
Tableauでレーダーチャートを表現(続き)
Tableauでレーダーチャートを作る!ということで、前回ご紹介させて頂きましたが、今回はその続きとなります。
前回、レーダーチャートの背景画像と、座標データを用いて、
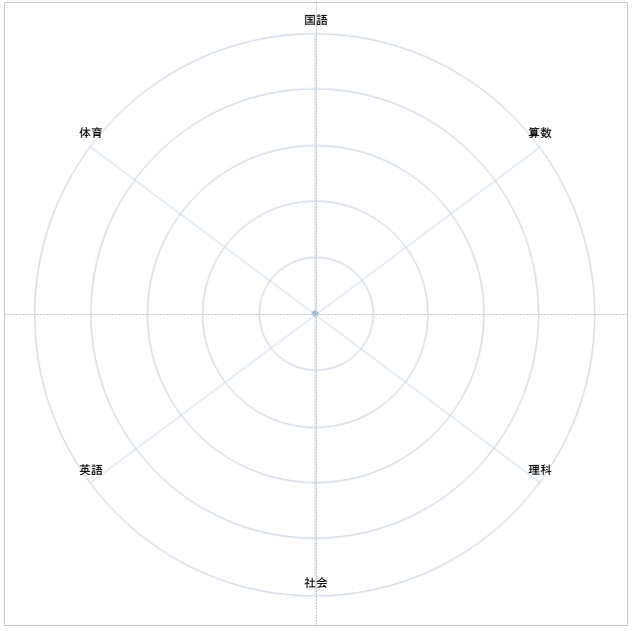
- レーダーチャート用の背景画像
- 座標データ(X[列]、Y[行])
- チャートに表現する評価用のデータ
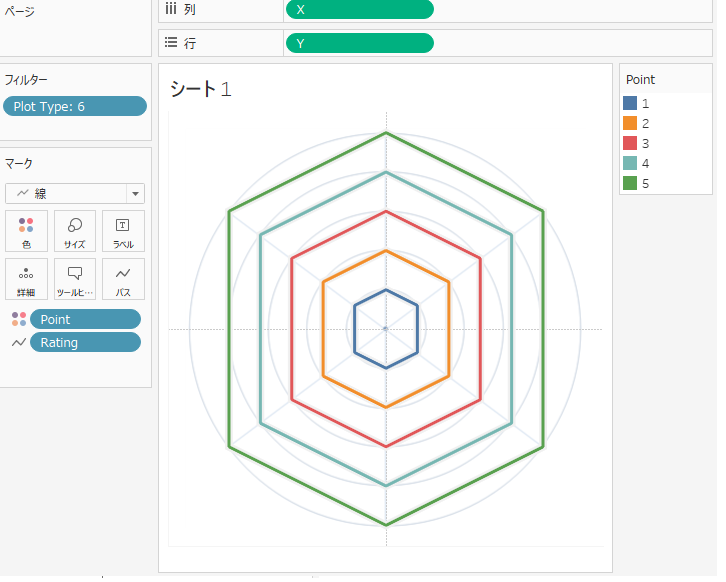
このような図を描くことができました。
今回の記事では、これに評価データを紐づけて、実際の評価によるレーダーチャートを描いていきたいと思います。
c.チャートに表現する評価用のデータ
前回利用していた座標データに、評価用のデータを追加します。
まず、前回共有させて頂きました座標データですが、評価項目の番号に対して、評価の名称があれば追加をお願いします。
今回のサンプルでは、以下のように、各評価項目の番号に名称を付与して利用します。(1:国語、2:算数、・・・6:体育、7:国語 ※1と7は同じ)
CSVファイル(評価項目名付のサンプル): RaderChart_xy_eval
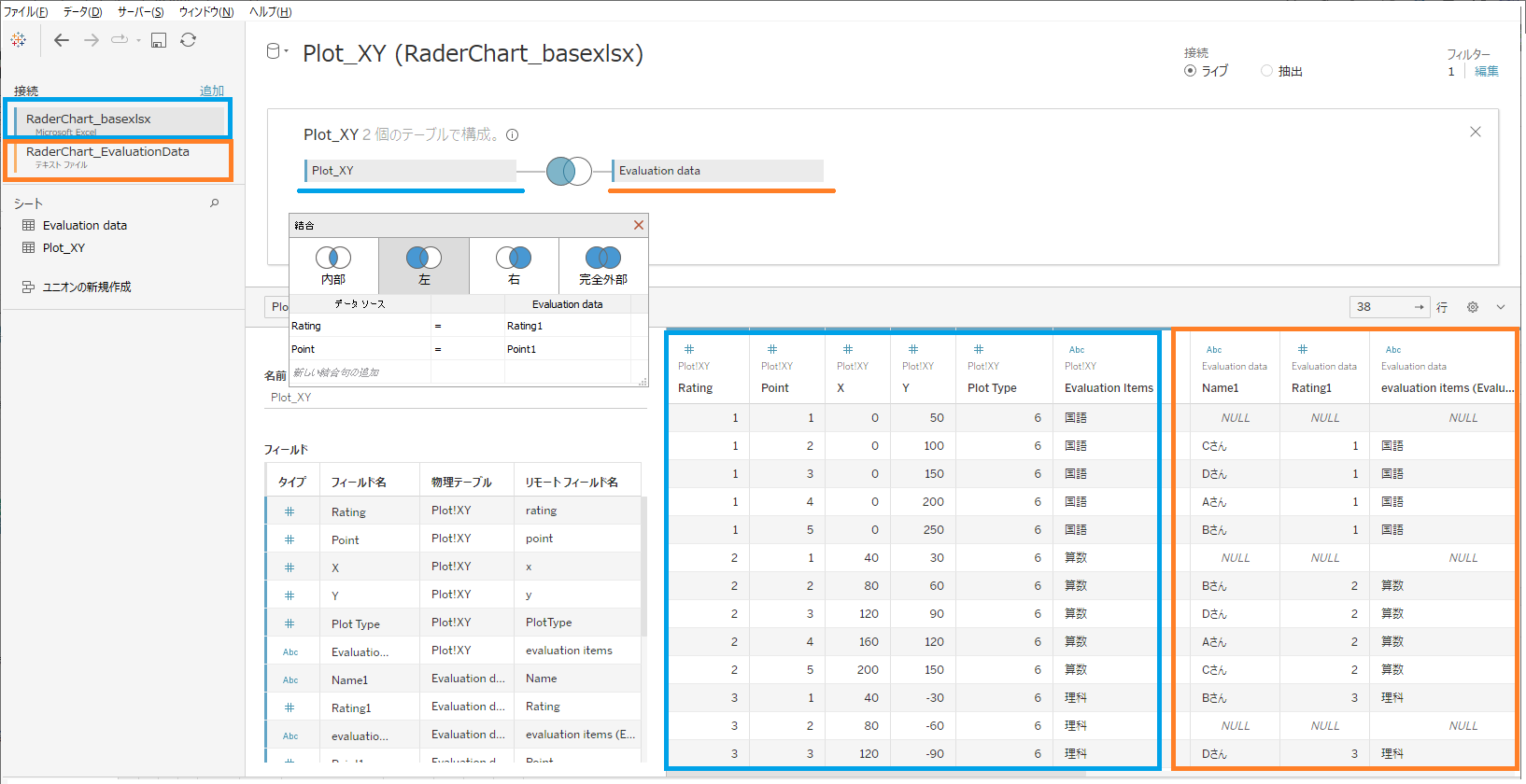
Tableau Desktopで、座標データと、評価データを紐づけます。
- データソースシートに切替え、今回は六角形で表現してみますので、フィルタ欄で座標パターンを六角形(6)にします。
- 接続欄で”追加”から、評価データを指定し、該当のデータをドラッグ&ドロップで追加します。
以下の例では、座標データのPlot_XYと、評価データのEvaluation dataを”結合”しています。 ※左結合で、Rating(評価項目番号)、ポイントをキーとします。
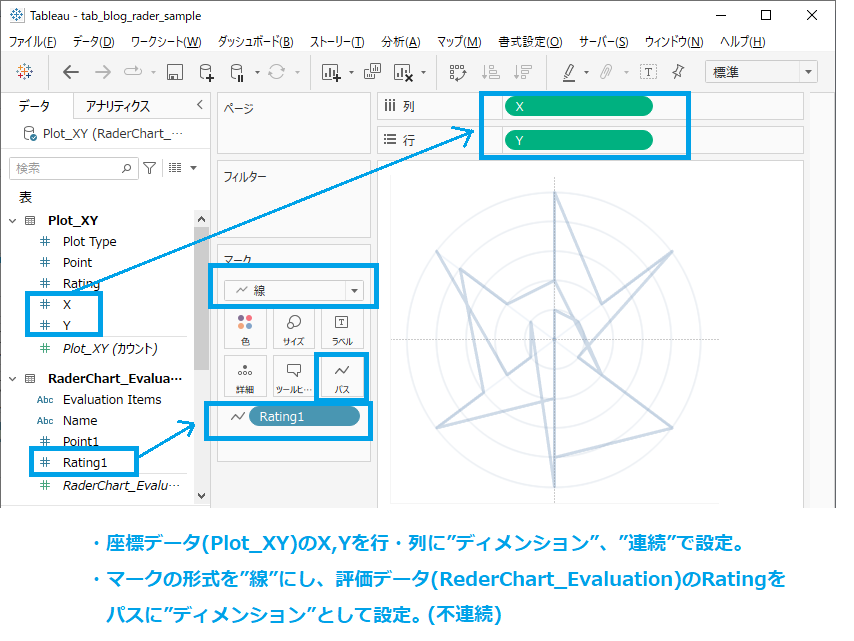
- シートに移り、座標データのほうにあるX,Yを、ディメンション(連続)で行・列に追加します。
- マークの形式を”線”にします。
- 評価データのほうにあるRating(評価項目番号)をマークのパスに、ディメンション(不連続)で追加します。
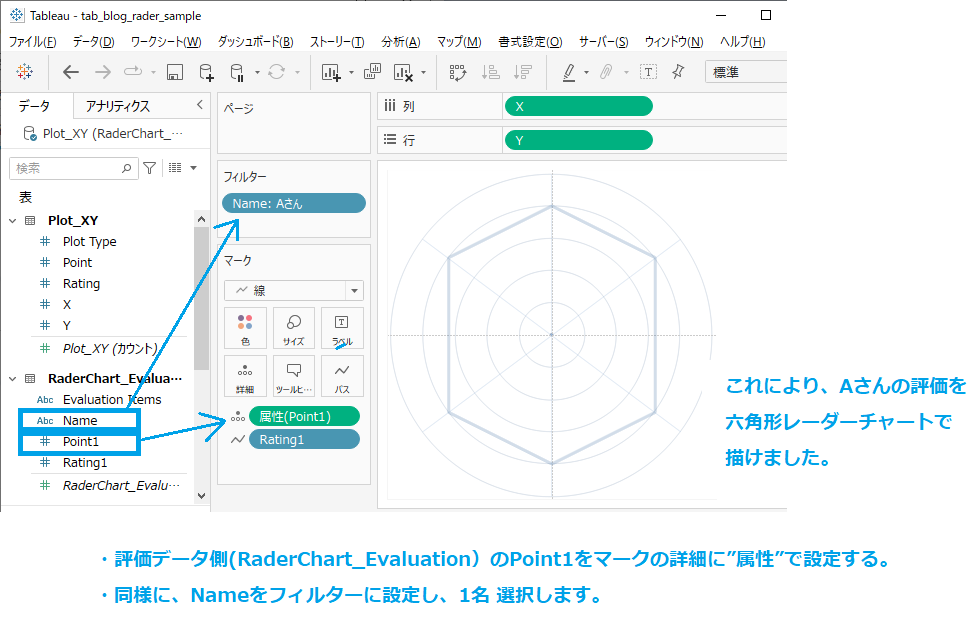
- 評価データ側のPoint1をマークの詳細に、属性(連続)で追加します。
- 評価データ側のNameをフィルターに追加し、1名選択します。(例は”Aさん”)
これにより、下図のように、六角形レーダーチャートに、Aさんの評価を表現することができました。
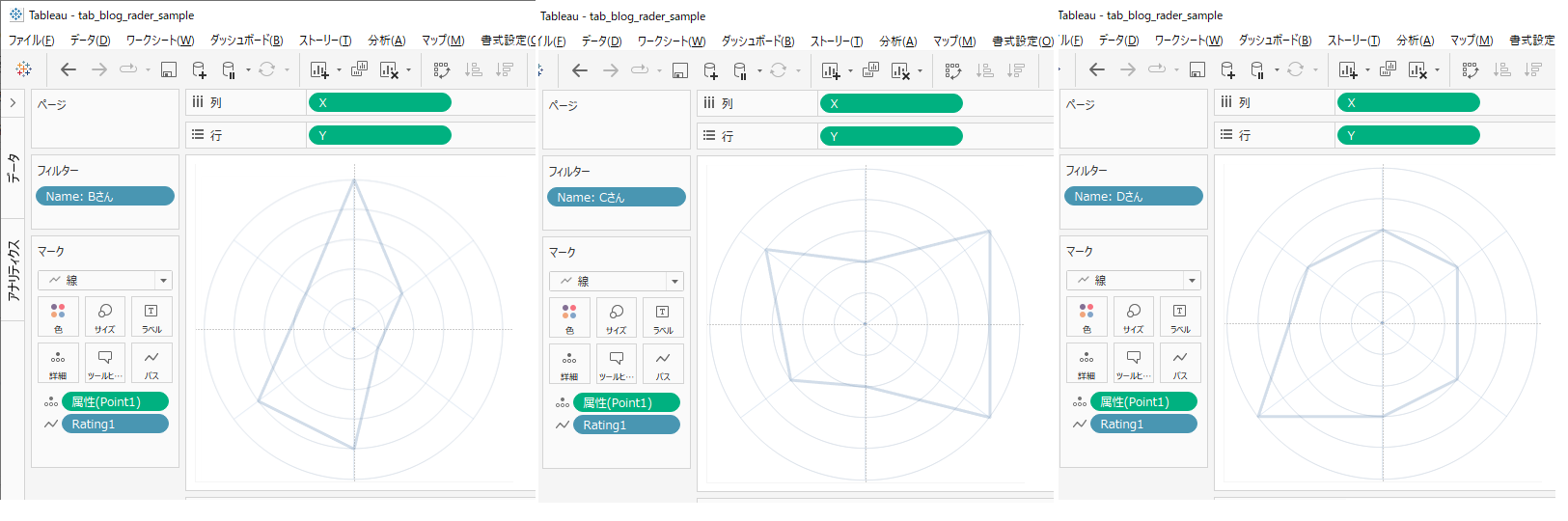
フィルタを、Bさん、Cさん、Dさん、と切り替えていくと、下図のようにチャートが変化します。
これで対象者の評価点をチャートに描くことができました。今回は5段階評価で表現していますが、背景画像に予め、1~5の番号も入れておくと分かりやすいですね。
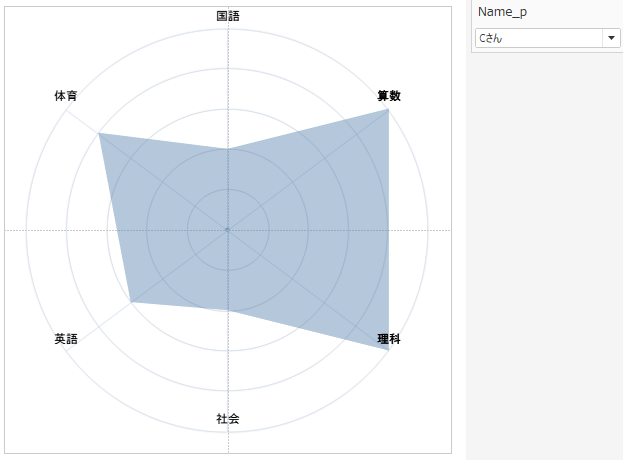
ここで、各頂点の評価項目の名称をつけていきたいと思います。完成イメージは以下となります。名前を切り替えたら、チャートが変わるように作成してみます。また、レーダーチャートに色も付けます。
評価項目名の追加の手順例
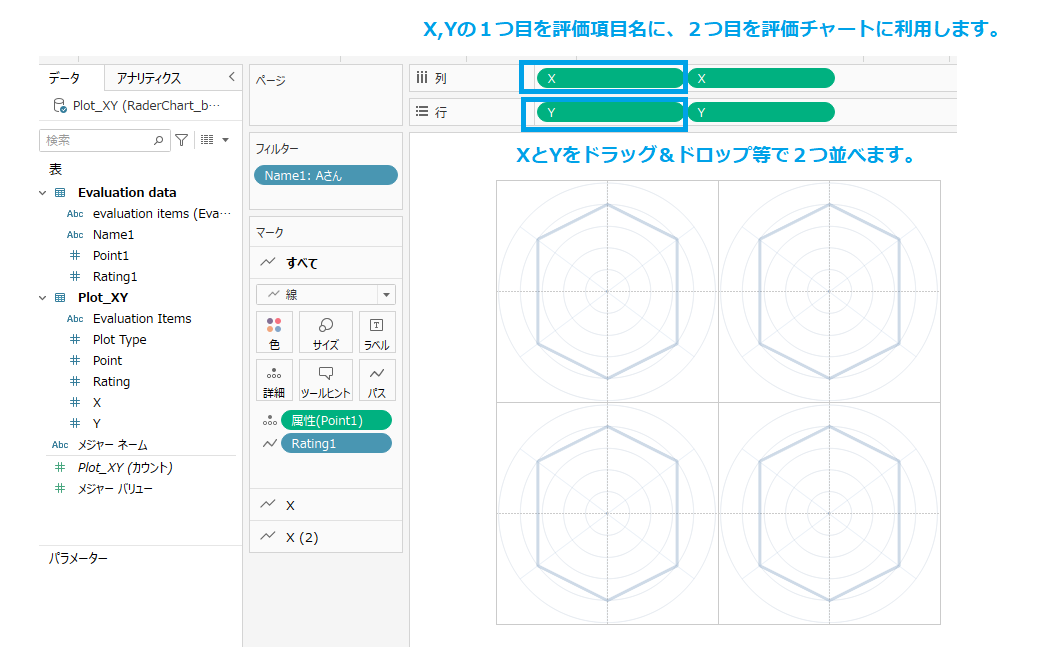
軸を2重化し、評価項目名と、評価チャートにわけてそれぞれ設定することで、レーダーチャートに評価項目を表現します。
- まず、XとY軸のフィールドをドラッグ&ドロップ等で、同じものを2つ並べます。(これにより図は4つとなります)
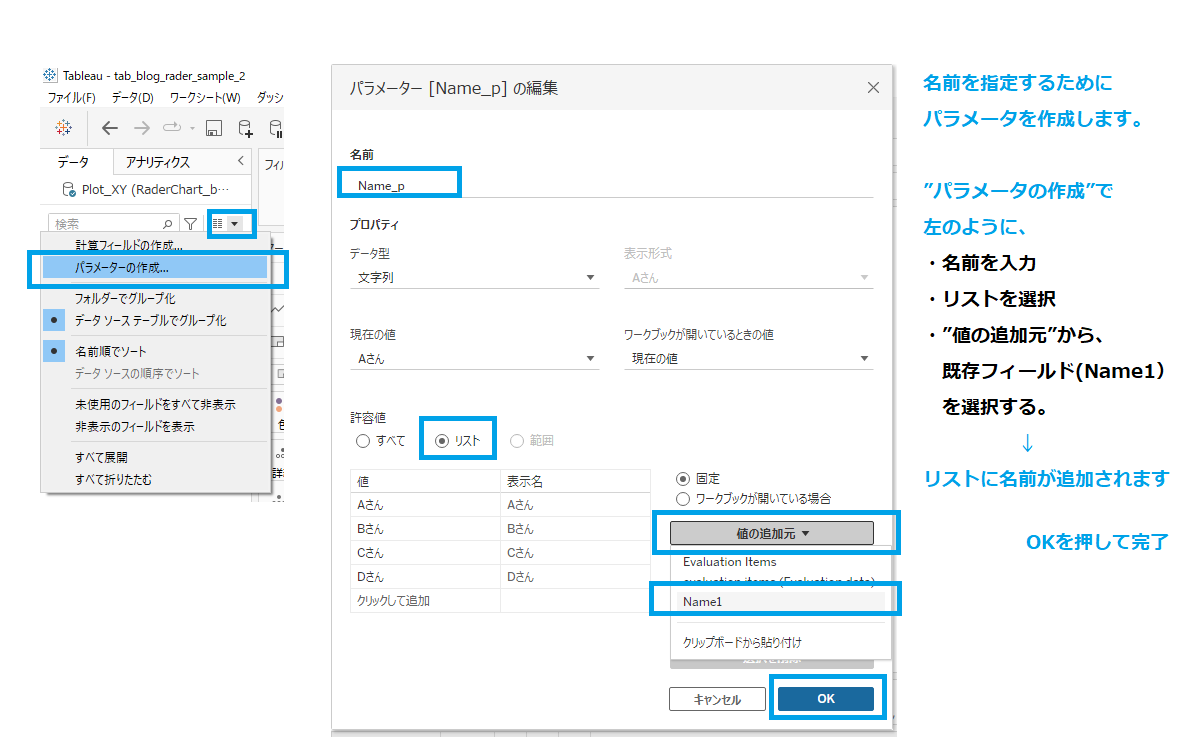
- ここで、1つパラメータを作成します。
以下のように”パラメータの作成”を開き、パラメータ名を付け、リスト形式とし、値の追加元をクリックして、名前の元となるフィールドを指定します。
これにより、Name1のフィールドの中身がリストに追加されます。
- 次に、パラメータを活用して、指定した名前のデータだけを評価チャートで表現していきます。
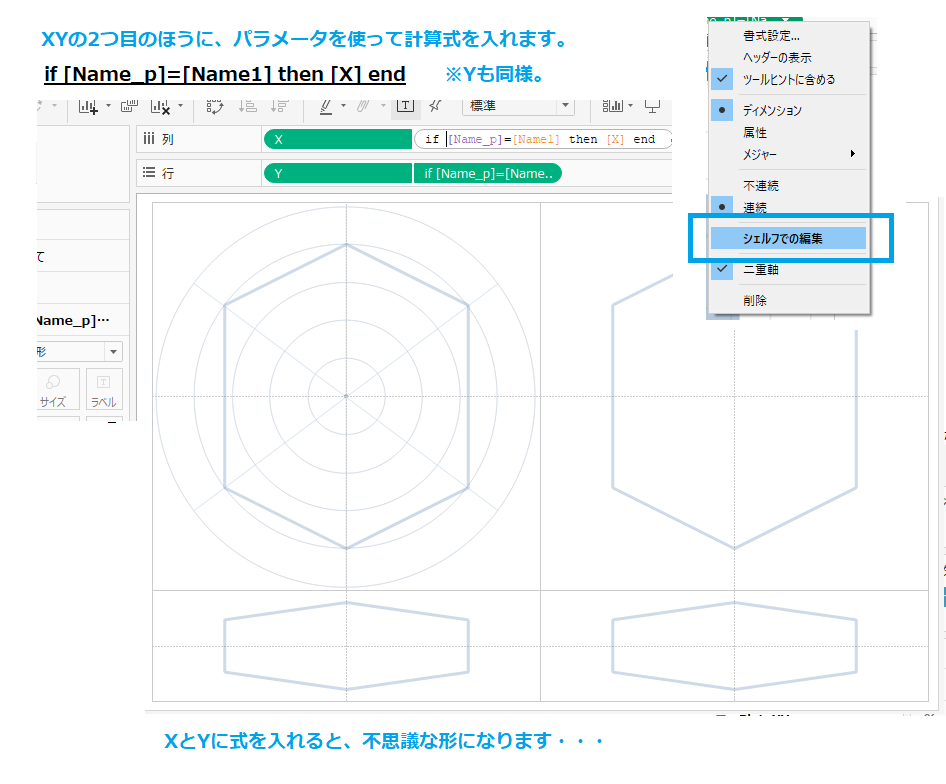
複製した2つ目のX、Yに対して、シェルフの編集などで、計算式を入れていきます。名前のパラメータと、Name1のフィールドが一致したときだけ、XとYを利用します。
この式を適用すると、図形が下図のように変形しますが、このまま続けます。
- 計算式を入れた2つ目のほうで、それぞれ2重軸に設定すると、下図のように、1つのレーダーチャートに重なって表示されます。
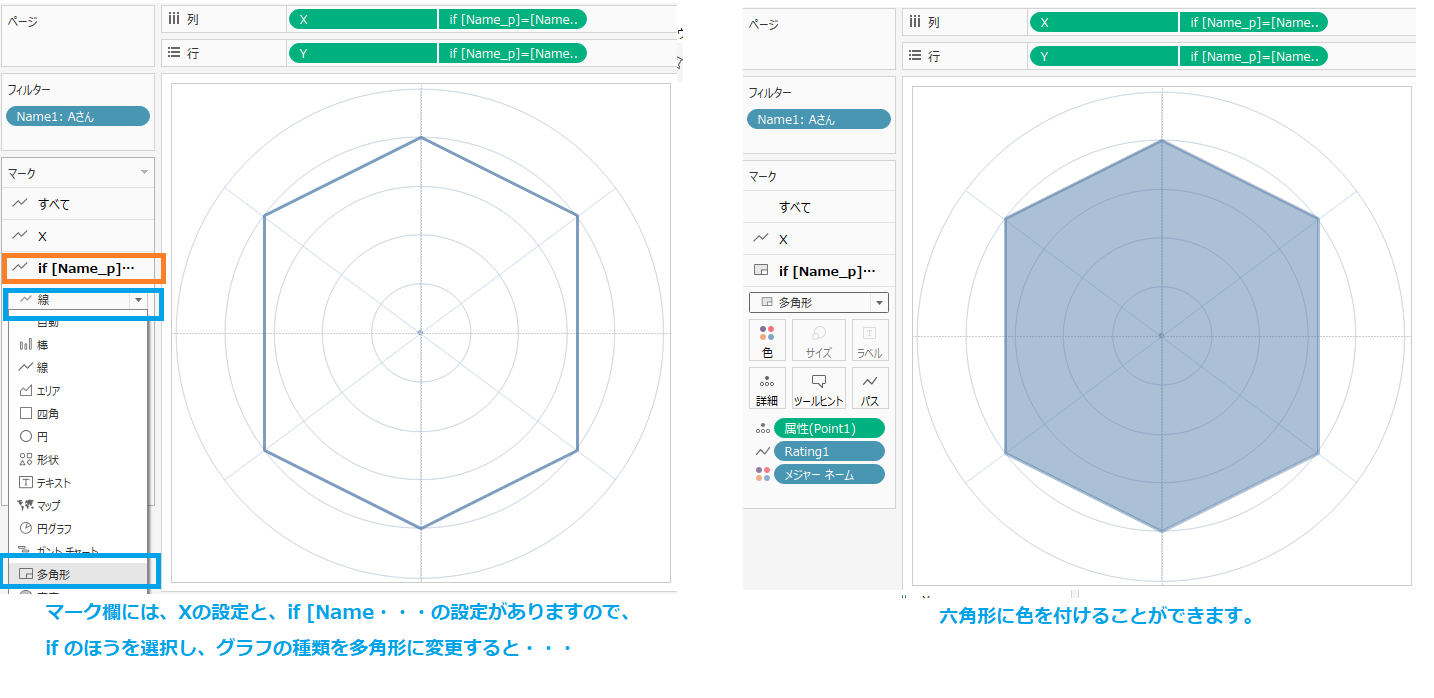
- ここで、マークの中には、1つ目のXなどの設定欄と、2つ目の計算式を入れたほうの設定欄が表示されますので、2つ目のほうを選択し、グラフ形式を多角形にすると、右図のように図形に色が付きます。
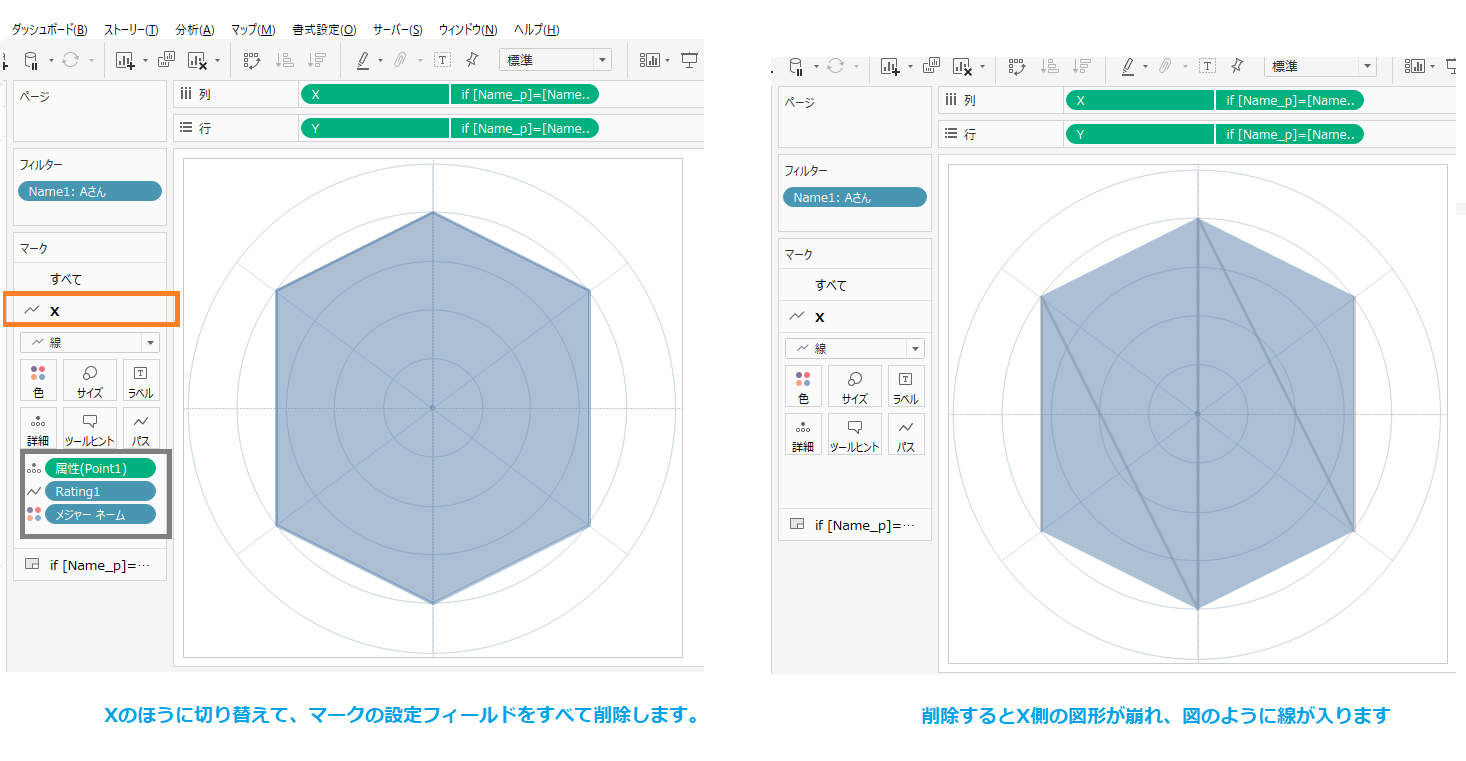
- このあと、1つ目のXなどの設定欄に切り替えて、マークに設定されているフィールドをすべて削除すると、2つ重なっている図形のうち1つ目の形が崩れます。
- これに対し、以下の設定を行っていきます。
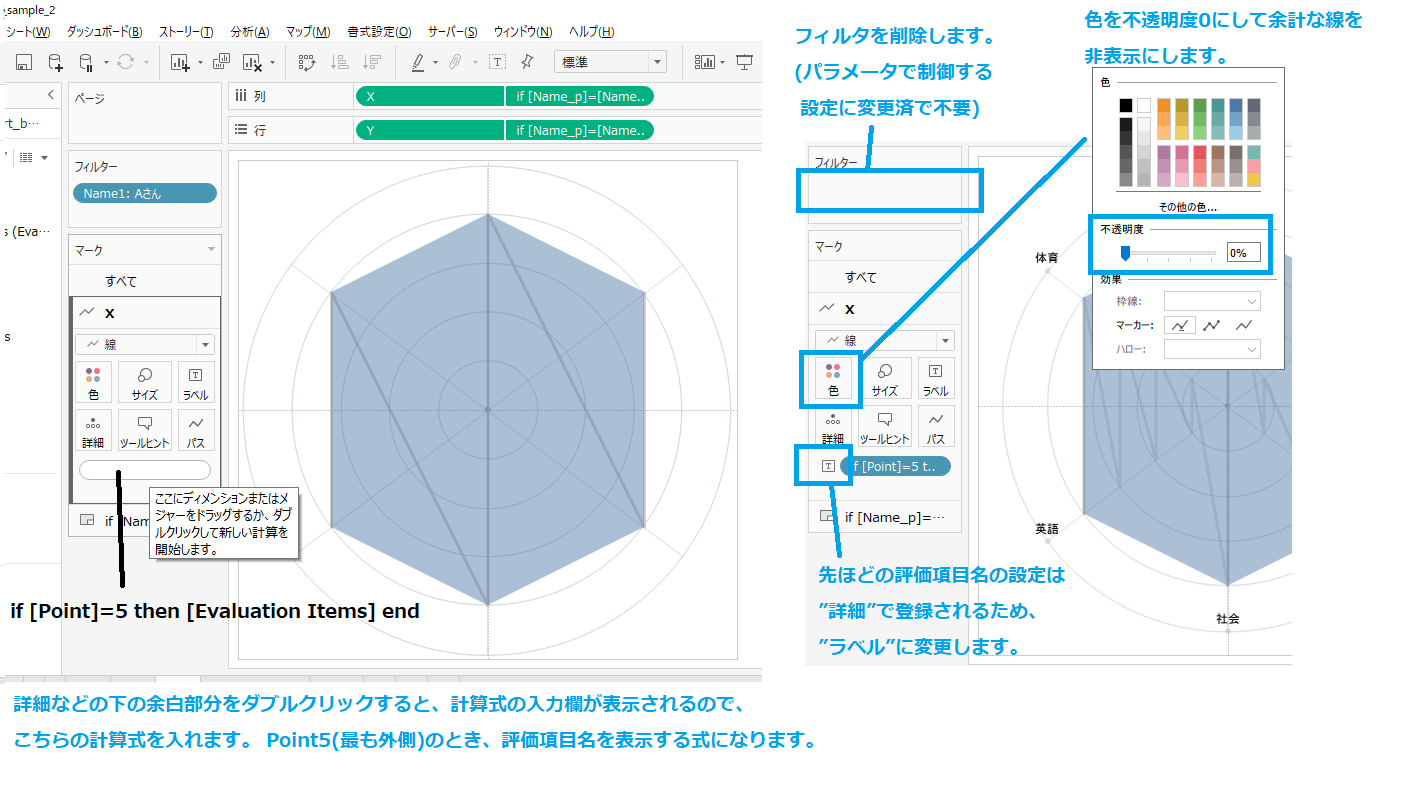
1)下図(左)のほうで、1つ目のほう(例:X)のマーク欄で余白をダブルクリックすると、フィールド作成ができ、ここで計算式「if [Point]=5 then [Evaluation Items] end」を入れます。
これは、最も外側のときだけ、評価項目名を表示するためのものです。
2)次に下図(右)のほうで、先ほど作った式のフィールドを”詳細”から”ラベル”に切り替えます。また、フィルタ欄のName1は削除します。(パラメータでName指定可能なため不要)。
3)さらに、X側のマークの色の設定を開き、不透明度を0にし、1つ目の形が崩れた図形の色を消すことで、余計なものが無くなり、求めていたレーダーチャートになります。
<完成したレーダーチャートの例>
※Nameのパラメータを切り替えると、チャートが変化します。
以上で、レーダーチャートを作ることができました。
多くの手順が必要で大変と思うかもしれませんが、1度作っておけば、評価データや座標データを一部更新することで、他にも流用できると思います。Tableauでデフォルトでこのようなことができればよいのですが、無いものは仕方ありませんので、もしこのようなチャートが必要な際は、ぜひチャレンジしてみてください!
今回は、Excelで多角形の図や座標を手作業で作るというかなり地味な作業で行いましたが、三角関数などを使って、計算できっちり評価ポイントなど座標を求めることも可能です。
レーダーチャートを作ってみよう(1)のほうで冒頭に紹介していますが、Tableau社の情報などもぜひ御覧ください。
技術情報
作成・動作確認バージョン
Tableau Desltop 2022.2.0
サンプルファイルダウンロード
<評価データCSVサンプル>
<CSVファイル(評価項目名付のサンプル)>
 運営会社
運営会社