
Tableauで円グラフの作り方を解説します
今回は、Tableauで円グラフを作成してみたいと思います。
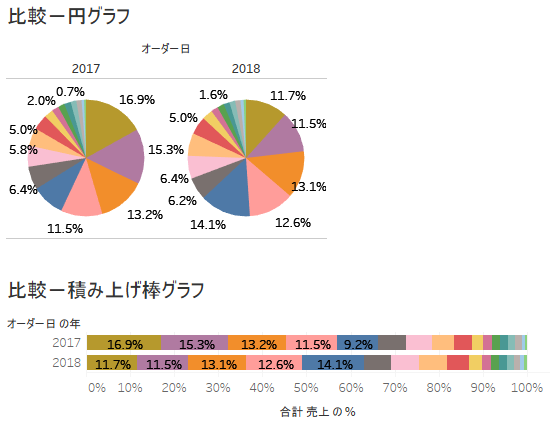
全体に対する割合を可視化する際、円グラフがよく使われるかと思います。ただし、積み上げ棒グラフでも割合を可視化することは可能ですし、どちらかというとそちらの方が見やすいです。ただ、見栄え的なわかりやすさという点で円グラフがよく使われていると思いますので、今回はその円グラフについてTableauでの作り方を紹介したいと思います。

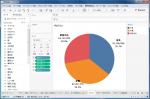
参考までに、積み上げ棒グラフも例としてあげてみました。円グラフよりは値の変化がわかりやすいかと思います。
本記事では、以下の内容を取り扱いたいと思います。一部長くなってしまったので、記事を分割して別記事にしている部分がありますので、ご了承ください。
- 一般的な円グラフの作り方
- ラベルの表示
- 並び替え
- 円グラフのサイズ調整
- ドーナツチャートの作成
- 色塗りマップの作成
1.一般的な円グラフの作り方
円グラフの作り方としては、「表示形式」を使うか、自分で一から作成するかとなりますが、「表示形式」の利用がオススメです。
理由としては、だいたい思った通りのグラフが出来上がるということと、自分で一から作るのは結構めんどくさい(表示形式がかなり楽です)、という点です。
なお、「表示形式」は画面の解像度が小さい場合(横が1024ドットのモニタ利用時等)は表示されないので、そのような際は「Ctrl + 1」で開くことができます。
表示形式を使った円グラフの作成方法
手順は以下のとおりです。
- 使いたいメジャーとディメンションを選択
- 表示形式から「円グラフ」を選択
メジャーやディメンションはCtrlキーを押しながらクリックすると複数選択が可能です。
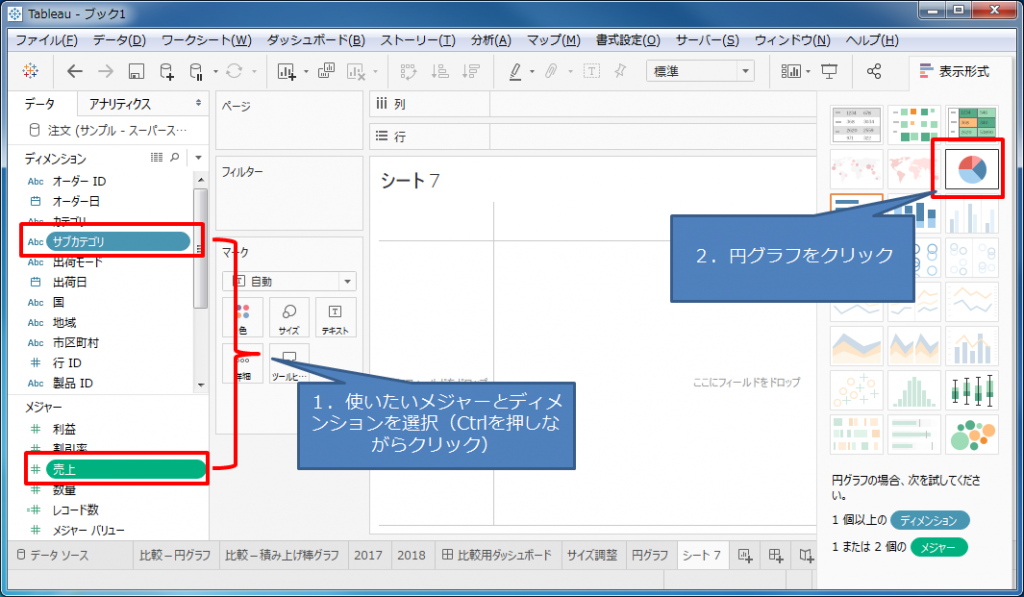
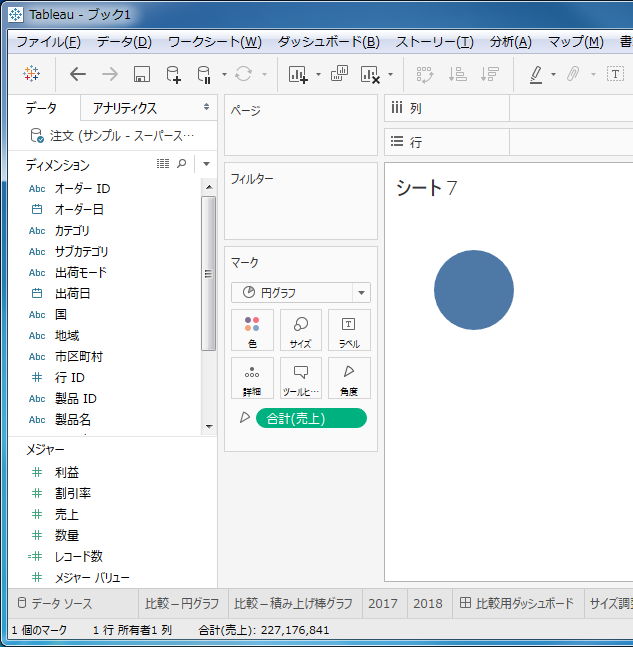
例えば、「サブカテゴリごとの売上の割合を知りたい」ということであれば、以下のように「サブカテゴリ」「売上」を選択肢、円グラフを選択するだけです。

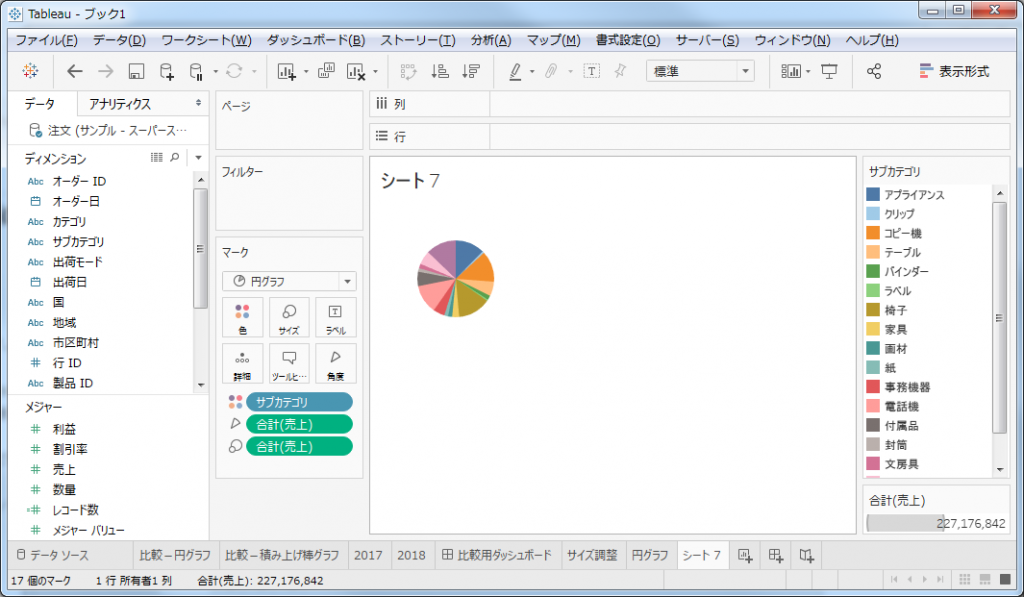
結果は以下のとおりです。

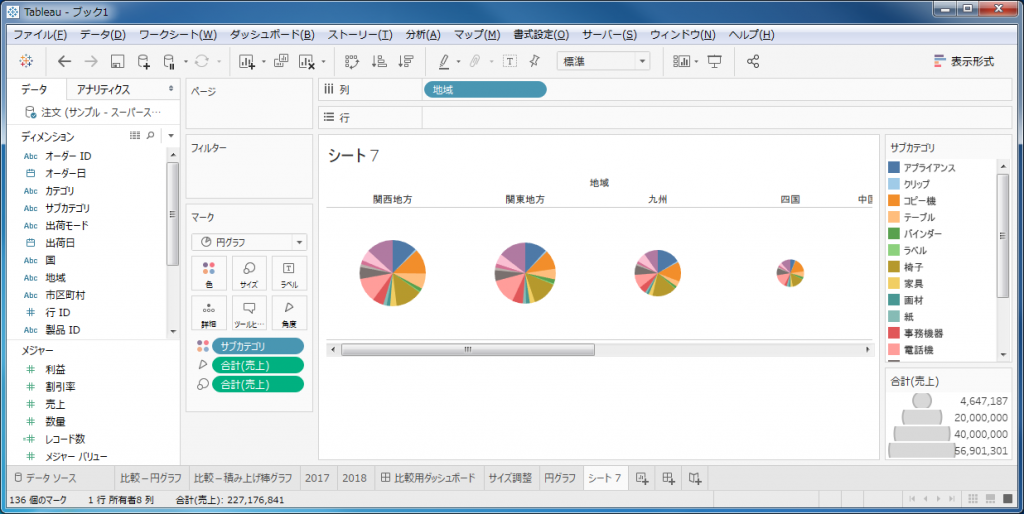
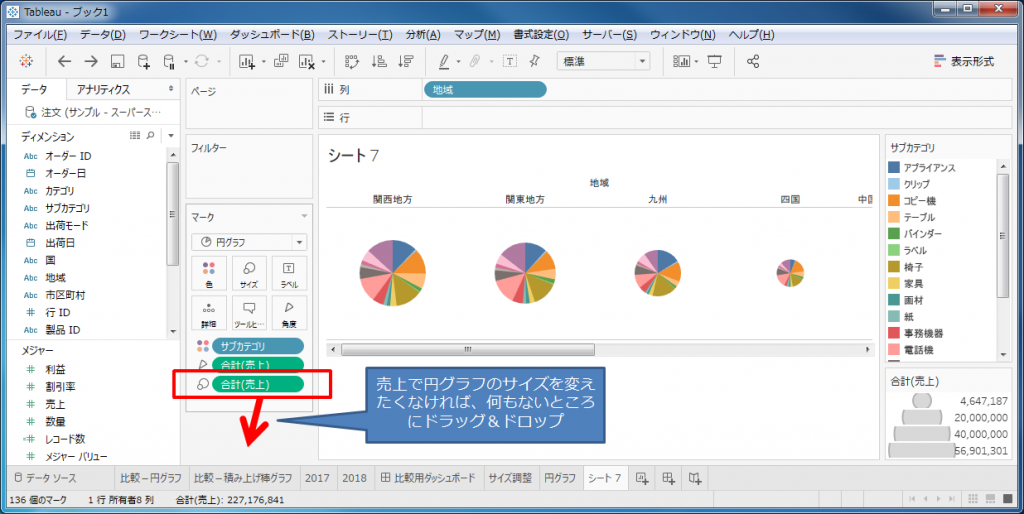
実は、表示形式で作成した際、「サイズ」に「売上」が入っているので、例えば地区ごとに見たいということで「地域」を列に入れたりすると、地区ごとの売上に差があるため、円グラフ自体の大きさが変わってきます。

このようなケースが意図したものではない場合は、マークカードの「サイズ」から「売上」を外せば解決です。

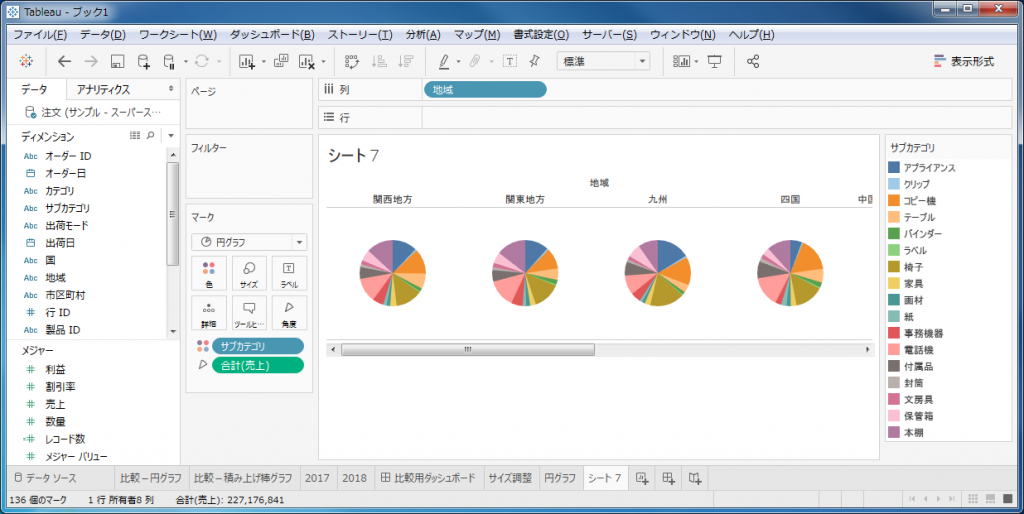
同じサイズになりました。

自分で一から作ってみましょう
自分で一から作る場合は、マークカードの形状から変更する形になるので、あまり直感的ではないやり方となります。
- マークカードの形状を「円グラフ」にする
- メジャーを「角度」にドラッグ&ドロップ
- ディメンションを「色」にドラッグ&ドロップ
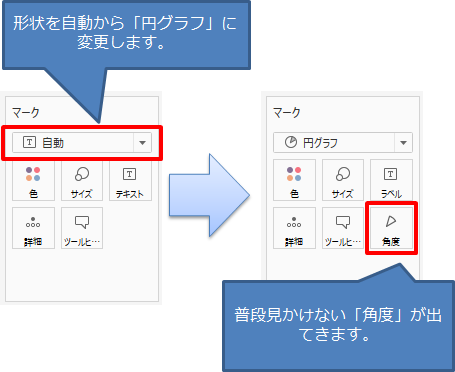
1.マークカードの形状を「円グラフ」にする
マークカードの「形状」は通常「自動」になっていると思いますが、これを「円グラフ」に変更します。

ここで、「角度」というのが出てくるのがポイントです。
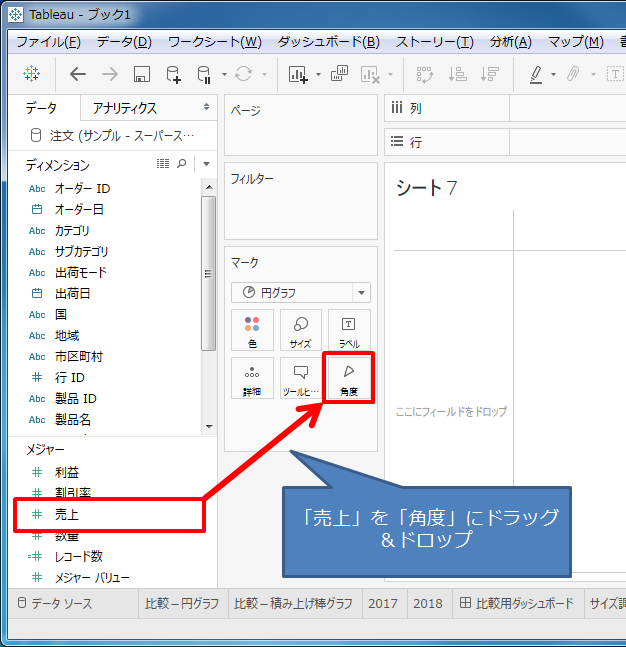
2.メジャーを「角度」にドラッグ&ドロップ
集計したいメジャー、今回は「売上」ですが、こちらを「角度」にドラッグ&ドロップします。

とりあえず、売上で円ができました。

これに対して、切り口となるディメンションを入れていきます。
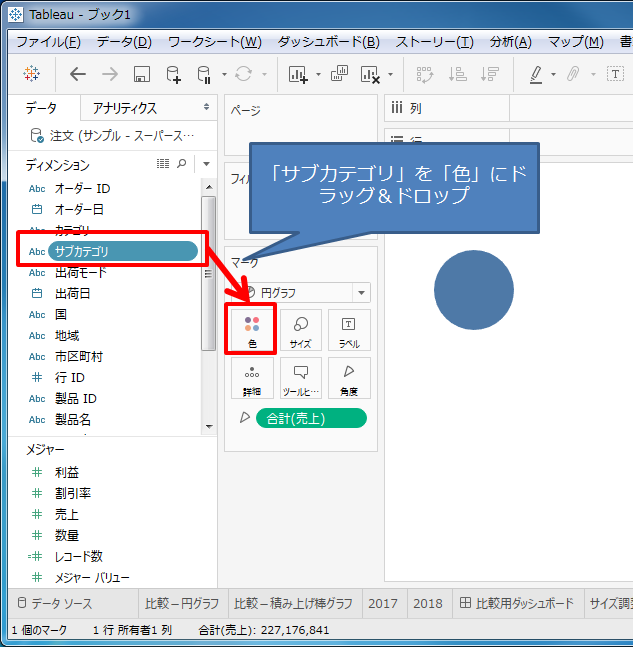
3.ディメンションを「色」にドラッグ&ドロップ
切り口としたいディメンション、今回は「サブカテゴリ」を「色」にドラッグ&ドロップします。

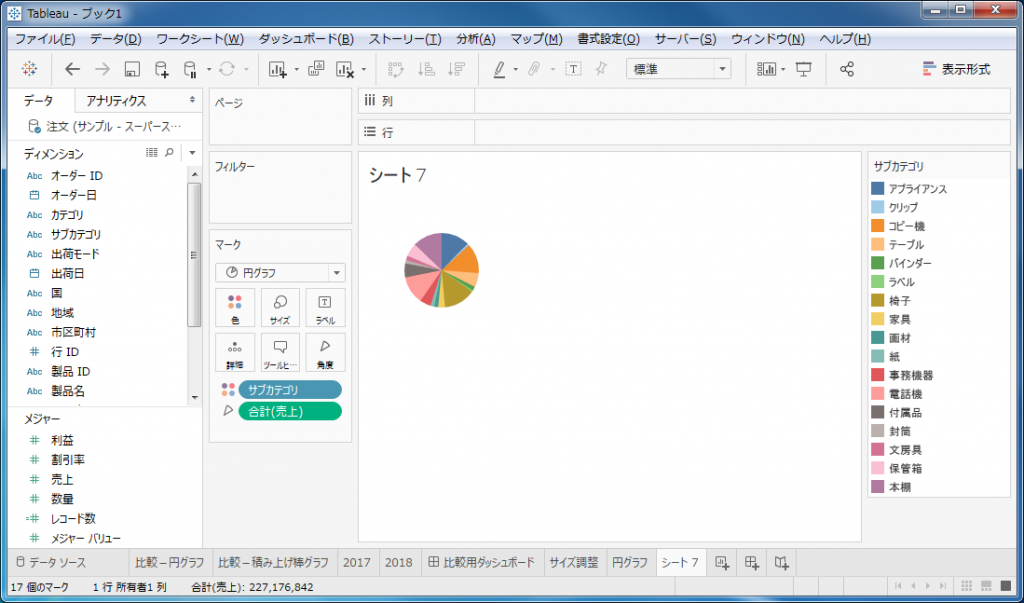
円グラフ完成です。

2.ラベルの表示
ラベル表示は簡単です。以下ステップにわけてご紹介します。
- ラベルを表示する
- 割合(%)表示にする
- すべてのラベルを表示する
- ラベルの手動配置
2-1.ラベルを表示する
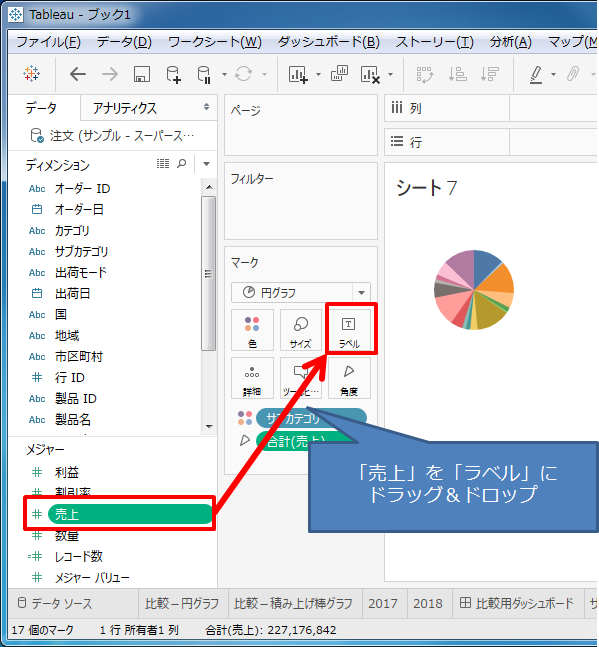
ラベルの表示のやり方としては、ディメンションやメジャーを「ラベル」に入れるだけですが、例えば売上の割合を%で表示したいとします。その場合、まず「売上」を「ラベル」にドラッグ&ドロップします。

すると、売上の合計が表示されます。単に合計が表示したいだけであればこれで終了です。
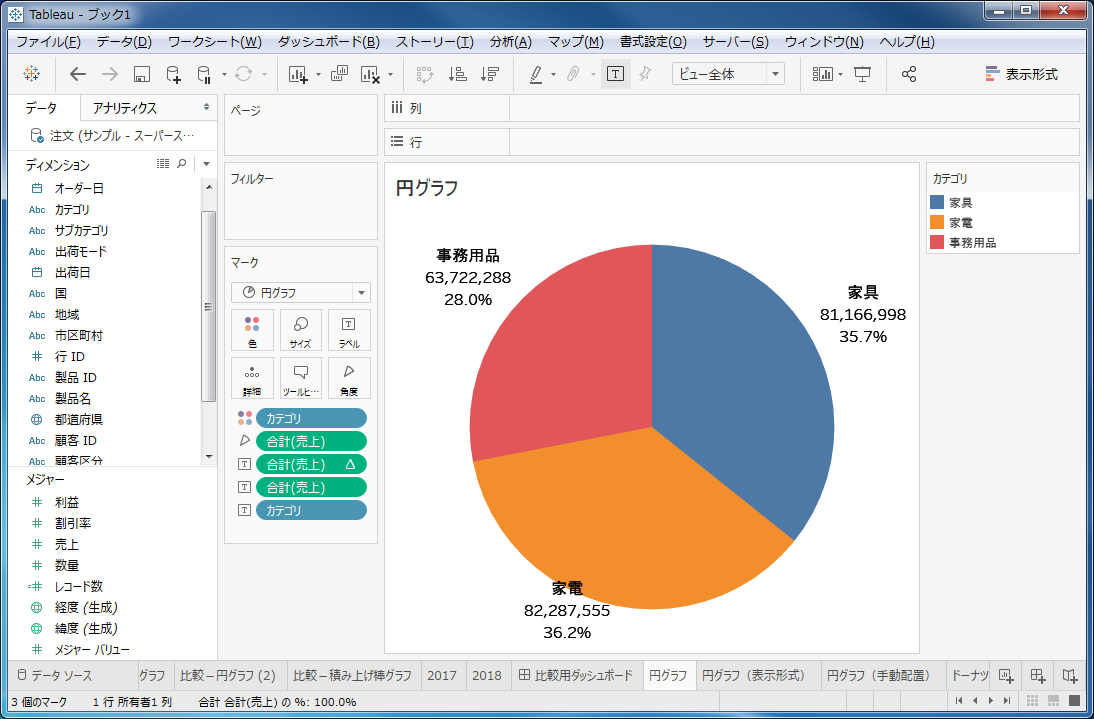
2-2.割合(%)表示にする
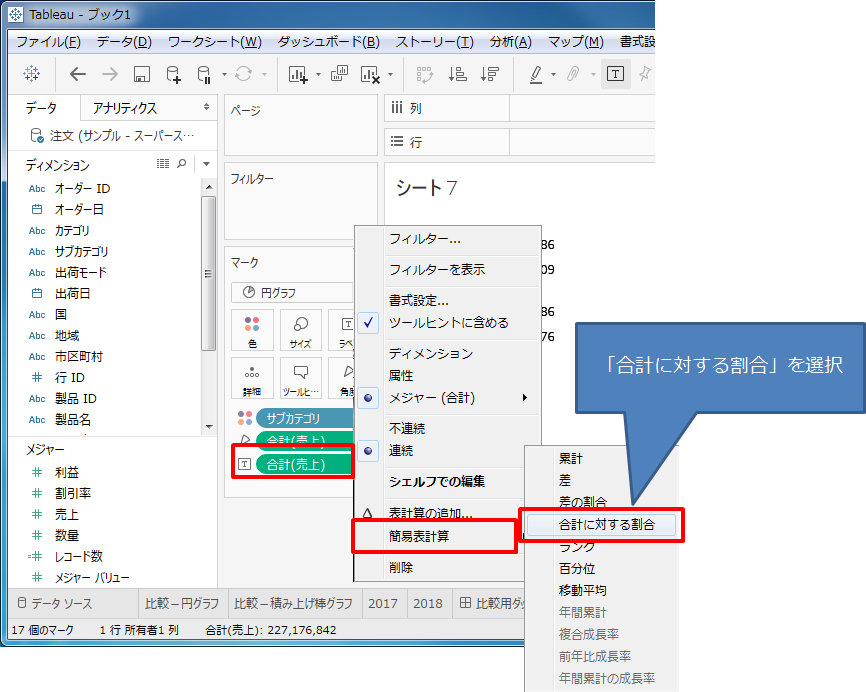
さらに、割合(%)で表示したい、ということであれば、「合計(売上)」を右クリックし、右クリックメニューから「簡易表計算」の「合計に対する割合」を選択します。

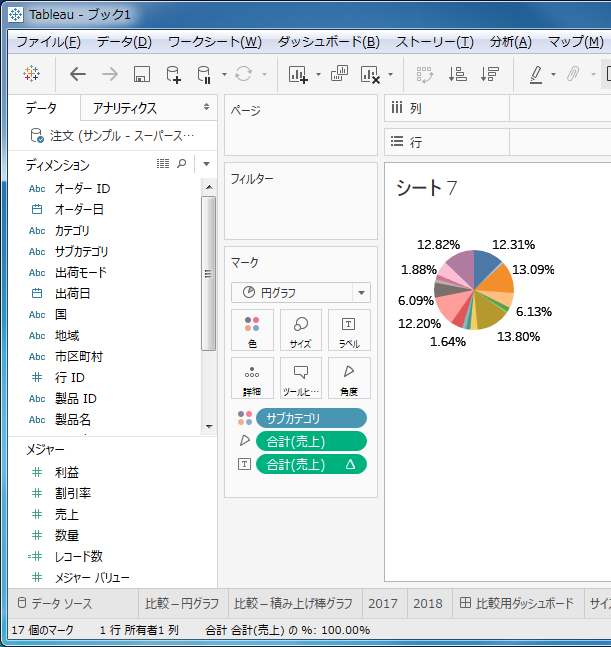
結果は以下のとおりです。

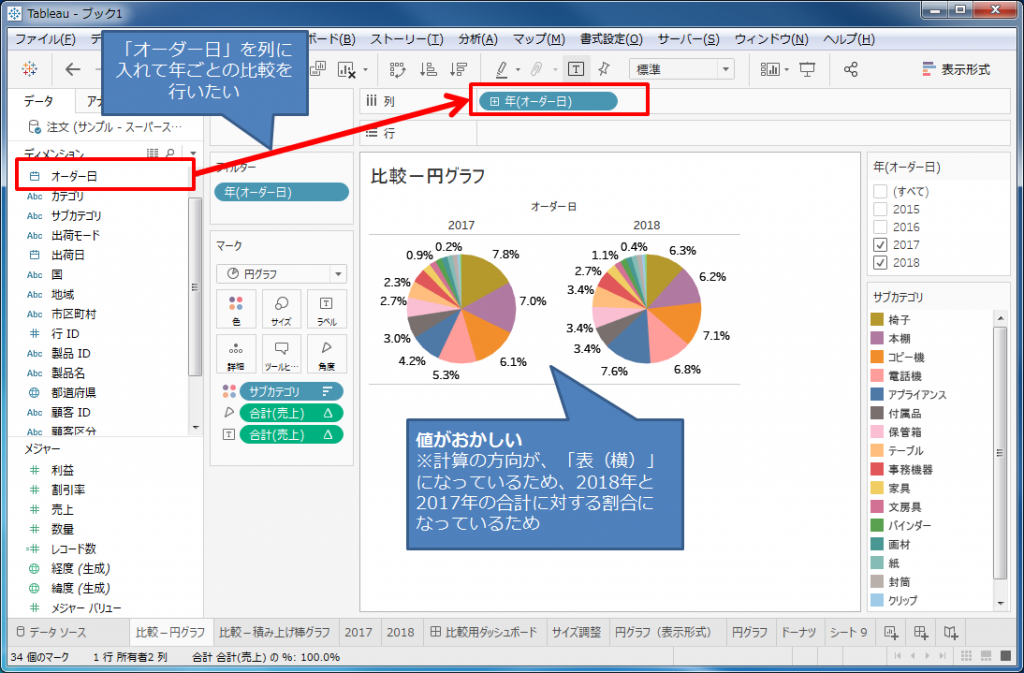
気をつけないといけないポイントは、この状態で列に「地域」など入れると、簡易表計算の範囲が変わるため、正しい%表示にならないので、そのような場合は計算の方向を変える必要があります。
今回は「オーダー日」を「列」に入れて年ごとの比較をしたいと思いますが、ただ「オーダー日」を「列」に入れると、合計の割合がおかしなことになってしまいます。

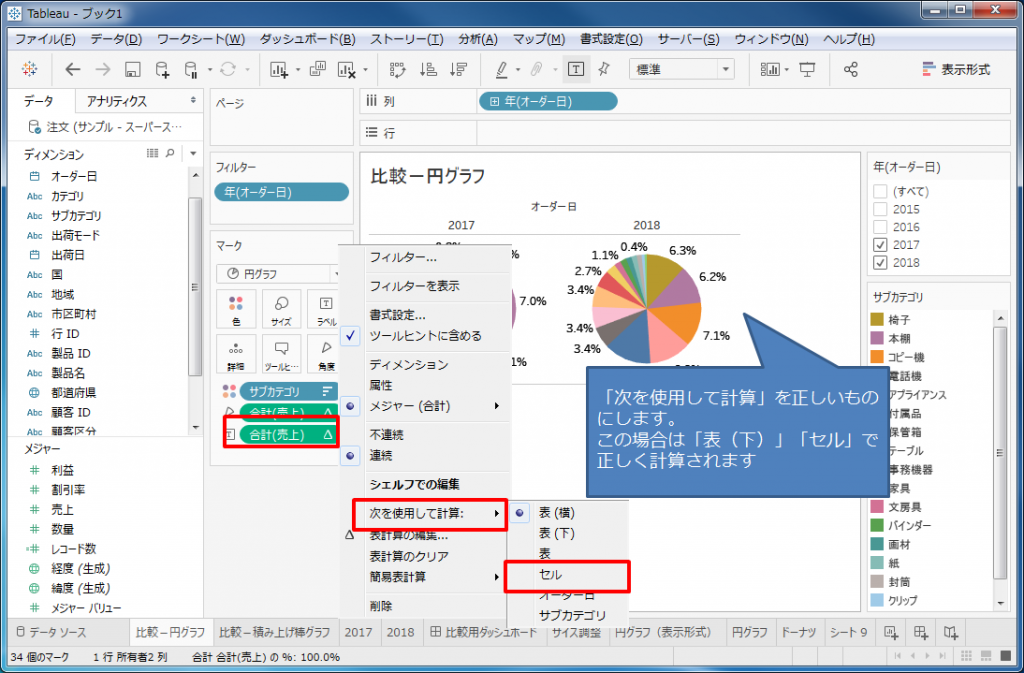
このような場合は、ラベルで使用している「合計(売上)」の「次を使用して計算」から「表(下)」もしくは「セル」を選択します。
※行にまた別のディメンションを入れると「表(下)」にしているとおかしくなるので、「セル」が一番良いかと思います。

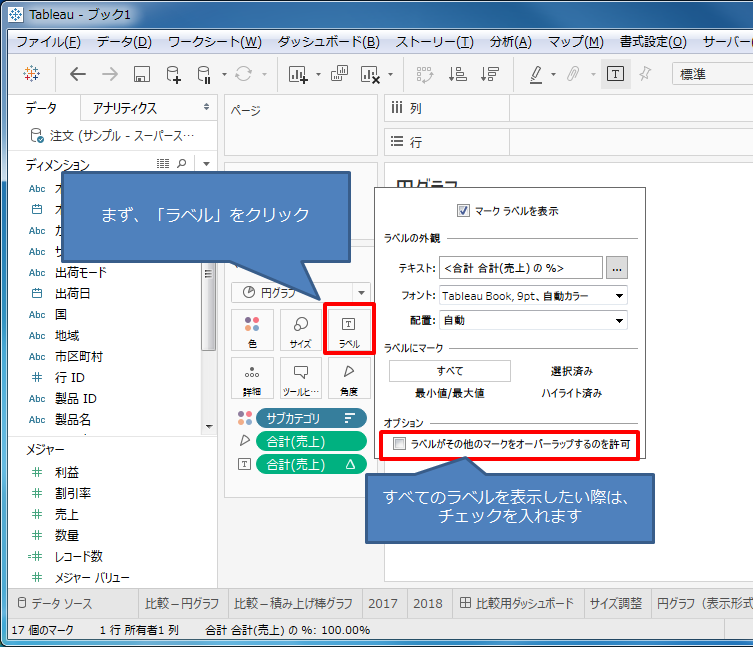
2-3.すべてのラベルを表示する
ラベルはオーバーラップしないように重なるラベルがあれば表示しないのがデフォルトの設定ですが、すべてのラベルを表示したい時は、「ラベル」をクリックし、「ラベルがその他のマークをオーバーラップするのを許可」にチェックを入れます。

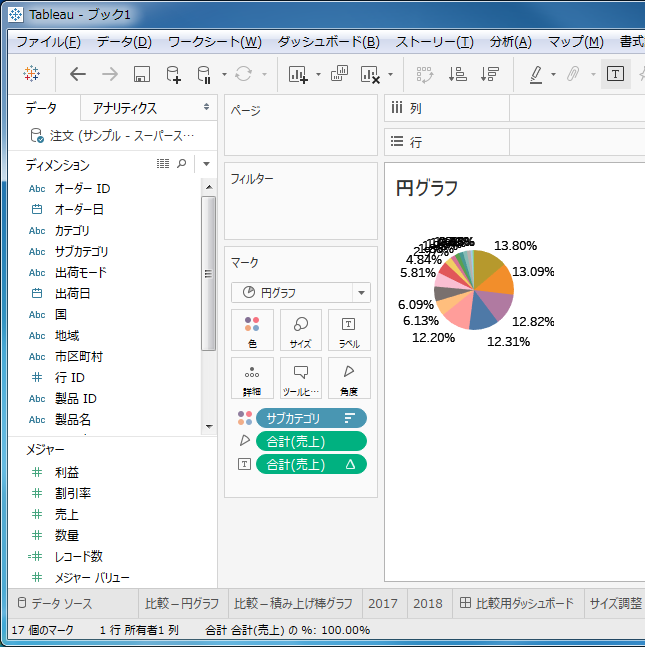
結果としては以下のとおりですが、正直見にくいです。

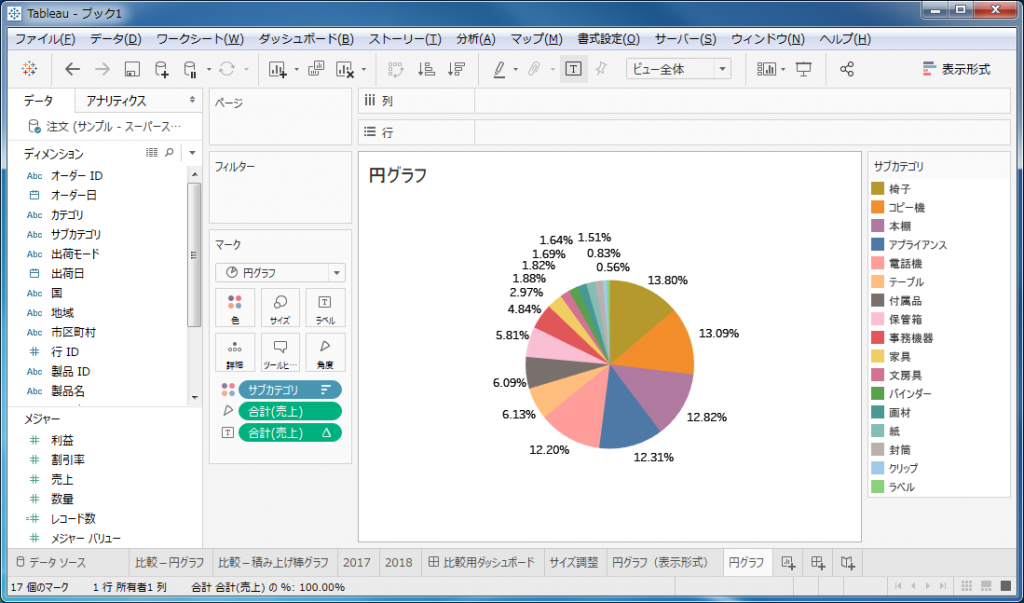
2-4.ラベルの手動配置
ラベル自体は手動で動かすことができるので、がんばって見やすく配置しましょう・・・。引き出し線など出せると良いのですが、現状では機能として持っていません。

3.並び替え
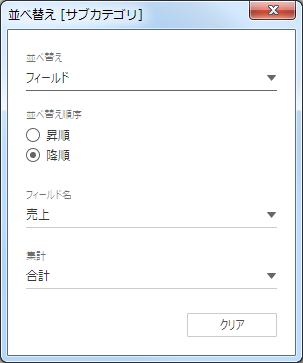
並べ替えは、売上の多いサブカテゴリごとに並べ替える、ということであればツールバーの並び替えボタンで簡単に並び替えが可能です。もしくは、サブカテゴリの右クリックメニューから「並び替え」を選択し、以下のように設定すれば良いです。

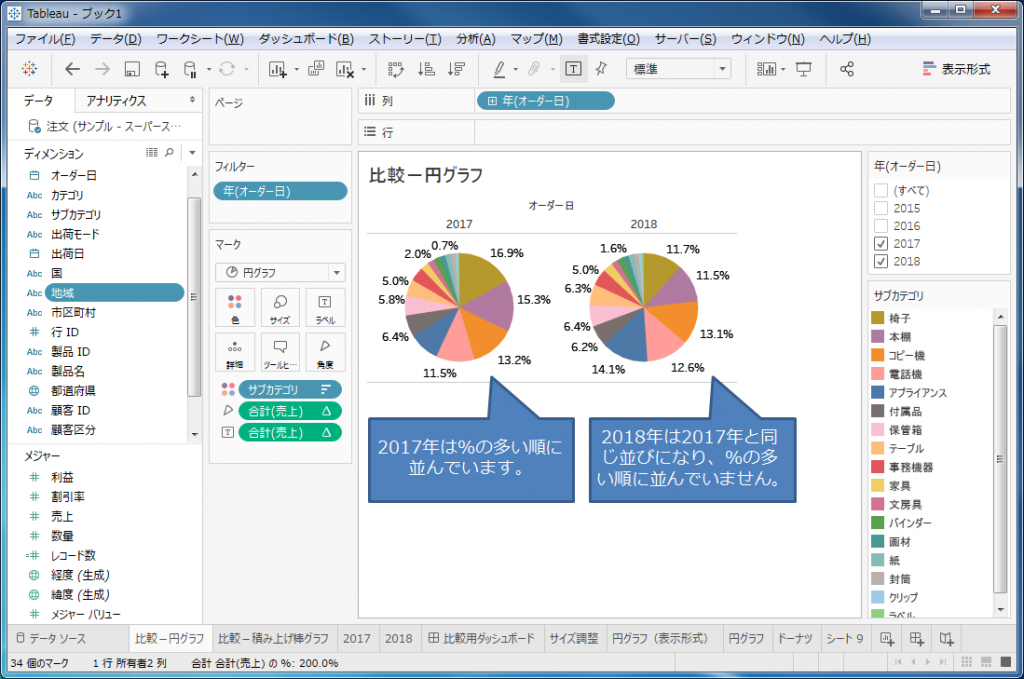
しかしながら、年ごとに円グラフで割合の比較をしようとすると、通常であれば年ごとに割合の多い順に並ぶイメージかと思いますが(1位と2位が入れ替わったらわかるようにするなどの目的です)、Tableauで「年」を列に入れて年ごとの比較をしようとした際に、その年それぞれで割合の多い順に並んでくれません(Tableauの並び替えの癖で、一番最初に表示しているディメンションの順ですべて並び替えます)。

このような場合は、それぞれでビューを作成し、ダッシュボードにそれぞれ貼り付けるのが一番簡単な解かと思います。
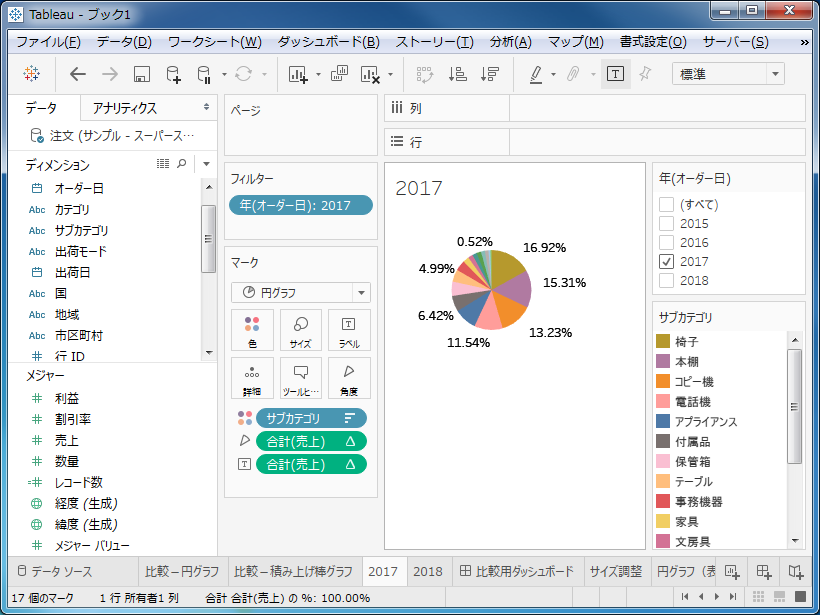
こちら、2017年の円グラフです(売上の多い順に並べ替え)。

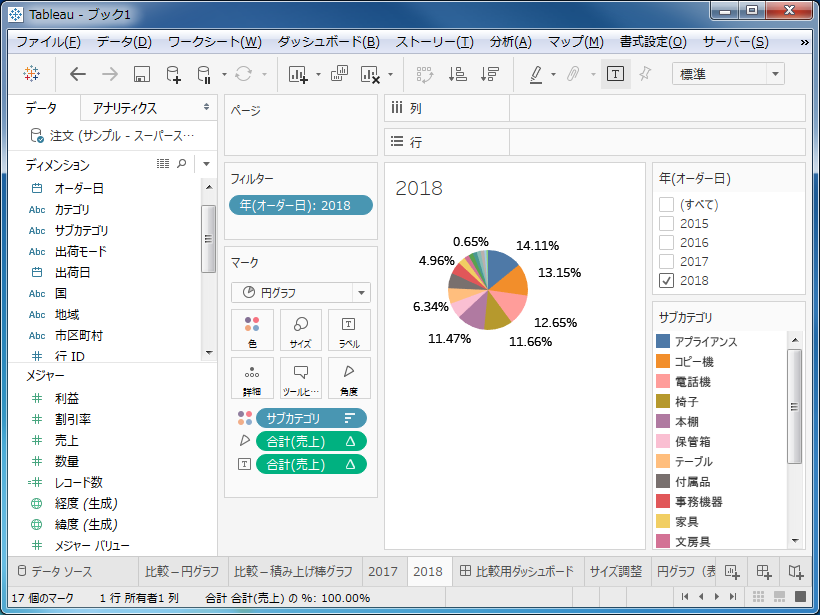
こちら2018年の円グラフです(売上の多い順に並べ替え)。

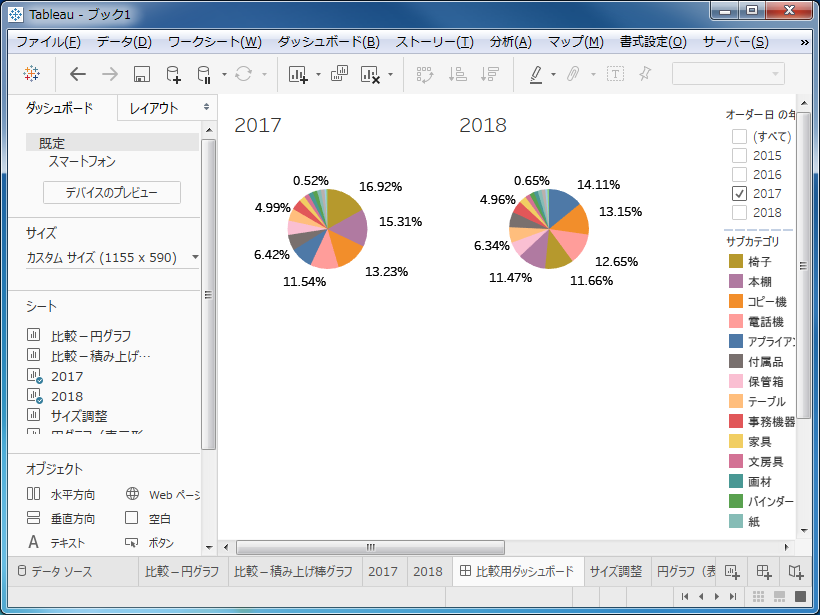
こちらが、上2つを並べたダッシュボードです。

これで欲しいものが得られたかと思います。
4.円グラフのサイズ調整
ここは、良く引っかかるポイントです。作った円グラフ、サイズの調整方法がよくわからないという声をよくお聞きします。
やり方としては、マークカードの「サイズ」をクリックすると、スライドバーが出現しますので、このスライドバーで調整するだけです。
別途記事で作成しました。こちらをご覧ください。
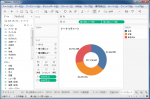
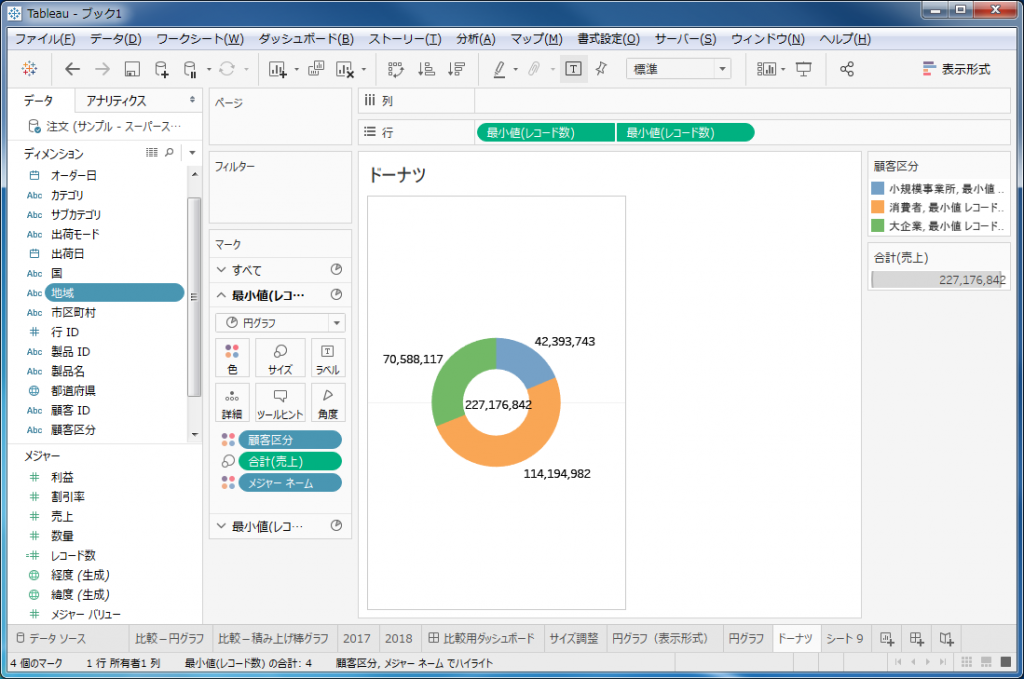
4.ドーナツチャートの作成
少し応用編になりますが、二軸グラフを利用します。

別途記事で作成しました。こちらをご覧ください。
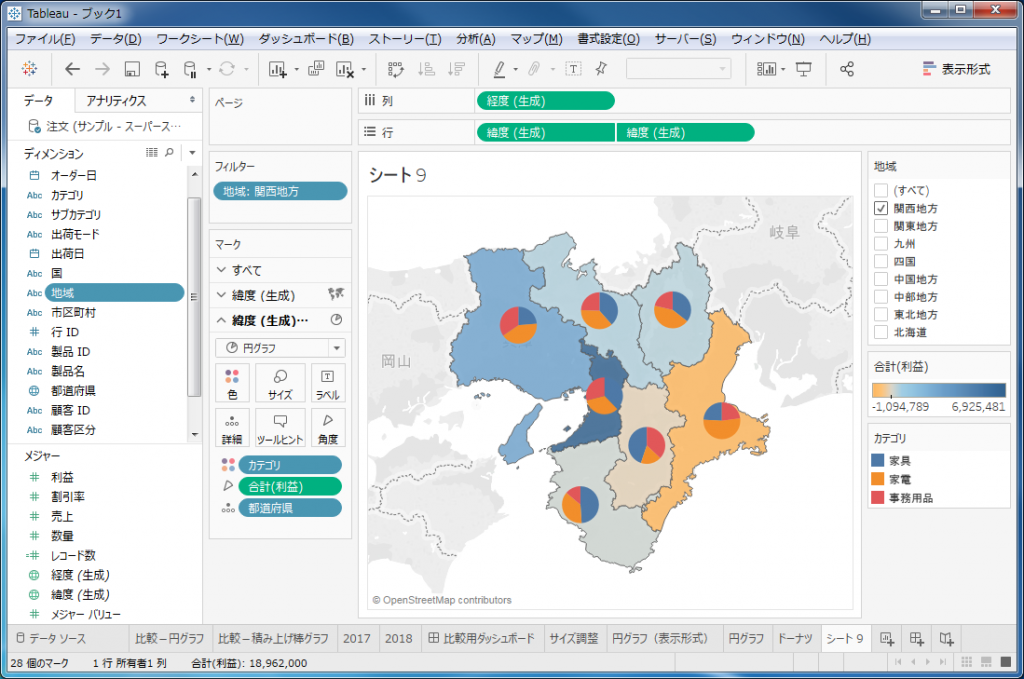
5.色塗りマップの作成
こちらも少し応用編ですが、地図上への円グラフの表示方法になります。

地図を作成後、2軸で円グラフを作成し、重ね合わせる形となります(ベーシックな地図上での2軸グラフの作成方法で可能です)。
Tableau社の記事にて詳細な作り方が記載されていますので、ご覧ください。
※Tableau 2019.1時点の情報となります
 運営会社
運営会社