取得できます。

ですので、Street View Static APIの戻り値は画像ということになります。
利用の際の流れは以上のような感じです。
基本的なオプションについて
Street View Static APIを利用する際の基本的なオプションをご紹介します。ストリートビューの画像を取得するためには、位置情報だけではなく、向きや取得画像サイズなどの情報が必要となります。
| オプション名 | 内容 | 指定する値の例 |
|---|---|---|
| size | 取得画像のサイズ | 400x400 |
| location | ストリート画像を取得したい場所 | 東京都港区三田3-13-16 |
| fov | 水平方向の視野角。デフォルト90度。最大120度。値が小さいとズームするイメージになる。 | 90 |
| heading | 北を0度とした時の方向(右回りで0~360) | 90 |
| pitch | カメラの垂直方向の向き。デフォルトは水平で0度。プラスは上向きの角度、マイナスは下向きの角度(90度は真上) | 0 |
※その他にもオプションは存在します
Alteryxで実現する
Alteryxで実現する場合ですが、ダウンロードツールを使ってデータを取得します。ステップとしては以下のような形になります。
- アクセス用のURLを生成する
- 生成したURLをダウンロードツールでGoogle Maps Platformに投げる
- 取得できた画像を取り出す
1.アクセス用のURLを生成する
ベースとなるURLは以下のようにしたいと思います。先程のGoogle社のサンプルをベースに、実際の値を置き換える部分は鉤括弧で囲ったパラメーター名としています(例:[YOUR_API_KEY]等)。
https://maps.googleapis.com/maps/api/streetview?size=[WIDTH]x[HEIGHT]&location=[LOCATION]&fov=[FOV]&heading=[HEADING]&pitch=[PITCH]&key=[YOUR_API_KEY]
今回のパラメータは以下のようにしました。
| パラメータ名 | 内容 |
|---|---|
| [WIDTH] | 取得画像の横のサイズ |
| [HEIGHT] | 取得画像の縦のサイズ |
| [LOCATION] | 取得する画像の位置情報(住所もしくは緯度経度) |
| [FOV] | 水平方向の視野角。デフォルト値の90で良いと思います |
| [HEADING] | 取得画像の向き |
| [PITCH] | カメラの垂直方向の向き。デフォルト値の0で良いと思います |
| [YOUR_API_KEY] | API Key |
上のURLに対して各パラメータを置換し、最終的なURLを作成する形となります。
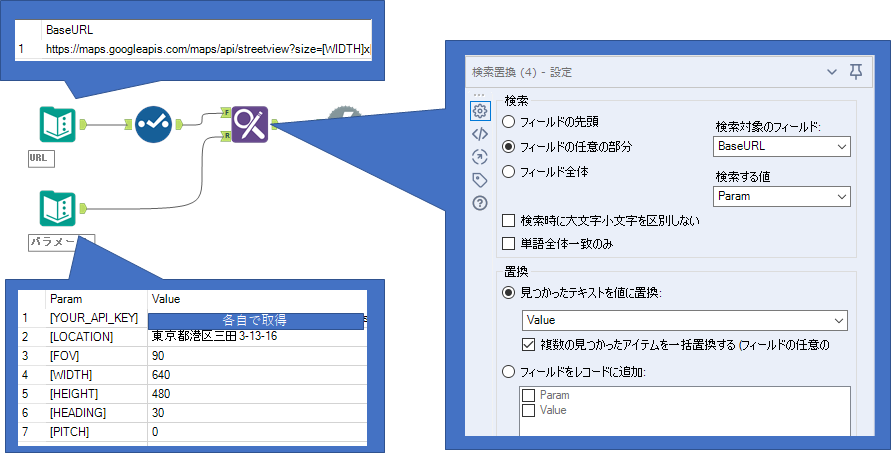
例えば、これを以下のようなワークフローで最終的なURLを生成することができます。

流れとしては、URLとパラメータをテキスト入力ツールでそれぞれ持たせ、検索置換ツールで置き換えるような形にしています。
※一気に複数の住所から取得するにはこのワークフローはあまり向いておりません。その場合はマクロ化することで取得が可能です。まずは機能を試す、という観点で作成しています。
2.生成したURLをダウンロードツールを使ってGoogle Maps Platformに投げる
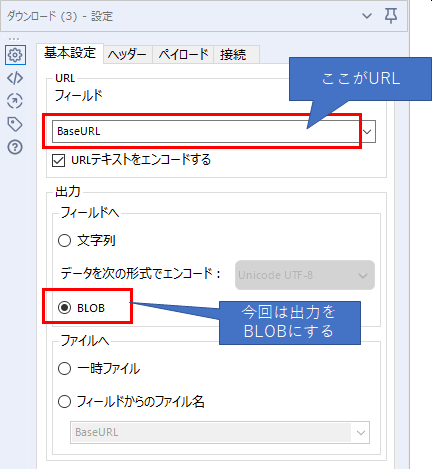
ダウンロードツールの入力に、Step1で作成したURLをインプットするのが基本的な設定ですが、今回取得するデータは画像形式ですので、出力設定のところを「BLOB」にする必要があります。

なお、ネットワークへのデータのアップロードになりますので、大量のデータを送信する場合は注意して頂ければと思います(スロットルツールなどが利用可能です)。
3.取得できた画像を取り出す
APIからはBLOB形式で取得する形になります。
Alteryxでは、BLOB形式のデータはレポート用に画像に変換したり、そのままファイルとして保存できたりします。
BLOB形式は、[開発者]カテゴリの「Blob変換」や「Blob出力」ツールで利用できる状態にできます。
ファイルに保存する(ダウンロードツール内)
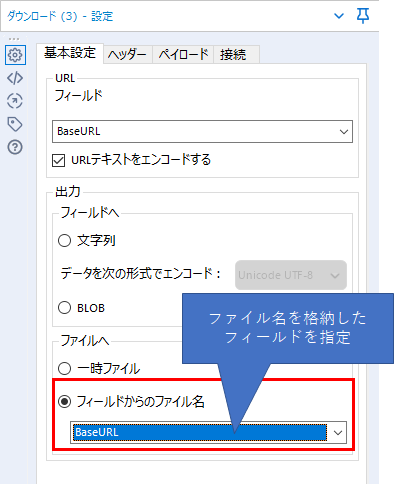
方法として、ダウンロードツールのところで、「ファイルへ」という設定を行うと、そのままファイルに保存できます。

この時、「フィールドからのファイル名」は、ファイル名を格納したフィールドを指定します(ファイル名のみ指定であればワークフローが保存してあるフォルダに格納されます)。推奨としてはフルパスでの指定となります。
ファイルに保存する(Blob出力)
ファイルに保存する方法として、Blob出力ツールを使う方法もあります。
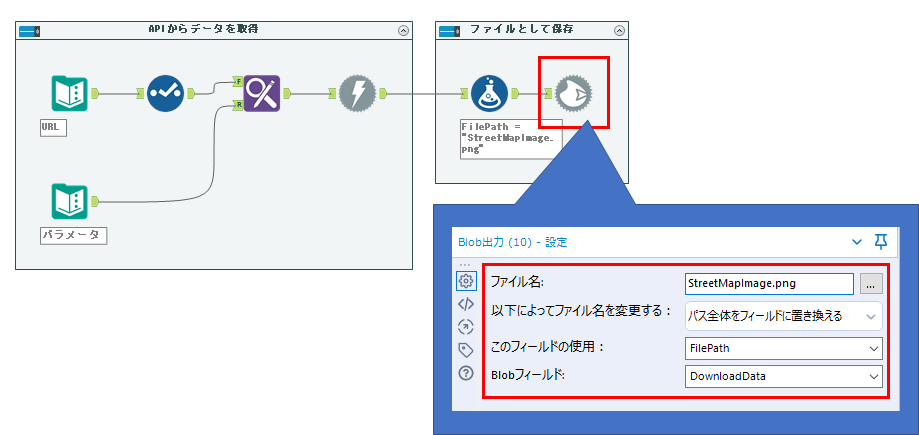
WFとしては以下のような形となります。

ダウンロードツールでダウンロードしたフィールド「DownloadData」が今回Blob形式なので、これをBlob出力ツールの「Blobフィールド」に設定し、ファイル名等を指定します。
例えば、「FilePath」というフィールドにフルパスの保存先を格納しておけば、以下のような設定で保存可能です。
【Blob出力ツール設定】
| 設定項目 | 設定する内容 |
|---|---|
| ファイル名 | 一旦保存先を指定します(オプションによって動きが変わりますが、「パス全体をフィールドに置き換える」オプションを選択すると、この項目の内容は無視されます) |
| 以下によってファイル名を変更する | パス全体をフィールドに置き換える |
| このフィールドの使用 | FilePath |
| Blobフィールド | DownloadData |
保存先パスの与え方は状況によって変わってきますので、実際のWFに併せて頂ければと思います。
レポートで利用
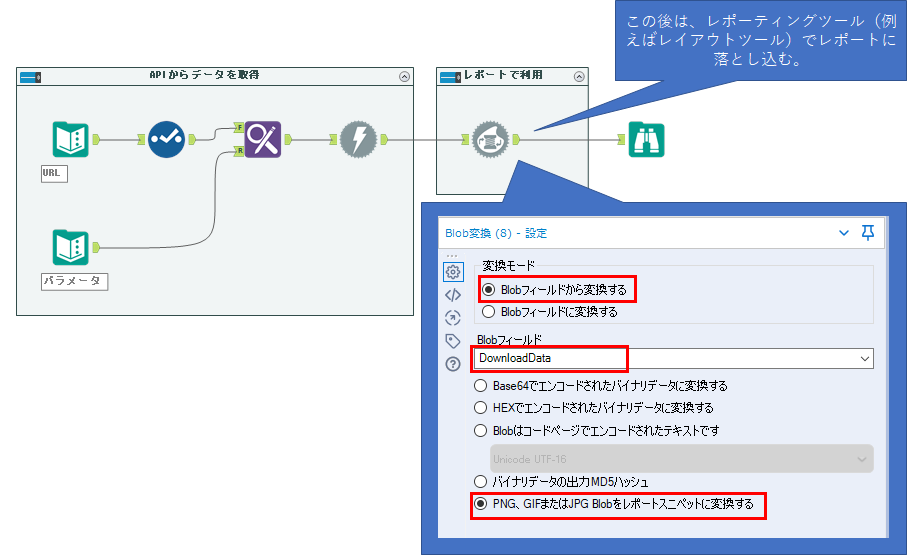
取得した画像をPDF等でレポート形式に整形して保存する場合は、以下のようなワークフローとなります。
基本的な考え方として、取得できたデータ(DownloadDataフィールド)をBlob変換ツールを使ってレポートツールで扱える形式に変換する形となります。
【Blob変換ツール設定】
| 設定項目 | 設定する内容 |
|---|---|
| 変換モード | Blobフィールドから変換する |
| Blobフィールド | DownloadData |
| (変換オプション) | PNG、GIFまたはJPEG Blobをレポートスニペットに変換する |

レポートツールで扱える形式にしてしまえば、レイアウトツールなどでレイアウトし、最終的にはレンダリングツールでPDFファイル等に出力する形となります。
サンプルワークフローダウンロード
StreetViewStaticAPI_Sample fa-share-square-o
サンプルワークフローを利用するには、テキスト入力ツールのパラメータの部分にAPI Keyを入力する必要があります。API Keyの入手方法は、インターネットで検索願います。
注意事項
- Google社の都合によりAPI仕様が変わることがありますので、ご了承ください(本記事は2020年7月頭時点での情報に基づいています)
参考
- Google Maps API > Street View Static API > Developer Guide fa-share-square-o
 運営会社
運営会社