
Tableauの拡張機能「Button Filter」を紹介します。
Tableauのバージョン2018.2よりダッシュボードに拡張機能を追加する機能が追加されました。各拡張機能について紹介していきたいと思います。
注意各拡張機能は各提供会社が提供する機能となり、その内容等についての責は一切負いません。現状での紹介にとどまりますので、ご了承ください。
Button Filter

ファイル名:Biztory_ButtonFilter.trex
※上の画像はリンクを貼っていないため、ダウンロードは公式サイト「Tableau拡張機能ギャラリー」から願います
機能概要
この拡張機能を使うと、フィルタをボタンタイプで提供できるようになります。シングルセレクト、マルチセレクトから選択することが可能です。背景色、ボタンの色なども指定可能です(Bootstrapの知識が必要です)。

設定
注意拡張機能を追加するところまでは別記事でご確認ください。拡張機能を追加したところから本記事では取り扱いたいと思います。
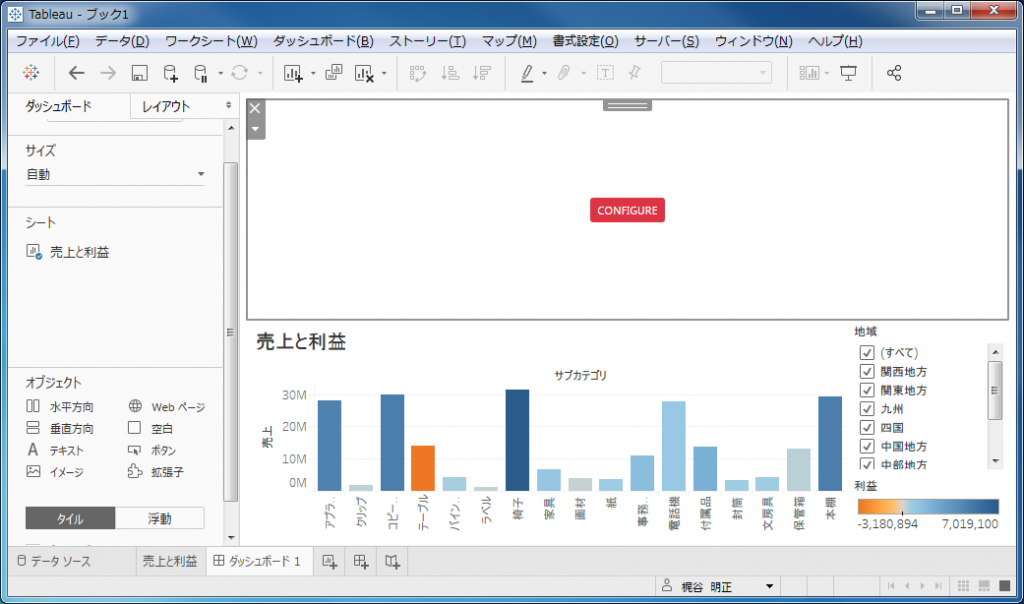
拡張機能を追加すると、「Configure」という赤いボタンが出ますので、クリックすると設定をすることができます。

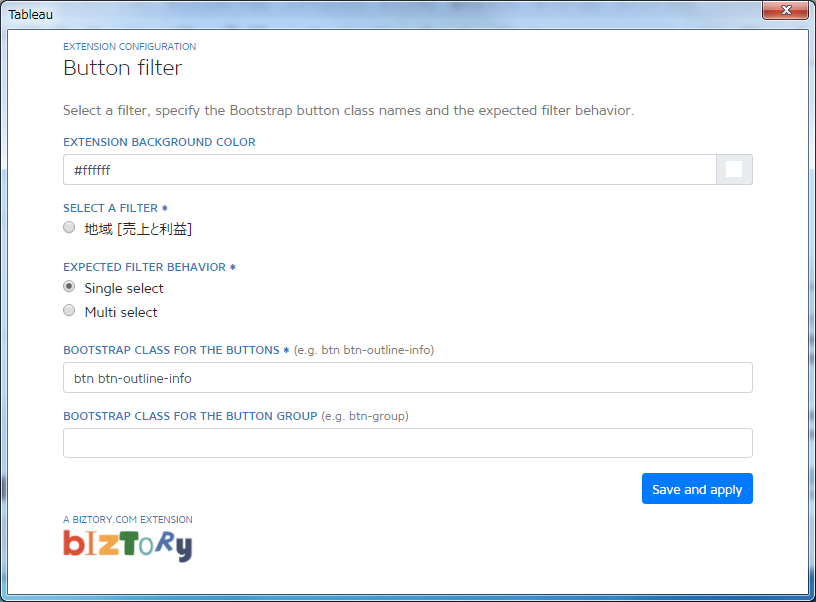
設定の内容は以下の通りです。

| 設定項目 | 内容 | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| EXTENSION BACKGROUND COLOR | 背景色を設定します。カラーコード(黒は#000000)での指定になりますが、HTMLカラーでも指定できます(黒ならBLACK) | ||||||||||||||||
| SELECT A FILTER | かけたいフィルタを設定します。 | ||||||||||||||||
| EXPECTED FILTER BEHAVIOR | フィルタの振る舞いを指定します。「Single Select(単一の値)」「Multi Select(複数の値)」から指定します。 | ||||||||||||||||
| BOOTSTRAP CLASS FOR THE BUTTONS | ボタンの色を設定します。詳細はBootstrapのリファレンスなどをご参照ください(Outline buttons)。
以下のような指定が可能です。
|
||||||||||||||||
| BOOTSTRAP CLASS FOR THE BUTTON GROUP | ボタングループの形状を指定します。詳細はBootstrapのリファレンスなどをご参照ください(Button Group)。
以下のような指定が可能です。
|
サンプル
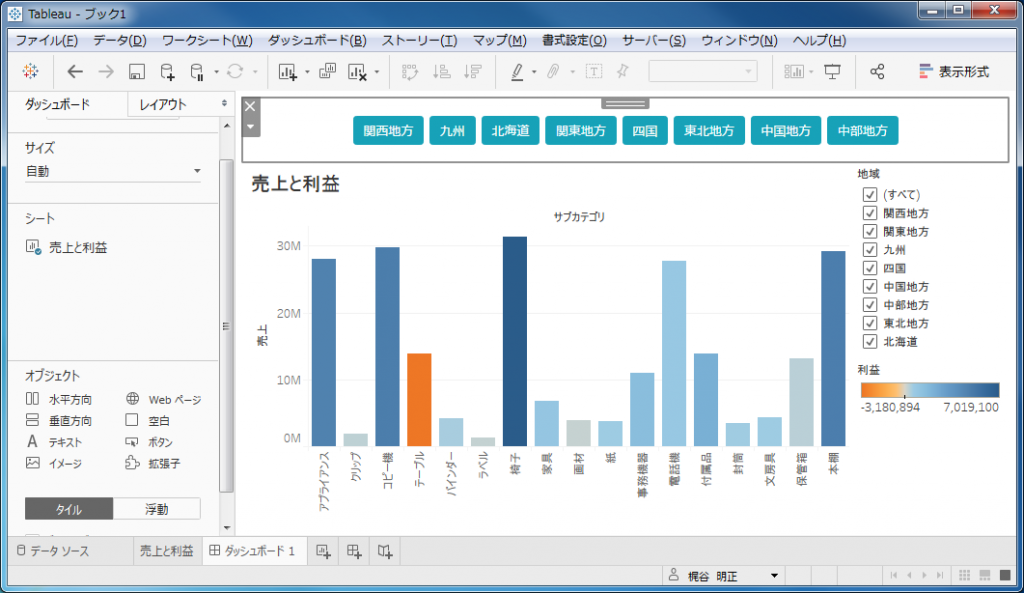
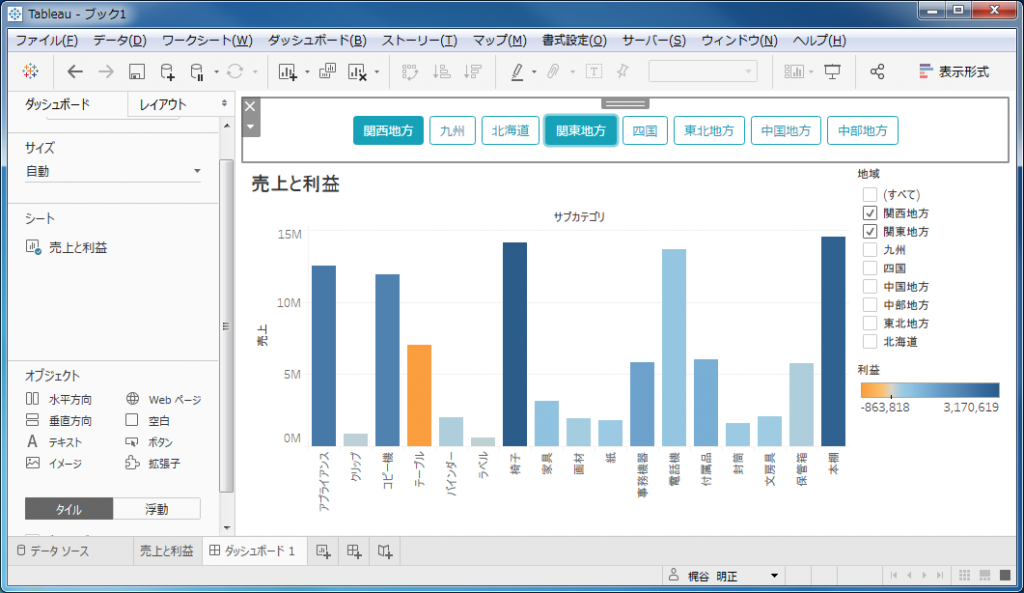
実際に「SELECT A FILTER」を「地域[売上と利益]」に設定し、その他はデフォルトで設定してみました。設定直後は以下のような画面となります。

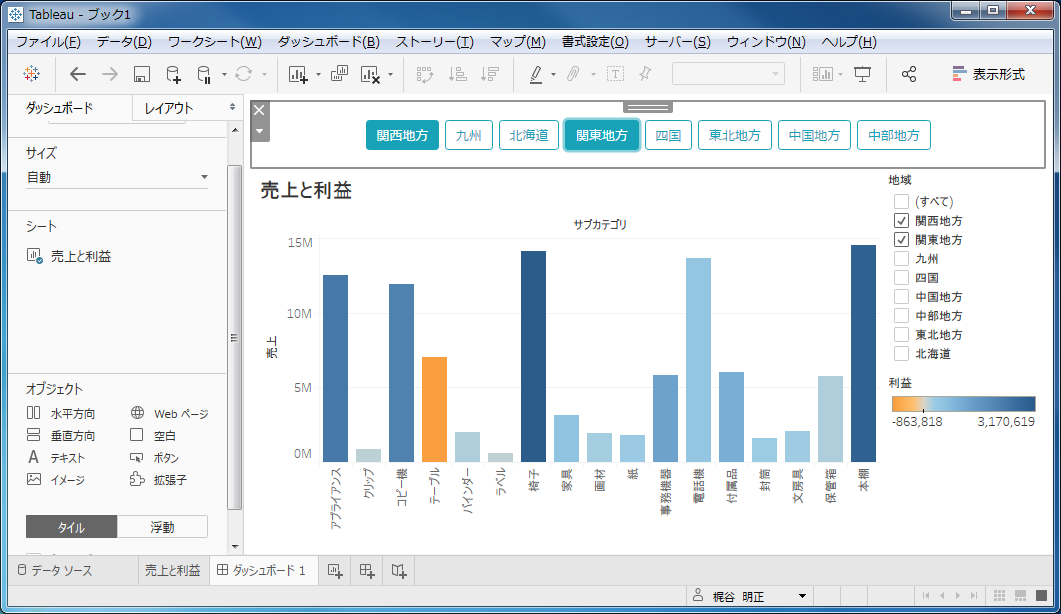
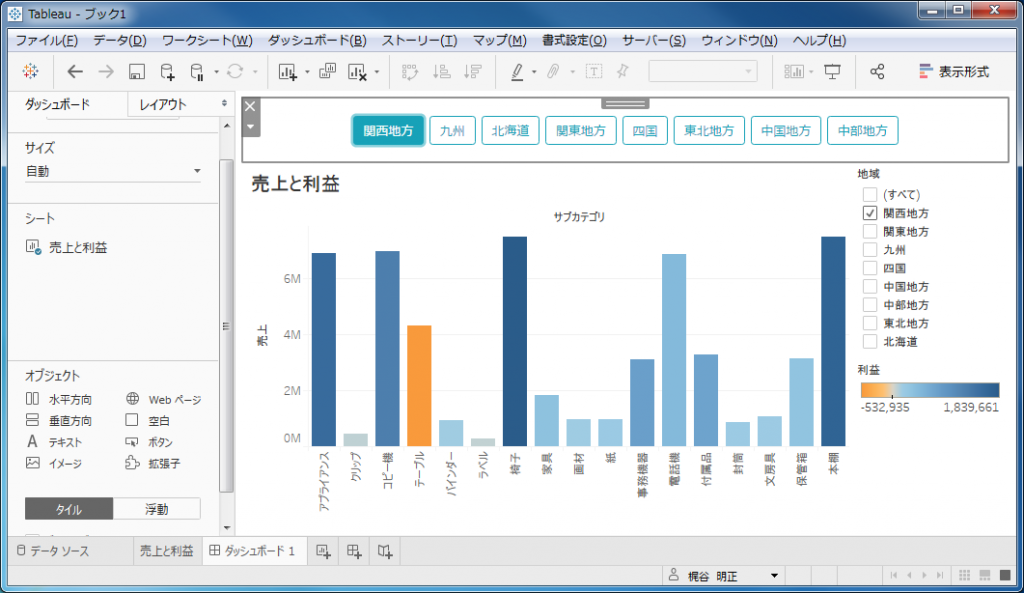
シングルセレクトですので、ここで「関西地方」をクリックしてみます。

フィルタも連動して「関西地方」となっています。
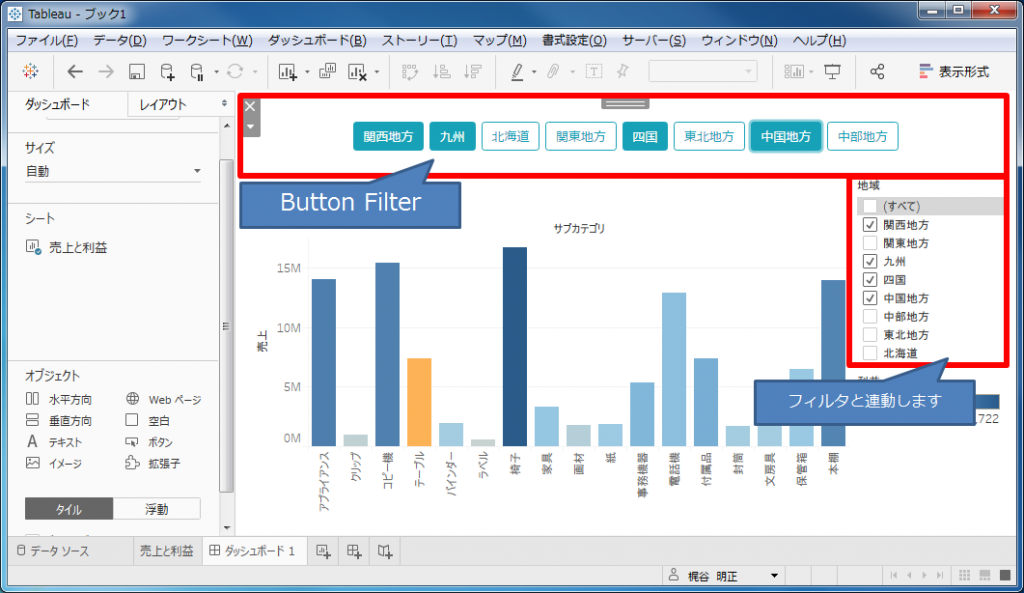
次に、「EXPECTED FILTER BEHAVIOR」を「Multi Select」にしてみました。

問題なく複数選択できています。
注意点
実は、シングルセレクトの場合「すべて」にできません。マルチセレクトの場合は、地道にすべて選択すればよいのですが・・・。
おまけ
Backgroud ColorやBootstrap Classは色々と触れます。
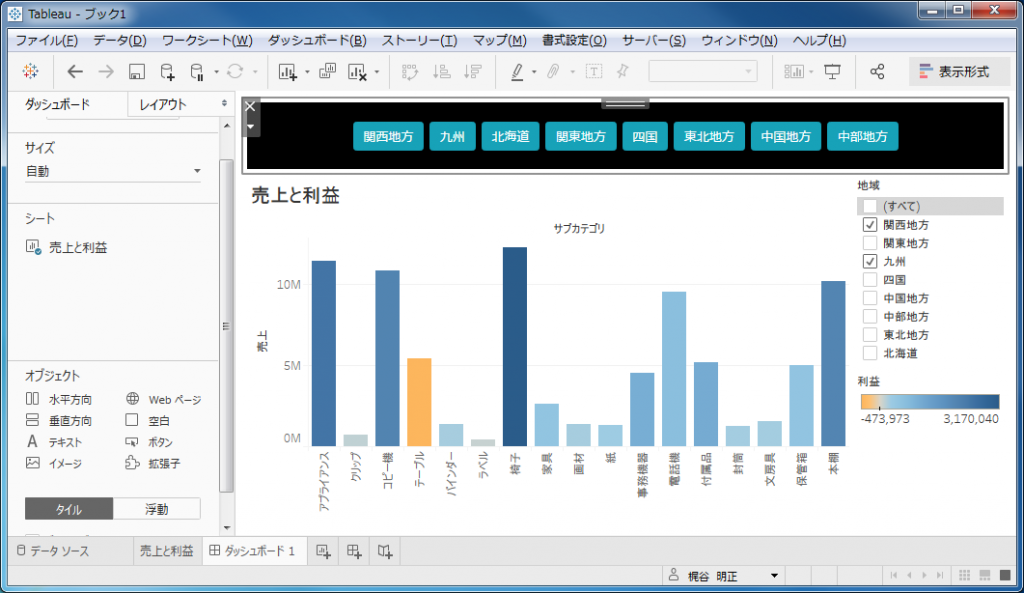
EXTENSION BACKGROUND COLORを#000000(BLACK)に設定

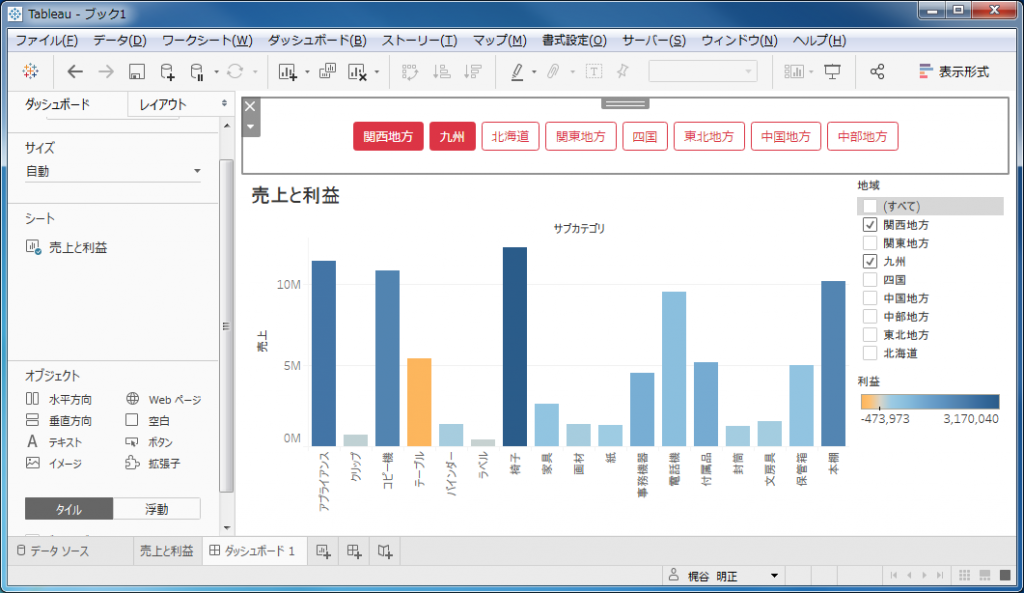
BOOTSTRAP CLASS FOR THE BUTTONSを「btn btn-outline-danger」に設定

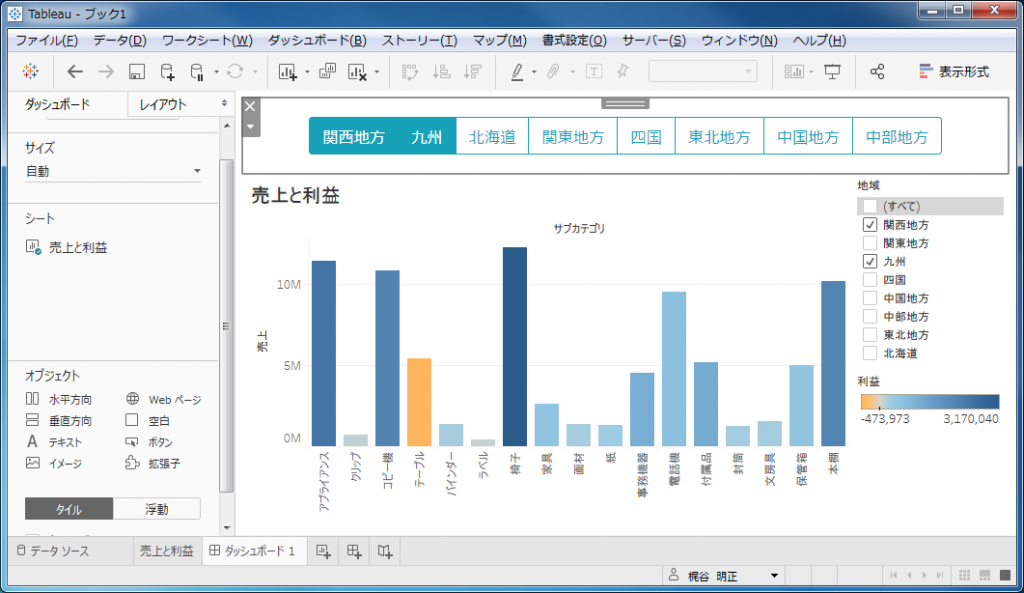
BOOTSTRAP CLASS FOR THE BUTTON GROUPを「btn-group btn-group-lg」に設定

※Tableau 2018.3時点の情報です(拡張機能は2018/1/7時点)
 運営会社
運営会社