ThoughtSpotのレーダーチャートについて解説します
レーダーチャートとは?
レーダーチャートは、1つの数値項目に着目し、属性で多角形を作成し、中心点からの距離を数値の大きさで表現することで、属性ごとのバランスを把握できるようにしたチャートです。

検索に必要な項目
レーダーチャートの表示には、1つの属性と1つの数値が必要となりますが、数値は常に1つしか利用できません。複数の数値は適用できないため、ご注意ください。
どのようなチャートになるか?
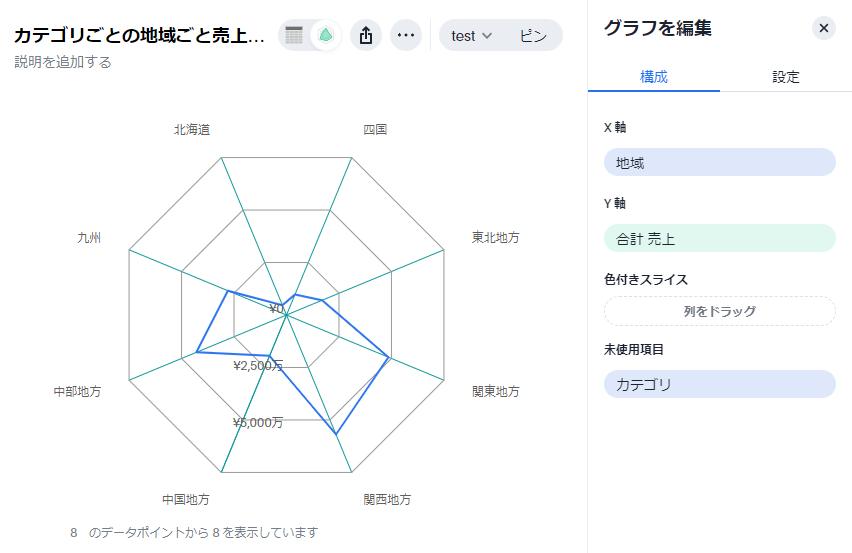
レーダーチャートは、ある数値項目に対して、属性間のバランスを見るために使われます。例えば、以下の例では、X軸に「地域」を入れることで、地域ごとの売上のバランスを見ることができます。

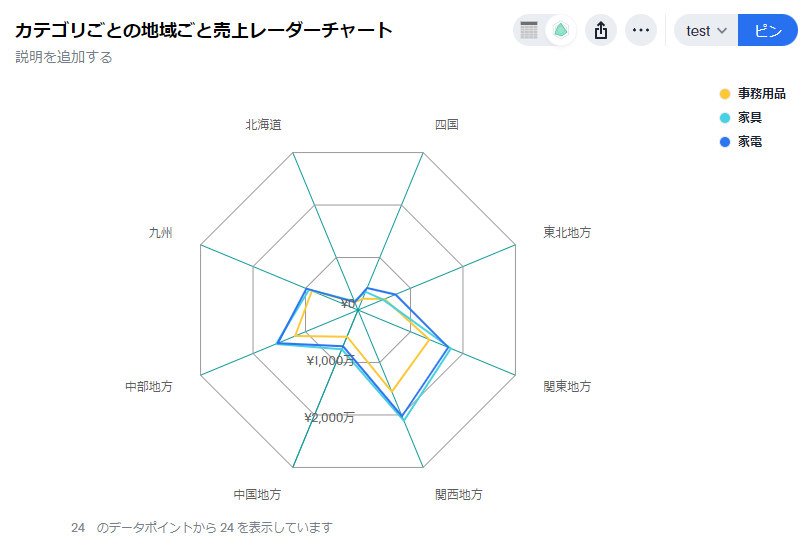
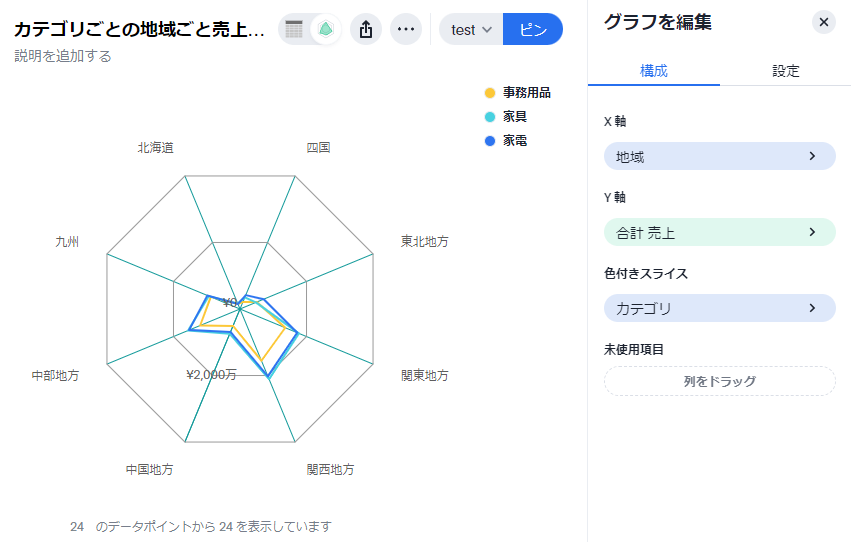
また、以下のように色付きスライスを使うことで、複数の属性間のバランスを見ることができます。

また、X軸に複数の属性をいれることができますが、複数の属性は、カンマ区切りで表現されます。

X軸の設定

X軸の設定は列名の変更のみとなります。その他、詳細設定が可能です(アーリーアクセス)。
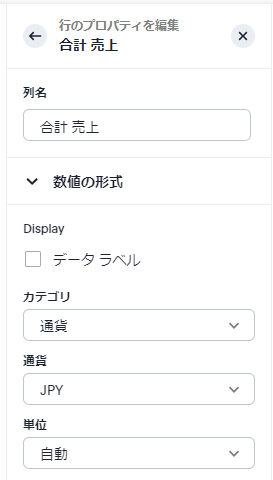
Y軸の設定

Y軸のプロパティは、列名の変更は可能ですが、それ以外に数値の形式の変更が可能です。また、データラベルの表示・非表示設定が可能です。
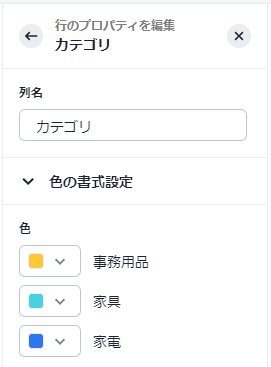
色付きスライスの設定

色付きスライスの設定は、列名の変更と色の変更が可能です。
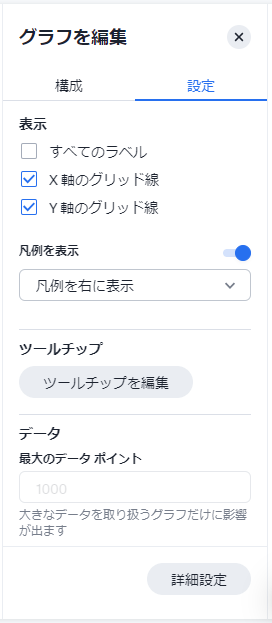
カスタマイズ項目
レーダーチャートのカスタマイズ項目は多くありません。ほぼデフォルト設定で利用できると思います。特に、色でスライスした場合、ラベルを表示するとラベルが重なりすぎて非常に見にくくなるためです。また、グリッド線を消してしまうとチャートとしてわかりにくくなってしまいます。結論として、デフォルト設定が一番良い、ということになります。

関連URL
ThoughtSpotドキュメント:Radar charts; spiderweb charts
※2024/10/10時点の情報です
 運営会社
運営会社