
Tableau Server / Cloudで見たときの見た目の違いへの対処法
Tableau ServerなどでWebブラウザにワークブック(ビュー)をパブリッシュした際、一部の閲覧者の方から表示がおかしいと言われたことはございませんか?(Tableau Desktopでちょうどよいサイズに設定し、Tableau Serverなどにパブリッシュし表示に異常がないことを確認したにも関わらず・・・、表示が崩れていると言われるケース)
今回はブラウザ表示について少し触れたいと思います。(Windows環境での例となります)
<ブラウザ表示したときの見た目の違いの例>
- ブラウザで見たとき表やグラフの線の高さがズレたり線が消える。
- 日付がブラウザ表示で異なる形式になる。
- ダッシュボードに浮動で配置したものの位置がブラウザでズレる。
- ダッシュボードに浮動で配置したものの表示がブラウザで崩れる。
- ブラウザでみたとき文字がぼやける。
線の高さがズレたり、線が消える
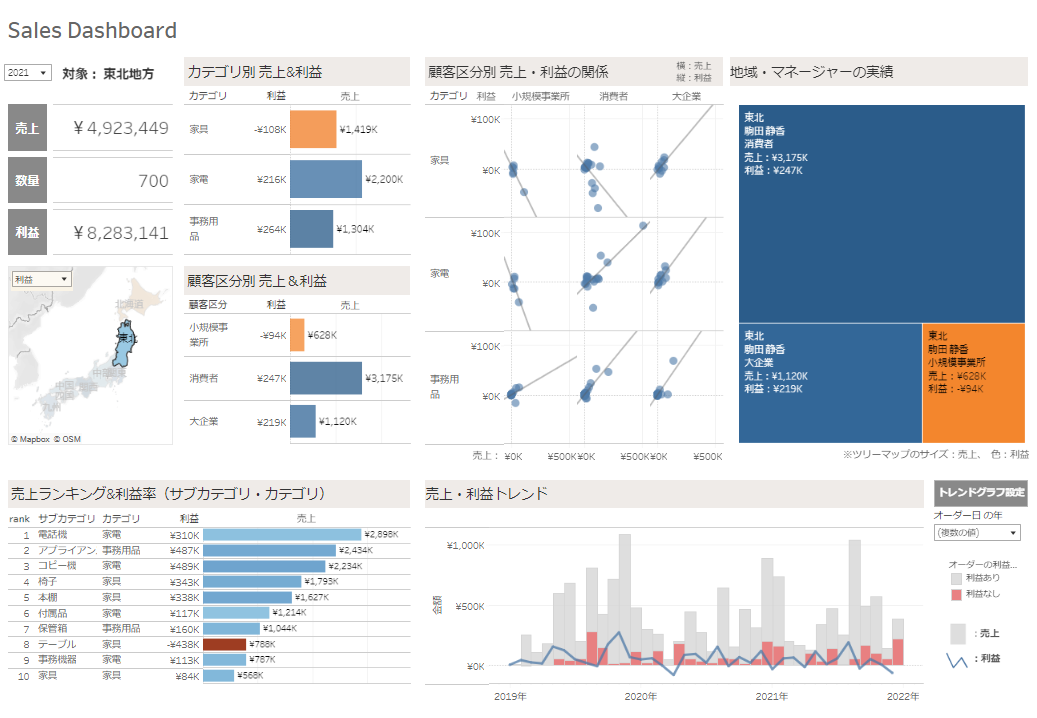
例えば以下のようなダッシュボードがあるとします。(スーパーストアのデータです)
<表示が崩れた例>
拡大したものが以下になりますが、グラフの線がズレていたりランキングなどの行の線が一部消えていたりとせっかくのVizが崩れてしまっています。
作成者側ではきれいに見えていますが、閲覧者側でVizが崩れるといった事象になっています。これは閲覧者側の環境による問題で、ブラウザの表示倍率が80%を下回ると表に異常が出ることがあります。縮小表示しなくても見やすいVizを作るようにしましょう。
日付がブラウザ表示で異なる形式になる
日付を扱ったもので、「Tableauの表示がおかしい」と指摘を受けることがあります。こちらも作成者側は問題ないものでも閲覧者側の環境によって発生することがあります。
例としては以下のようになります。(元々日本語で月を表現していたものが英字になる事象)
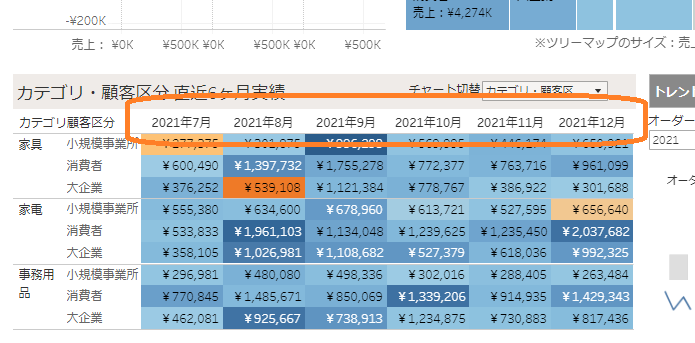
<年月表示されたものをブラウザで表示した例(設定どおりの見え方)>
こちらは作成者側で用意したものと同じ見え方で年月フォーマット(例:2021年8月)で表示されています。
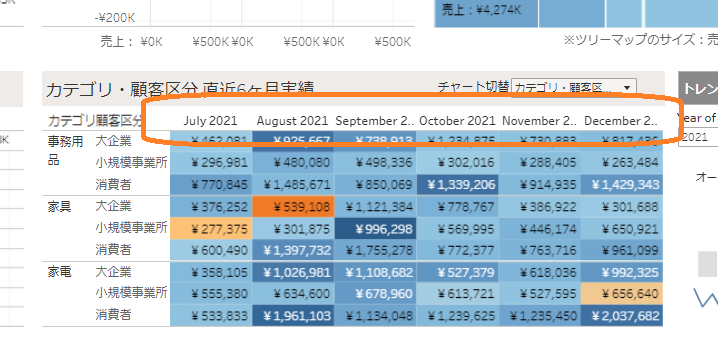
<別のユーザ環境でブラウザで表示した例(作成者側と異なる見え方)>
こちらはmmmm YYYYフォーマット(例:August 2021)で表示されていて元々用意した枠のサイズより長いため文字が見切れています。ヘッダー部分が改行設定になっているとさらに表示が崩れることもあります。
※mmmm:月の英字の正式名称、mmm:月の英字の略称
これの要因としてはブラウザの言語設定の違いが挙げられます。作成者側は日本語設定のブラウザで作成していて問題なく年月表示されているものが、閲覧者側のブラウザが英語設定などになっていると自動変換で英語表記などになることがあります。例のようにVizの表示領域が狭いと1行表示で入らず見切れたり、2行表示になりレイアウトが崩れたりすることがあります。
これを改善するには書式を自動のままにするのではなく作成者側のほうでワークブックの設定にて「日付フォーマット指定」しておくことです。これにより異なるユーザ環境でも同じ書式で閲覧できるようになります。
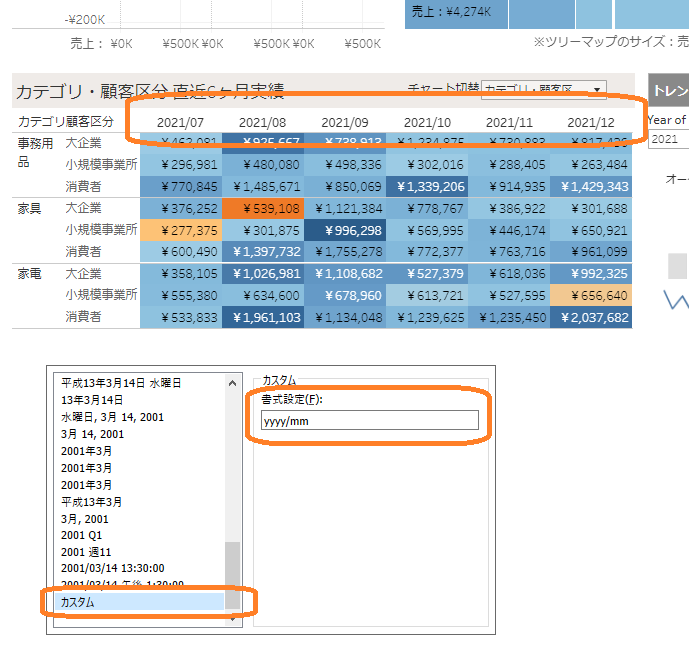
以下は、カスタムで書式設定を指定しています。
カスタム以外の元からある選択肢の「2001年3月」のような書式を設定してもブラウザ側の言語設定によって自動で変換されたりしますのでご注意ください。
このあたりは作成しているときは気付きにくい点と思いますが注意するようにしましょう。
(上記のように自動変換で長い名称になっても大丈夫なようにVizの枠をゆとりをもって作成するか、カスタムでフォーマットを指定するか等検討してみてください)
ダッシュボードに浮動で配置したものの位置がブラウザでズレる
ダッシュボードを作成した際、固定サイズでベースを作りつつ浮動のテキストやチャートなどを重ねて表現することがあります。
ワークブック上で適切な位置に浮動のものを配置してTableau Serverなどにパブリッシュすると、背面の固定ダッシュボードと前面の浮動のものがズレて表示されることがあります。
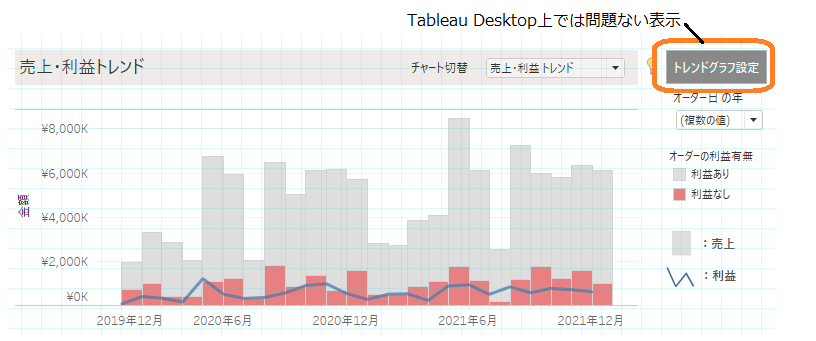
<元々のワークブックのイメージ(正しい状態)>
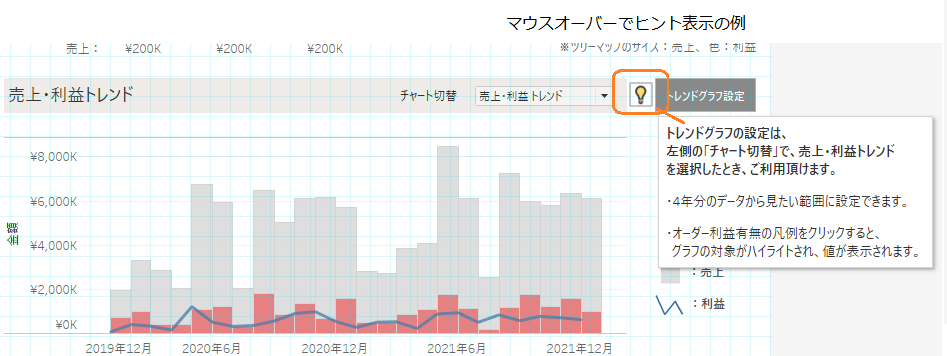
こちらはTableau Desktopで作成したもので、以下のようにヒントを示すアイコンを浮動でダッシュボードに配置しています。
(カーソルをアイコンに当てるとツールヒントで説明文が表示されるようになっています)
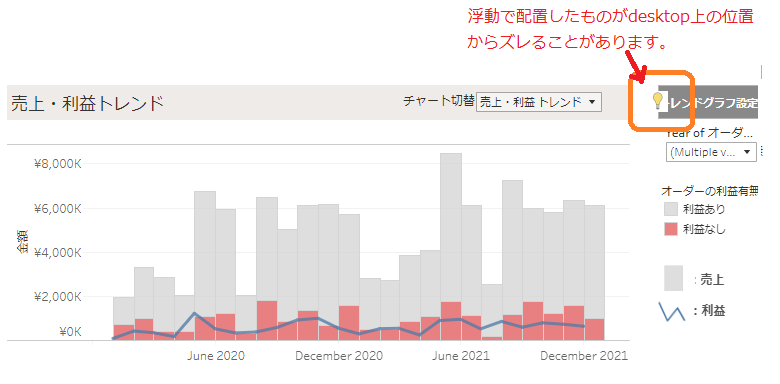
<浮動で配置したものがズレた例(表示が崩れた状態)>
以下はTableau Serverにパブリッシュしてブラウザ上で表示されたものですが、こちらも閲覧者側の環境要因で表示がズレることがあります。
会社などの標準の環境でもしこのような状況が発生した場合は、ほかのユーザも同様にズレて表示されている可能性が高いです。
この場合はWeb編集で適度な場所に位置を調整するかTableau Desktop側で微調整するなどして、正しい位置に表示されるよう補正する必要があります。
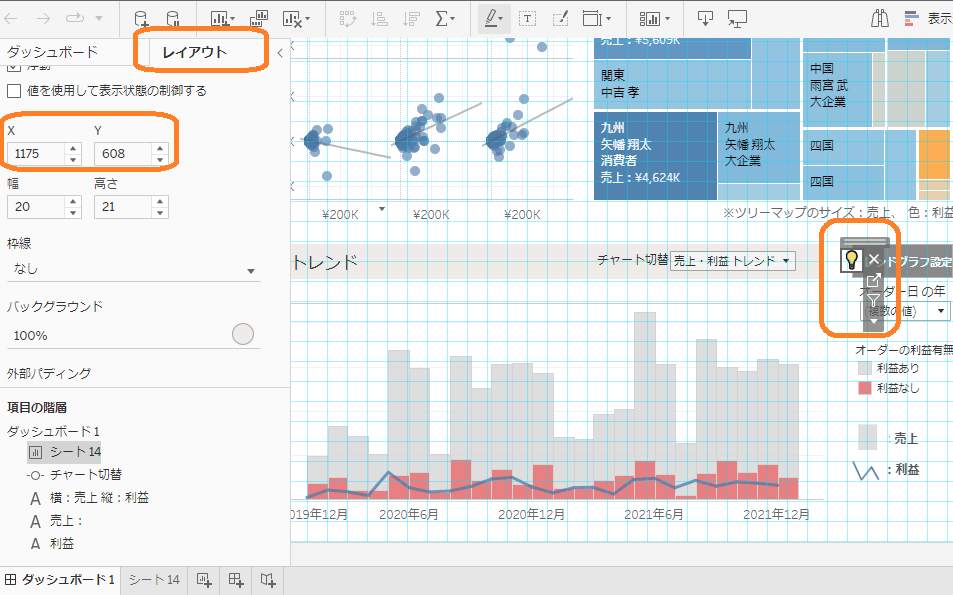
<Web編集で表示位置補正の例>
対象の浮動のシートを選択してレイアウトタブでX・Yの座標を微調整するときれいに補正することができます。
TableauのVizを社内などで共有する際はなるべく皆さんが利用している標準のブラウザでテストを行うとともに、作成者側だけで確認するのではなくそのワークブック(ビュー)を利用される閲覧者側に確認頂くのが望ましいです。
ダッシュボードに浮動で配置したものの表示がブラウザで崩れる
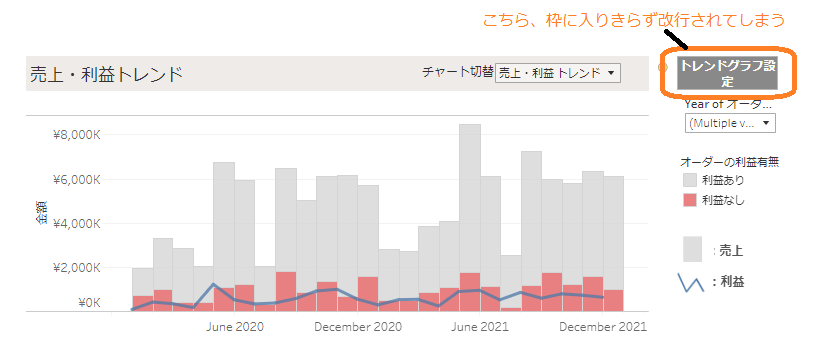
先ほどと同様に、ワークブック上で適切なサイズで浮動のものを配置してTableau Serverなどにパブリッシュしたものが、ブラウザでみたとき枠からはみ出て見切れてしまうことがあります。
<元のワークブックのイメージ(正しい状態)>
<表示が改行された例(表示が崩れた状態)>
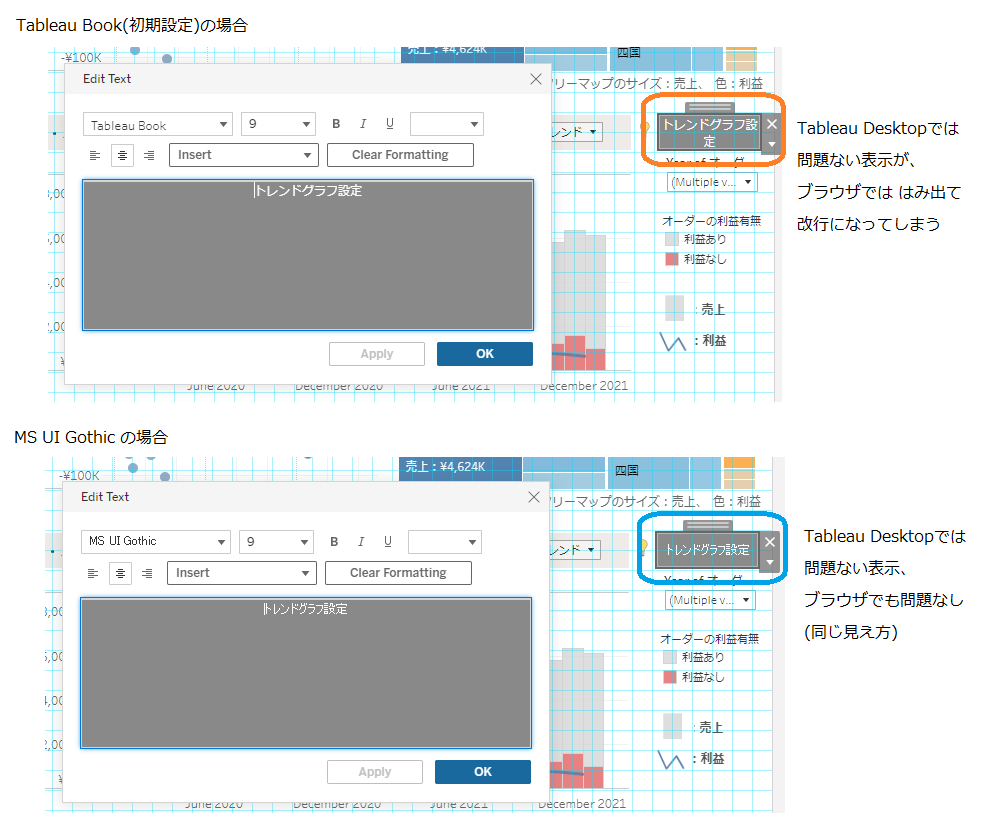
これは、TableauServerで扱えるフォントの種類とブラウザで対応しているフォントの種類の差が影響している可能性があります。
今回のワークブックでは「Century Gothic」というフォント種類を設定していますが、Tableau Serverにパブリッシュしたものを編集で開くと「Tableau Book」になっていました。
Tableau Bookはブラウザで表示すると少し大きく表示されるようで元々の枠をはみ出してしまったようです。
いくつかフォントの種類を変えてみたところ、MS UI Gothicにすると元々の文字サイズで表示することができました。
フォントの種類を変えてみるか枠を広げるか文字を少し小さくする等して微調整を行う必要があります。
文字の枠などはなるべくゆとりを持ったサイズにしておくことも必要と思いますが、Tableau Serverなどにパブリッシュして閲覧する際は文字にも注意しましょう。
ブラウザでみたとき文字がぼやける
作成したワークブックをTableauServerなどで共有して、ユーザから「文字がぼやける」と指摘を受けることがあります。
例としては以下のようになります(橙色の文字のようなぼやけ方)。
<文字がぼやける例>
これは閲覧者側の環境によるもので例えばクライアント側のレンダリングが影響したりします。(例:表示倍率を100%以外で利用)
この場合はビューのURLの最後に「?:render=false」 をつけてWeb表示を更新してみてください。以下のようにはっきり文字が表示されるようになります。
<レンダリングをOFFにした例>
詳しくはTableauの公式ホームページ内のナレッジベースに記載がありますので解決できない場合は参照してみてください。
以上、Tableauのブラウザ表示で起こる問題と対処方法をご紹介させて頂きました。
Tableau のワークブックやビューを多くのユーザに利用して頂くためにも、閲覧者側の視点でのチェックもご留意頂けたらと思います。
 運営会社
運営会社