
Tableauで背景画像の上にポリゴンなどを配置して可視化する方法を紹介します
Tableauは地図へのマッピングも簡単にできますが、例えば何かの製品の故障箇所を見える化したい、ということで画像の上にマッピングするという必要性があることもあるかと思います。
今回はそのような場合に使える画像上へのマッピング手順を紹介したいと思います。本記事ではポリゴン(任意の形状)を背景画像上に乗せて表現を行ってみます(ポイントをマッピングする手法も概ね同様です)。
手順
- 背景画像を作成する
- 背景画像へのマッピングデータの作成
- Tableauへの読み込み
- Tableau上でビューを作成
- 運用データの読み込み
- ビジュアライズ
手順詳細
1.背景画像を作成する
まず、背景画像を準備する必要があります。写真、Adobe Illustrator、Microsoft PowerPointなど作成する手段は問いませんが、PNGやJPG形式などで作成しましょう。
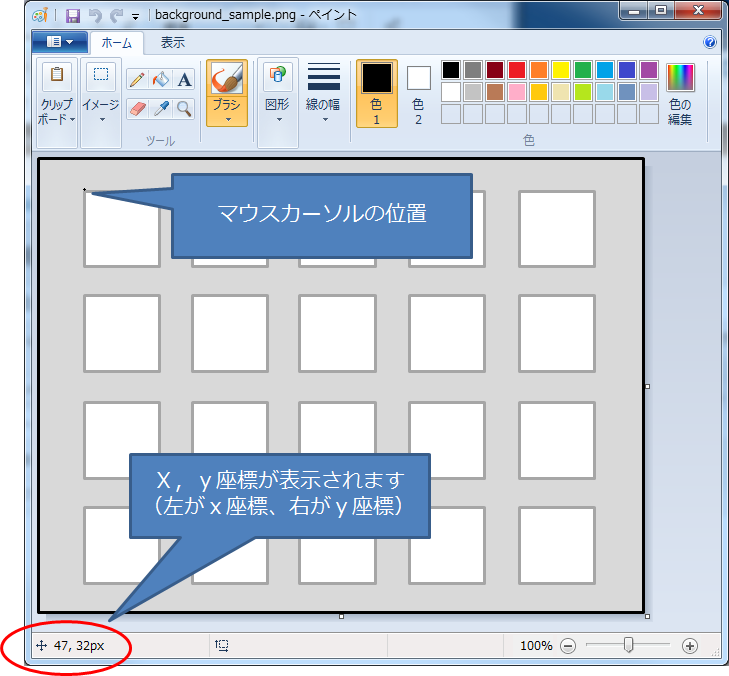
この時、画像の横幅と縦幅をピクセル単位で取得しておきましょう(通常の画像ソフトであればすぐに取得可能です。例えば、Windows標準のペイントであればステータスバーに表示されます)。後々使います。
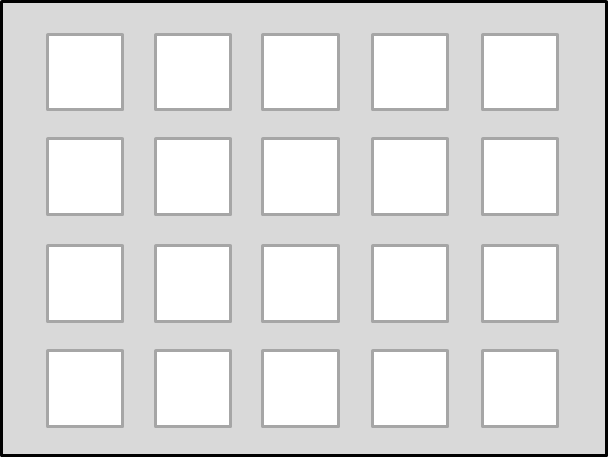
今回は、Microsoft PowerPointで以下のような画像を作成してみました。横幅は608ピクセル、縦幅は457ピクセルのPNG画像形式のデータです。

2.背景画像へのマッピングデータの作成
今回は、背景画像上に任意の形状のデータ(つまり、ポリゴン)を乗せて表現を行います。これを行うために3つのことを行う必要があります。
- 背景画像上での位置を特定するようなデータ(つまり、x、y座標)の作成
- 各ポリゴンを特定するような番号をつける
- 各ポリゴンを描くため順番の指定(四角形であれば、描く順番に1,2,3,4と順番をつける)
2-1.背景画像上での位置を特定するようなデータの作成
x、y座標の特定は、様々なフリーソフトで可能ですが、いずれにしても地道な作業を必要とします。四角形であれば4つのポイントがあれば描くことができますが、画像上の位置をソフト上で1ポイントずつ取得していく必要があります。
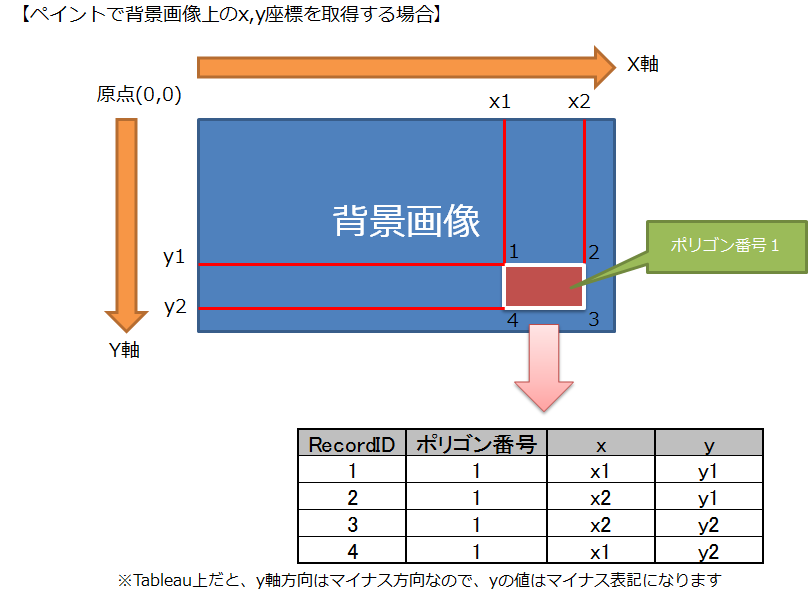
例として、Windows標準のペイントでの取得方法を記載します。1~3の手順をひっくるめたイメージとしては以下のようになります。

実際にペイントを使ったx、y座標の取得方法は次の項目でご紹介します。
2-1-1.ペイントで背景画像を読み込んでx,y座標を取得
Windows標準の「ペイント」では、マウスカーソルの位置の座標がステータスバーに表示されるようになっています。これを使って各ポリゴンのポイント座標を取得していきます。
座標を取得したい場所にマウスカーソルを持っていって、ステータスバーを見て確認する、という方法になります。

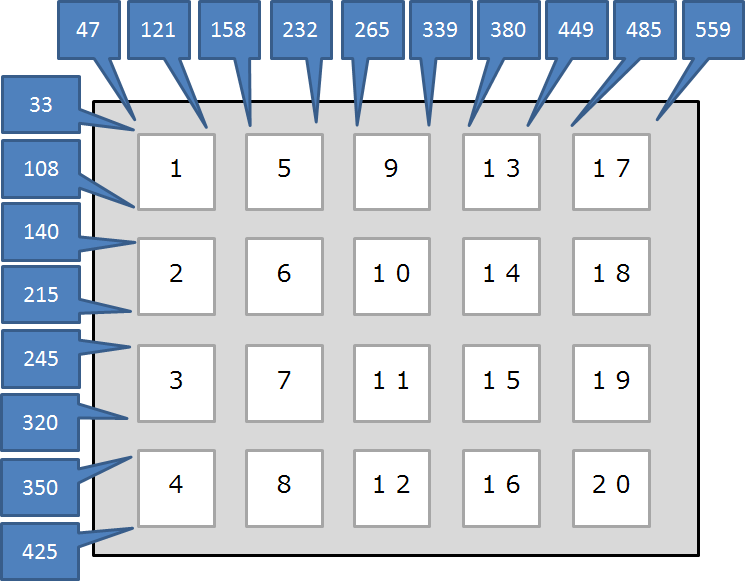
2-1-2.ペイントでx、y座標を取得した結果
サンプル画像に対して、白い部分にポリゴンを描いていきたいと思います。
そのため、今回は20個のポリゴンを作る必要があります。
となると、四角形20個なので、80ポイントの座標の取得が必要です。ただ、規則的に並んでいるので、18ポイントの座標の位置がわかれば20個のポリゴンを作ることができます。
2-1-1の手順でx、y座標を取得した結果は以下のとおりです。

なお、白い枠内の数字はポリゴンの番号です。
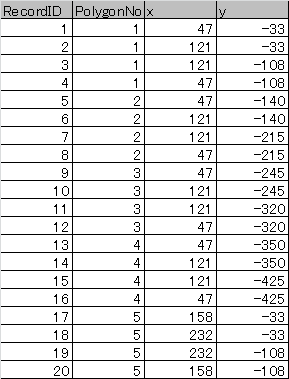
2-2,2-3.位置データをリスト化
最終的には各ポリゴンのデータをリスト化する必要があります。2-2の各ポリゴンへの番号付け、2-3の各ポリゴンを描くための順番の指定は一気にやりたいと思います。
各ポリゴンへの番号付けはすでにひとつ前の手順でやっていますので、あとはほぼリスト化すれば終わりです。
ポリゴンの番号とそれに対応するx、y座標を縦に並べていき、最終的にRecordIDを通しでつければ完了です。このRecordIDが各ポリゴンを描く時の順番になります。

※リストが長いので途中で切っています
このリストをPolygon.xlsxなどと名前を付けて保存しておきましょう(CSV形式等でも問題ありません)。
3.Tableauへの読み込み
それではいよいよ前準備は終わったのでTableauへ読み込んでいきましょう。
先程作成したPolygon.xlsxを普通に読み込みます。その後、ビュー作成画面(シート1など)に移ってください。
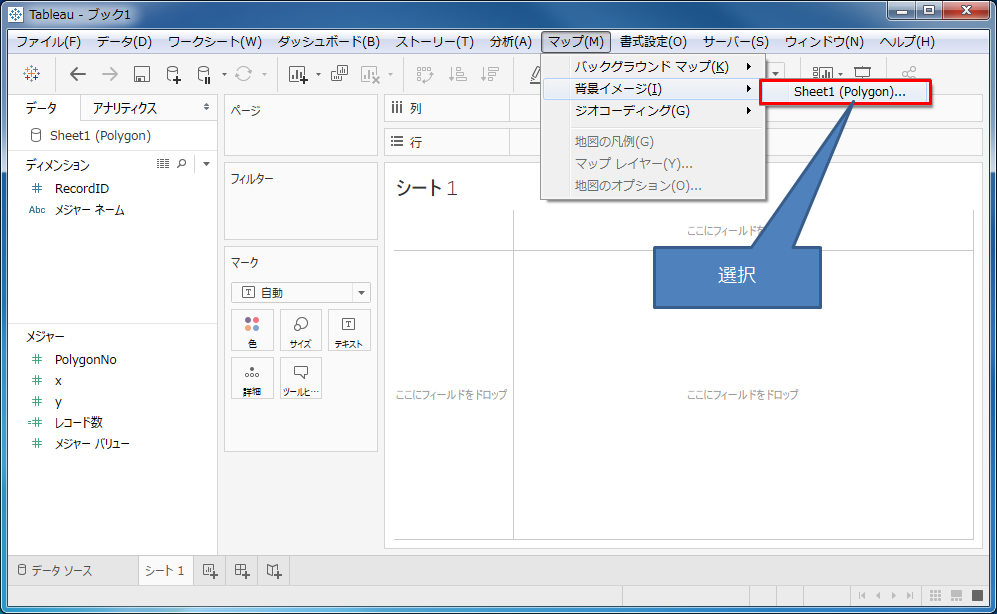
その後、メニューより[マップ]-[背景イメージ]-[(※読み込んだファイル名)]を選択してください。

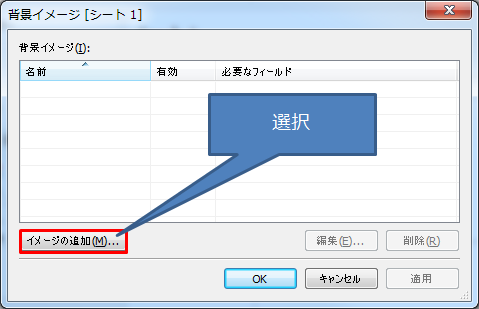
その後、「イメージの追加」を選択します。

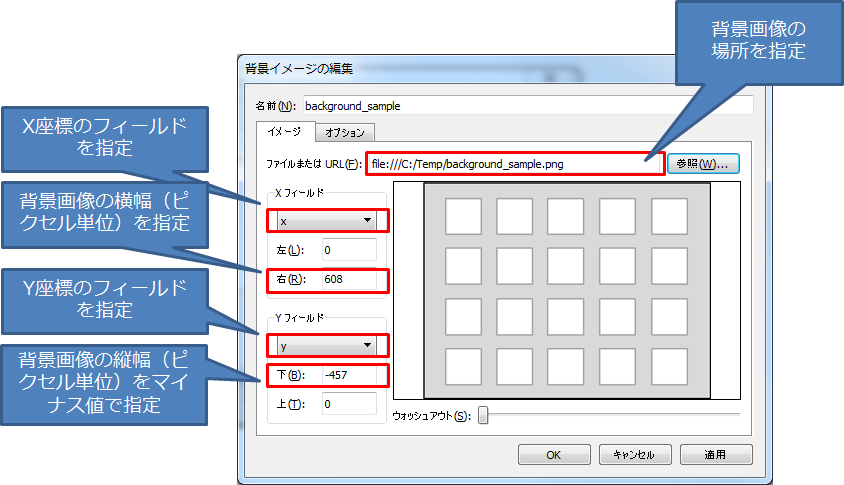
「背景イメージの編集」画面にて、背景画像を読み込みます。その他、それぞれ以下の画像の通り指定します。

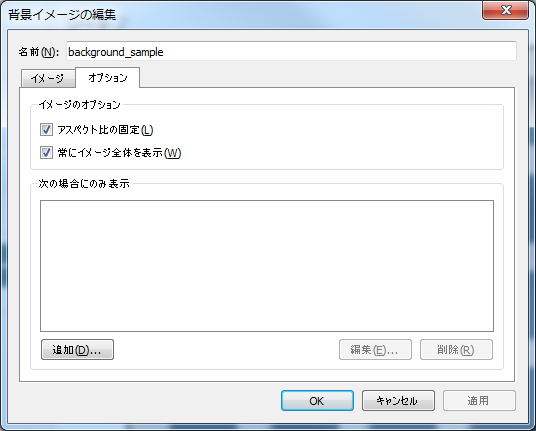
ついでに、「常にイメージ全体を表示」のオプションを有効にしておいた方がわかりやすいかもしれません(ここはお好みで)。

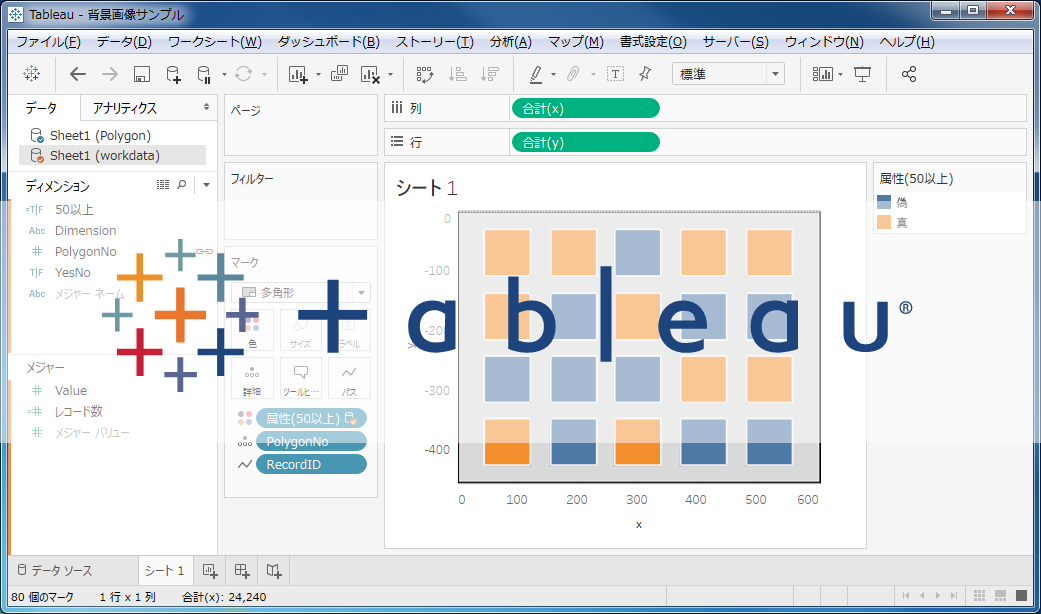
4.Tableau上でビューを作成
実際に背景画像を使ったビューを作成します。手順は以下のとおりです。
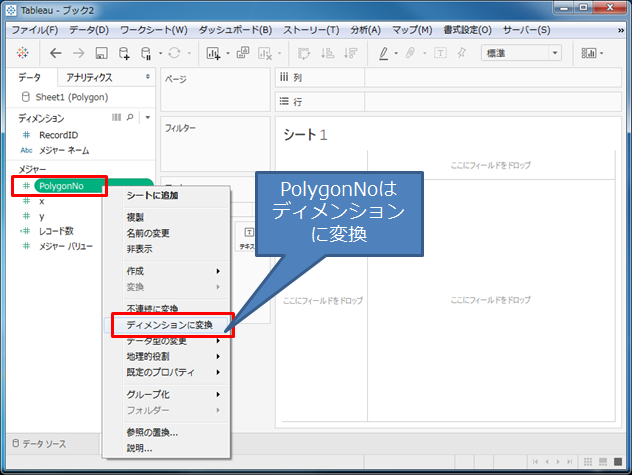
- PolygonNoをディメンションにする
- マークカードの形状を多角形にする
- メジャーのxを「列」、yを「行」に入れる(ドラッグ&ドロップ)
- RecordIDをマークカードの「パス」に入れる(ドラッグ&ドロップ)
- PolygonNoをマークカードの「詳細」に入れる(ドラッグ&ドロップ)
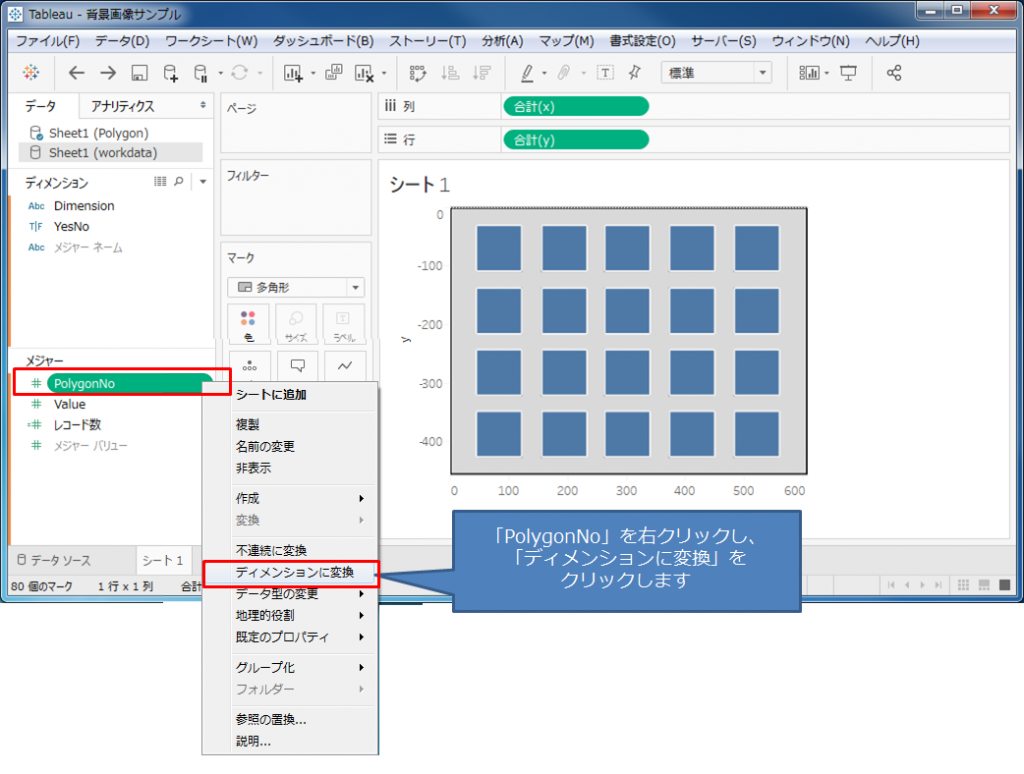
4-1.PolygonNoをディメンションにする
ポリゴンの番号を記載したフィールドをディメンションに変更します。「詳細」に入れる際に、ディメンション(不連続)である必要があるためです。

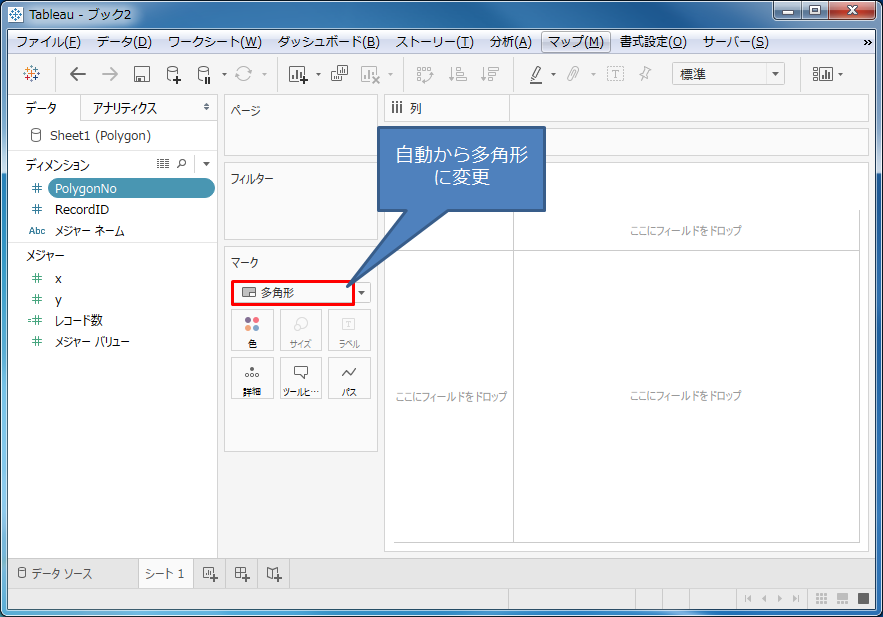
4-2.マークカードの形状を多角形にする
マークカードの形状はデフォルトでは「自動」になっていますが、「多角形」に変更しましょう。

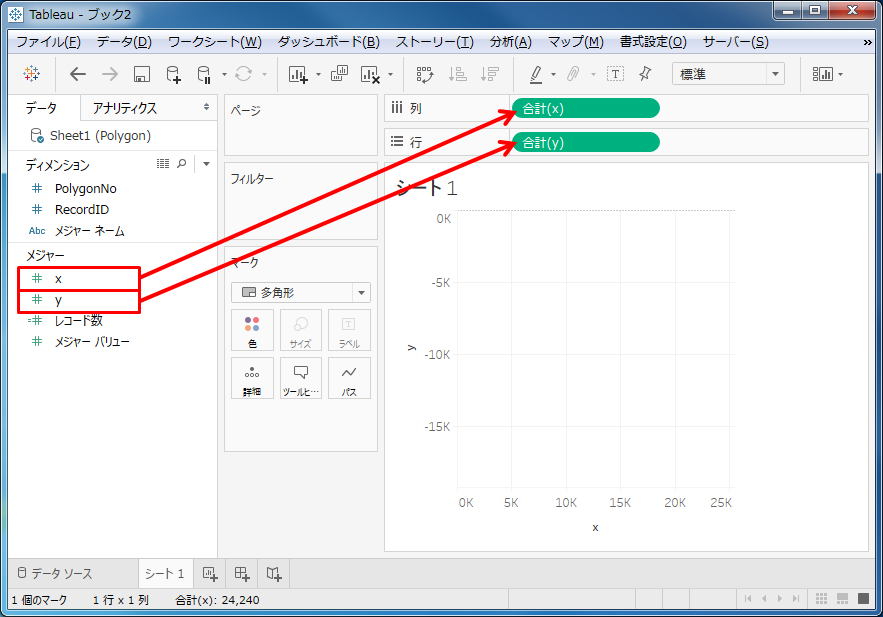
4-3.メジャーのxを「列」、yを「行」に入れる(ドラッグ&ドロップ)
メジャーにある項目「x」を「列」へ、「y」を「行」にドラッグ&ドロップします。

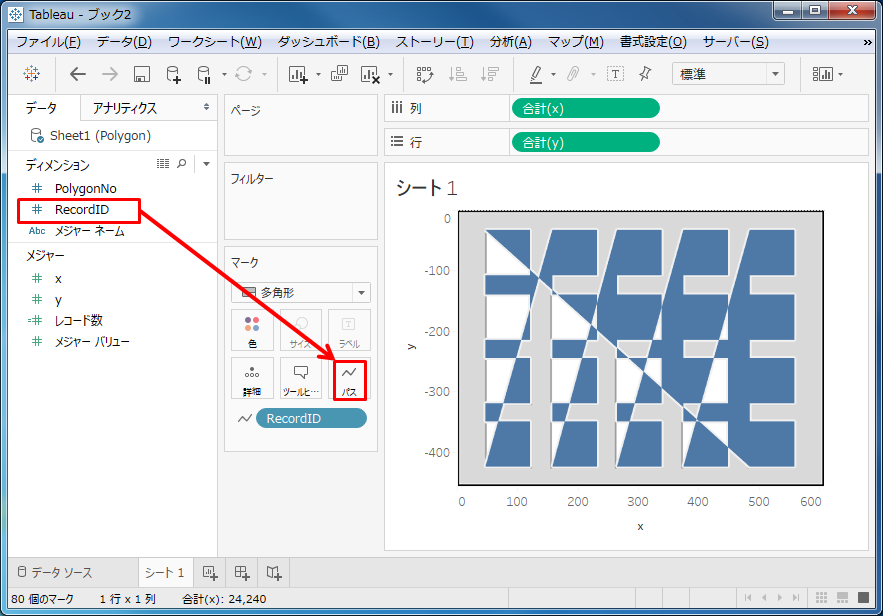
4-4.RecordIDをマークカードの「パス」に入れる(ドラッグ&ドロップ)
ディメンションの「RecordID」をマークカードの「パス」にドラッグ&ドロップします。

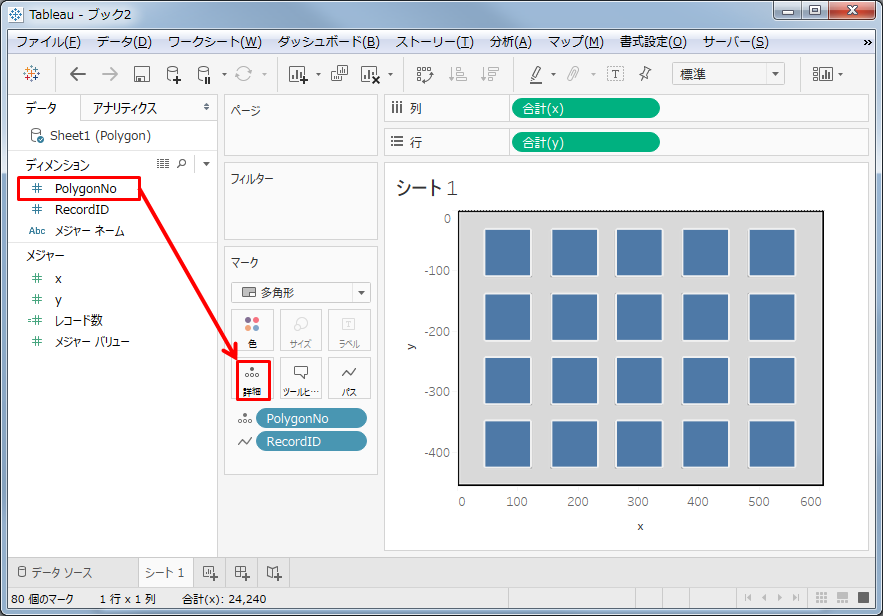
4-5.PolygonNoをマークカードの「詳細」に入れる(ドラッグ&ドロップ)
ディメンションの「PolygonNo」をマークカードの「詳細」にドラッグ&ドロップします。

これで一旦マッピング完了です。
あとは、実データ(運用データ)を入れ込みます。
5.運用データの読み込み
1.データの準備
ここまででマッピングはできましたが、このままだと単にポリゴンを画像上に表現しただけで、意味のある表現はできていません。このポリゴンに紐づくデータを使って表現を行う必要があります。
各ポリゴン(の場所)に対して何かしら値やイベントが紐づくようなデータがあると思いますが、それをデータブレンディングを用いてTableauに読み込むことで、値に連動してポリゴンの色を変えるような表現が可能です。
データブレンディングを用いてデータを読み込み、それぞれを関連付けるためにはキーとなるフィールドが必要です。ポリゴンデータ側は、「ポリゴン番号(今回はPolygonNo)」がキーとなります(各ポリゴンに対して一意となるため)。準備するデータ側(運用データ)にもポリゴン番号をフィールドとして準備する必要があります。
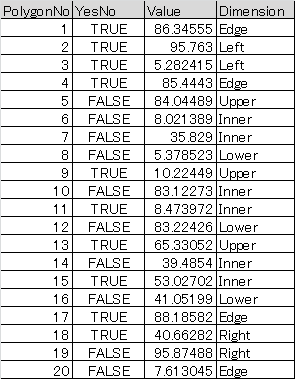
今回は例ということで、サンプルを用意してみました。
- キーは「PolygonNo」
- YesNoフィールドは適当にTrueもしくはFalseとした
- Valueフィールドは0~100のランダムな値とした
- Dimensionフィールドは文字データとした

これをworkdata.xlsxとして保存しています。
2.データブレンディングで読み込み
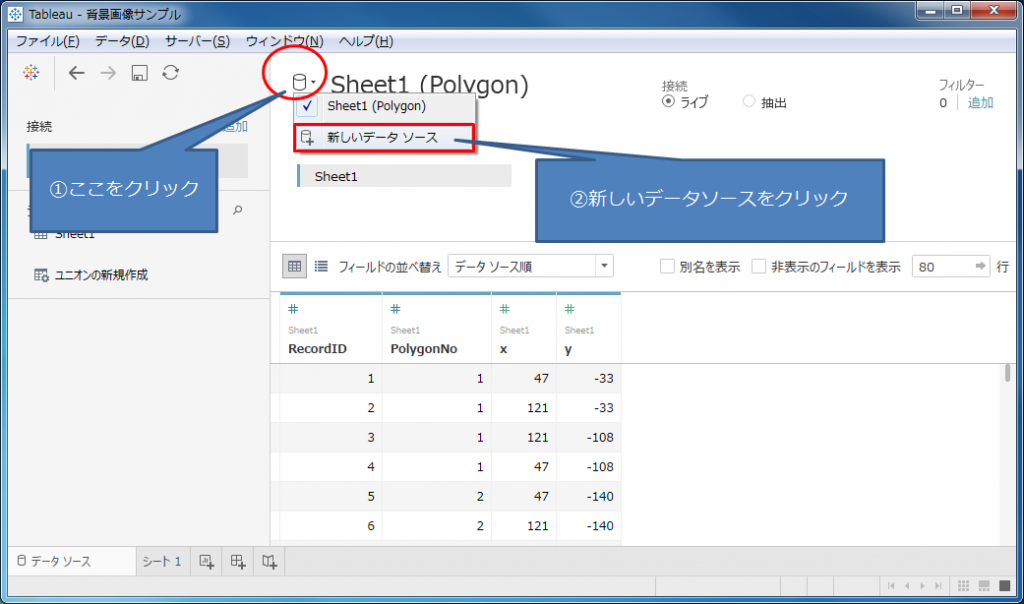
データソース画面に移り、データベースアイコンをクリックします。出てきたメニューから「新しいデータソース」をクリックします。

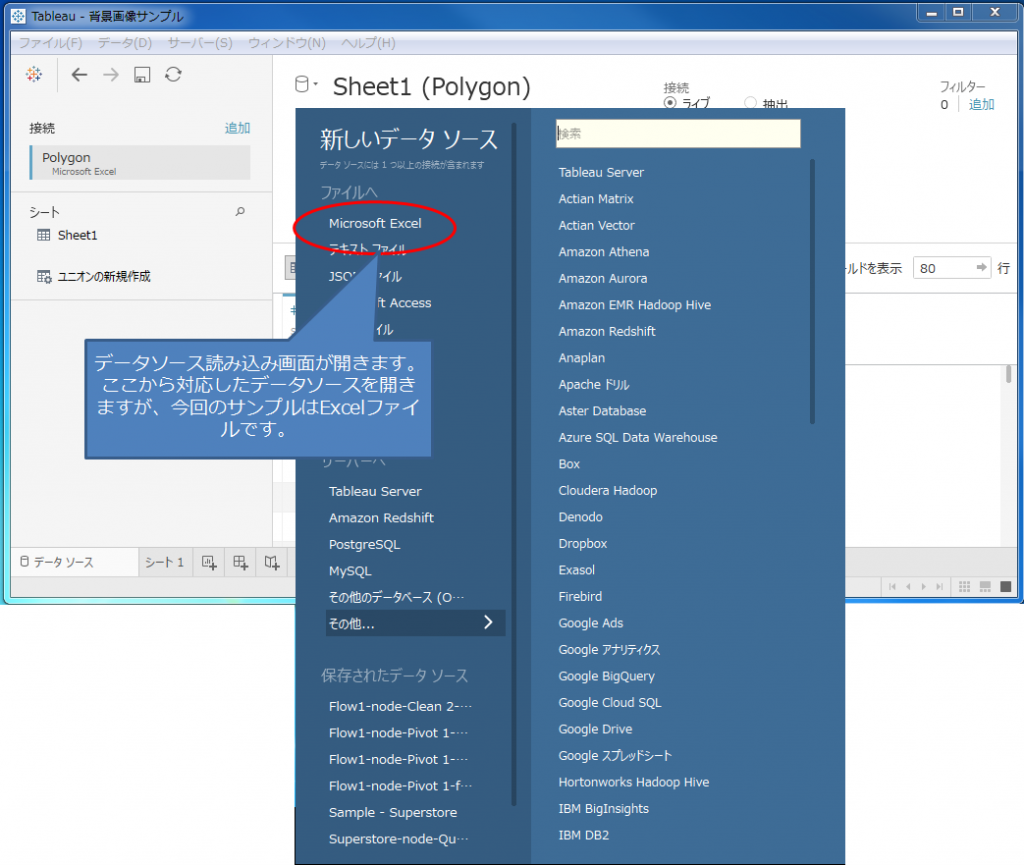
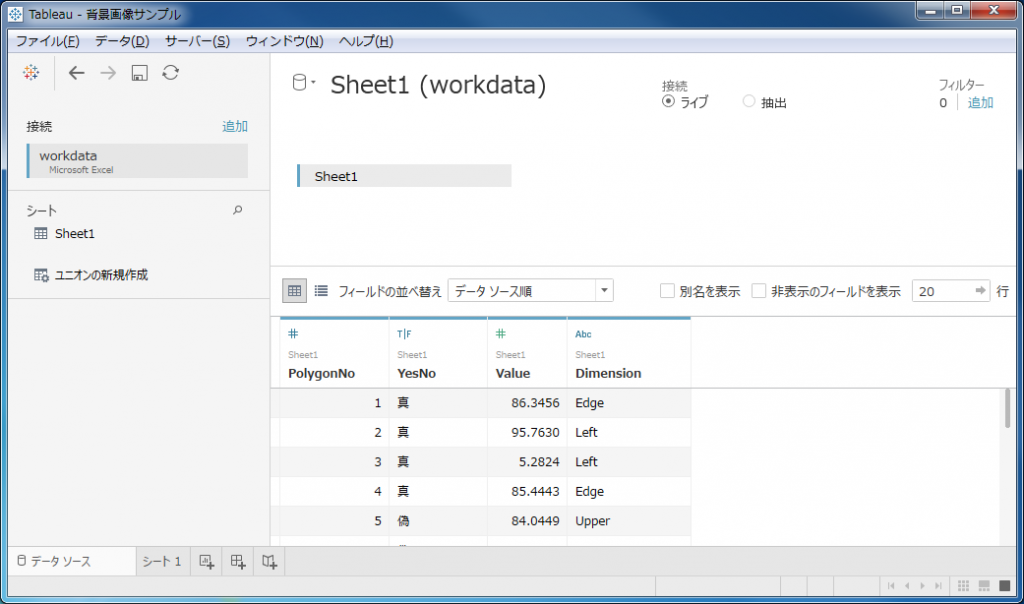
そうすると、「新しいデータソースの読み込み画面」が出てきます。先ほど作成したworkdata.xlsxを指定します。

新規データとして読み込みが完了します。

3.PolygonNoをディメンションに変更(リレーションシップの編集)
先ほど作成したシートに移り、まずPolygonNoをディメンションに変換します。

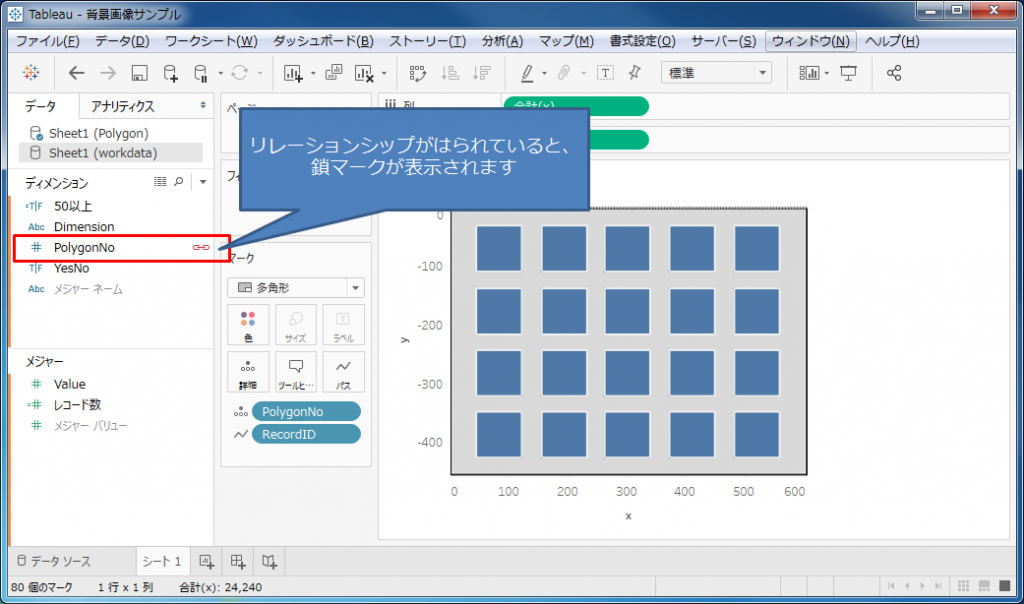
変換した時点で、自動的にリレーションシップがはられます(項目名が同じのため)。リレーションシップが張られれば、「鎖マーク」が表示されます。表示されない場合は、手動でリレーションシップを張ってください(メニューの[データ]-[リレーションシップの編集]から実施)。

6.ビジュアライズ!
背景画像、マッピング用データを読み込み、さらに運用データをデータブレンディングで読み込めば、あとはビジュアライズするだけです。
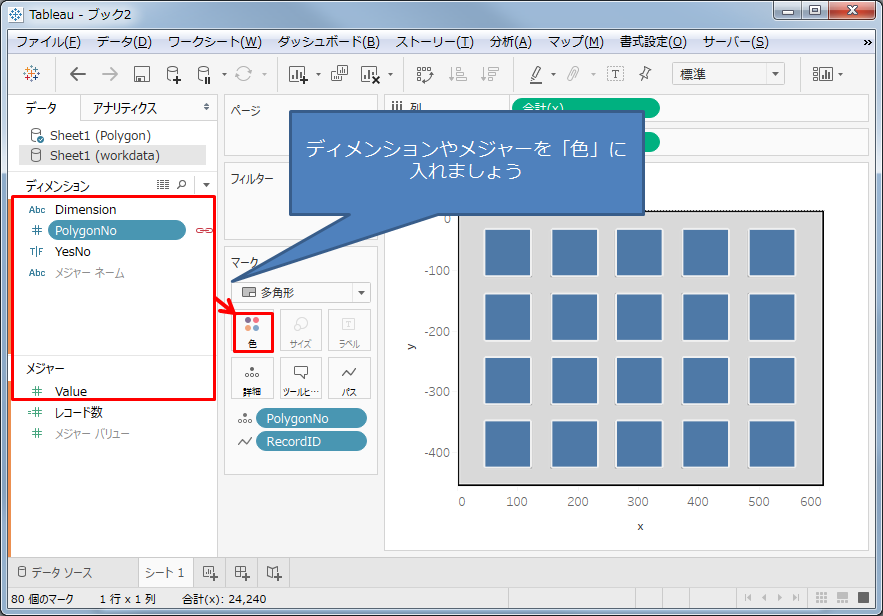
各項目をマークカードの「色」に入れてビジュアライズを行います。

サンプル
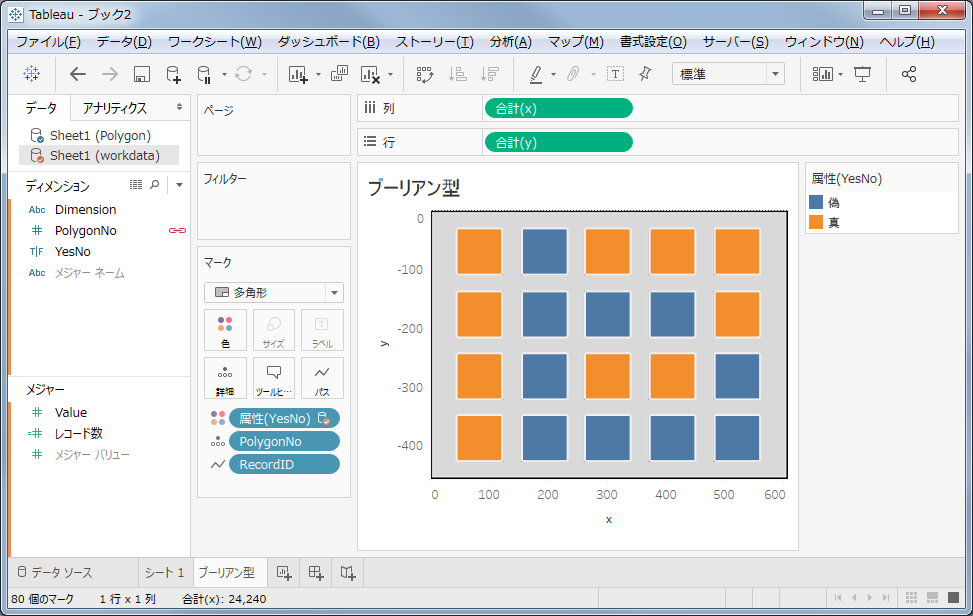
フィールド「YesNo」(ブーリアン型)を色に入れたサンプル
True、Falseの値が入っているフィールド(ブーリアン型)を入れたサンプルです。サンプルでは、Trueがオレンジ色で表現されています。例えば、現在の故障箇所を見るようなダッシュボードに使えそうです。

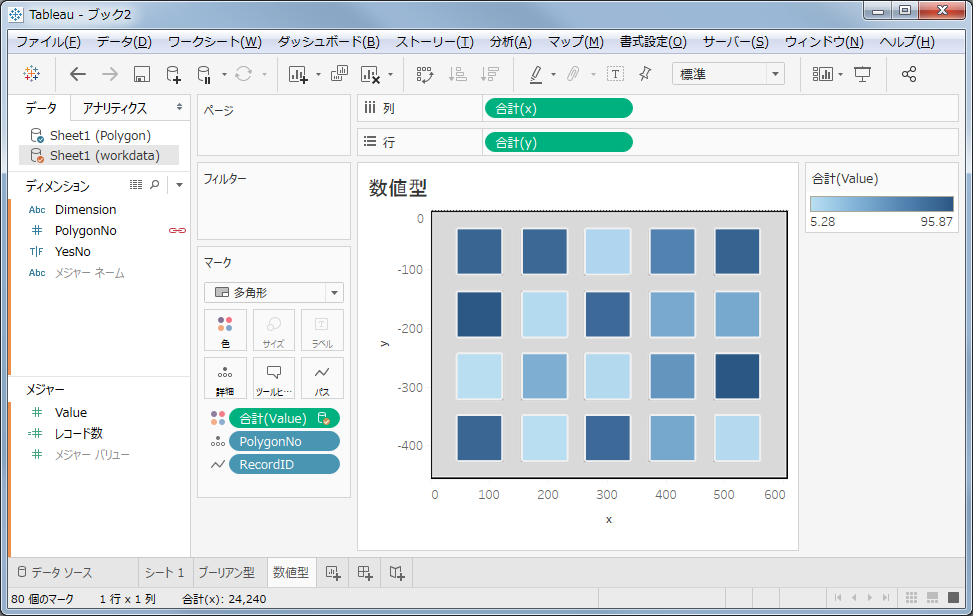
フィールド「Value」(数値)を色に入れたサンプル
数値型のフィールドを色に入れたサンプルです。値の大小はグラデーションで表現されます。

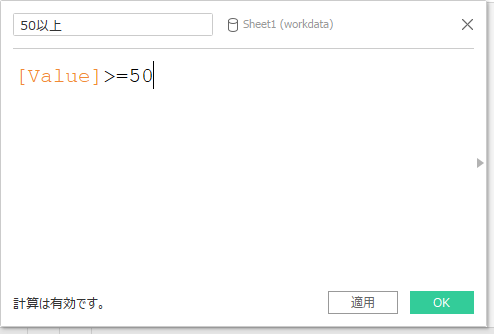
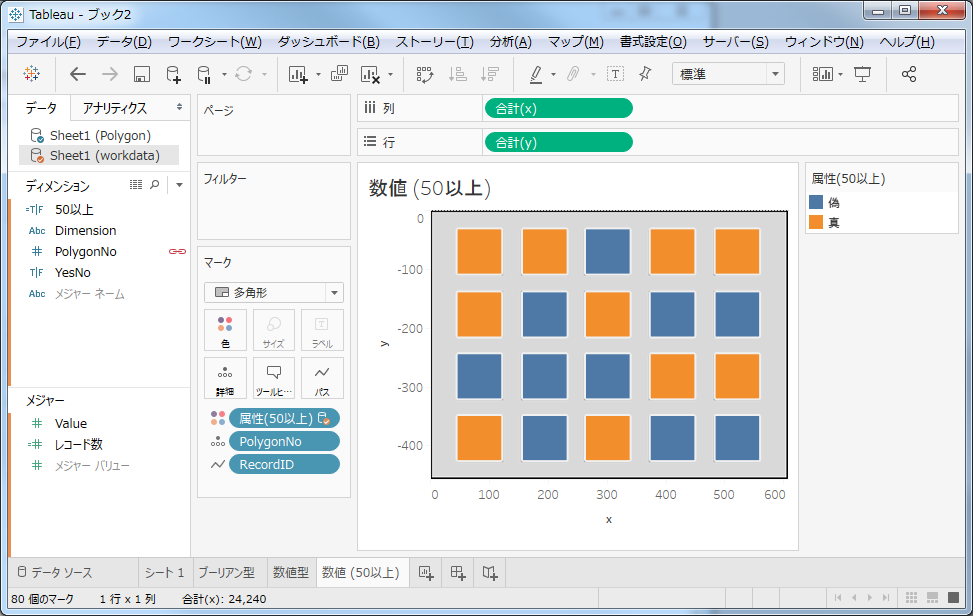
例えば、「Value」フィールドの値が50以上になったところだけわかるようにしたい、ということであれば計算フィールドを使うことで実現可能です。

「50以上」というフィールドを作成したので、これを色に入れます。

見た目は、「YesNo」を入れたときと同じような形ですね・・・。50以上がオレンジ色で表現されています。
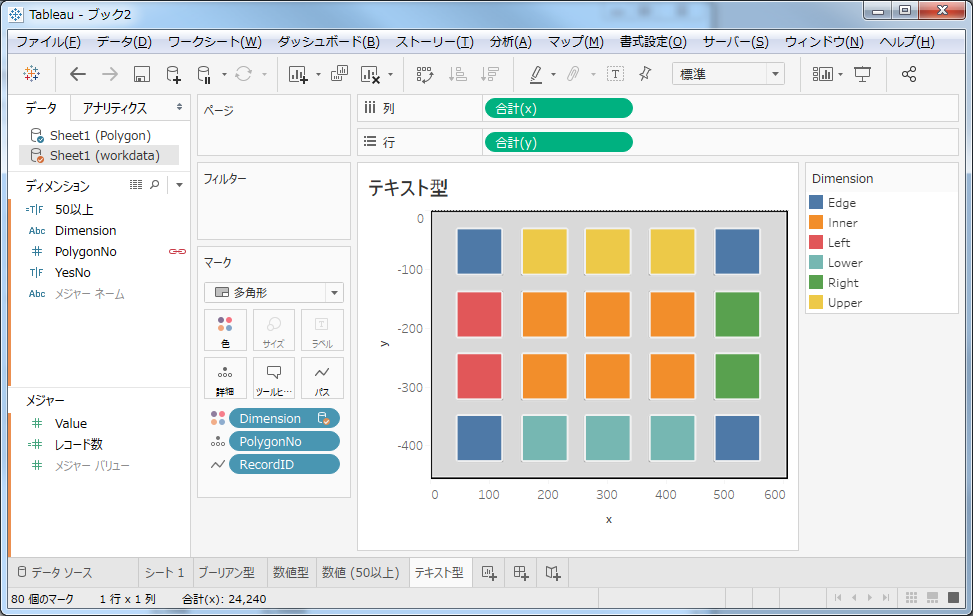
フィールド「Dimension」(テキスト型)を色に入れたサンプル
次は、フィールド「Dimension」を色に入れたサンプルです。それぞれのテキストに基づいて色がつきます。

まとめ
背景画像上へポリゴンで表現する方法を紹介しました。
手順としては、背景画像の準備、背景画像上の座標の取得・リスト化、運用データの作成と若干準備に時間がかかりますが、オリジナルの画像上へのビジュアライズはインパクトはかなり大きいと思います。
ポリゴン(多角形)を使う場合は、テキストの表示ができないのでほぼ色でしか表現ができませんが、そもそも画像上へのマッピング自体がかなり説得力のあるものなので、有効に活用していただければと思います。
サンプルワークブックとデータ一式:BackGround_Sample
※Tableau Desktop 2019.1.2時点の情報です
 運営会社
運営会社