topoJSONによるカスタム地図について説明します
様々なBIツールで色塗りマップが使われていますが、たいていは都道府県レベルのマップまでの対応のことが多く、さらなる細かい粒度は対応していないケースも多いです。このような場合、カスタムの色塗りマップが使われますが、もちろんThoughtSpotでも地域面グラフで使うことができます。なお、ThoughtSpotのカスタム地図は、topoJson形式で準備する必要があります(PowerBIと同じですね)。
今回は、実際にtopoJSON形式のファイルを使って地図に表現してみたいと思います。
ThoughtSpotでカスタム地図を使うワークフロー
ThoughtSpotでカスタム地図を使いたい場合の手順はおおまかに以下のとおりです。
- topoJSON形式の地図データを準備する
- カスタムマップを追加する
- カスタムマップを使いたいデータでGEO CONFIGを設定する
- 「データの検索」で地域面グラフを使って地図に表示する
1. topoJSON形式の地図データを準備する
実は一番難易度が高いのがここです。topoJSON形式のファイルを作成する場合は、コマンドラインツールなどでGeoJsonから変換を行うのが一般的なようです。PowerBIでもtopoJSONを使うので、もう少しこの作業の難易度が落ちないかなぁ、とは感じます。
弊社では、Alteryxを使ってデータの準備をしているため、弊社ブログの「【AlteryxTips】AlteryxでTopoJSON形式に変換する」の方法で準備しました。
2. カスタムマップを追加する
カスタムマップの追加は、管理者権限が必要です。
まず、管理者メニューに入り、「チャートのカスタマイズ」をクリックします。

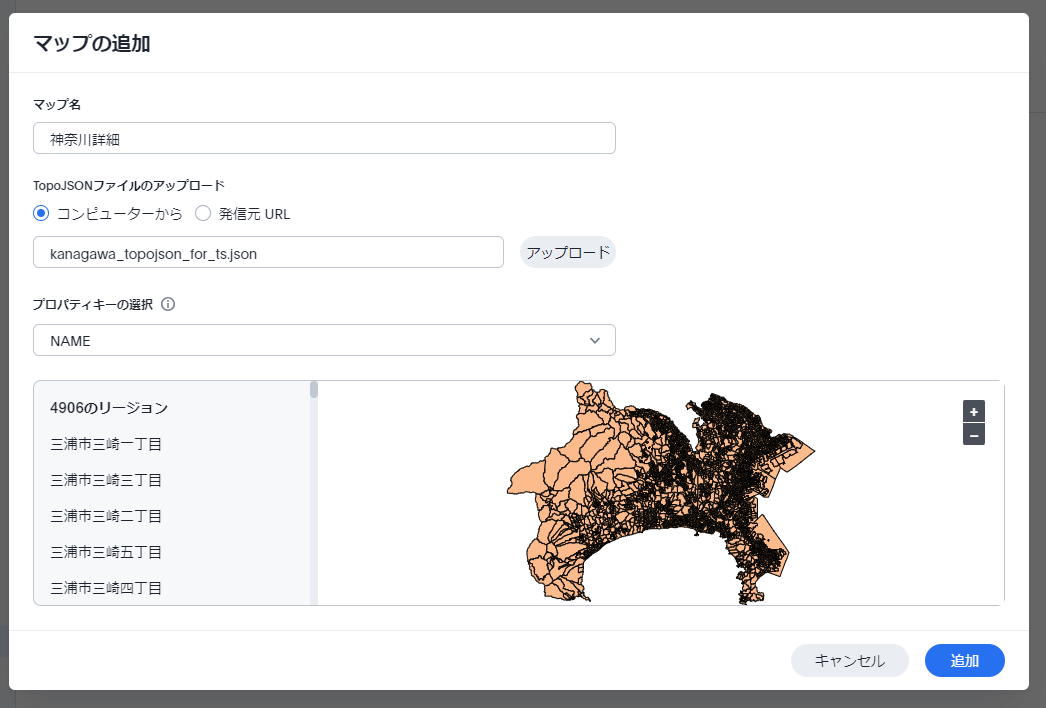
ここで、「マップの追加」ボタンでtopoJSONの登録ができます。以下のようなメニューとなります。

ここで、マップ名、ファイルの選択が完了すると、プロパティキーの選択が必要になります。これは、一意である必要がありますが、基本的に住所などが良いかと思います(もちろん住所コード的なものでもオッケーです)。いずれにしても、表示したいデータとはこの項目で紐づけを行います。
ちなみに、アップロードでプロパティキーの指定が終わると、ちゃんと地図が表示されました。
3. カスタムマップを使いたいデータでGEO CONFIGを設定する
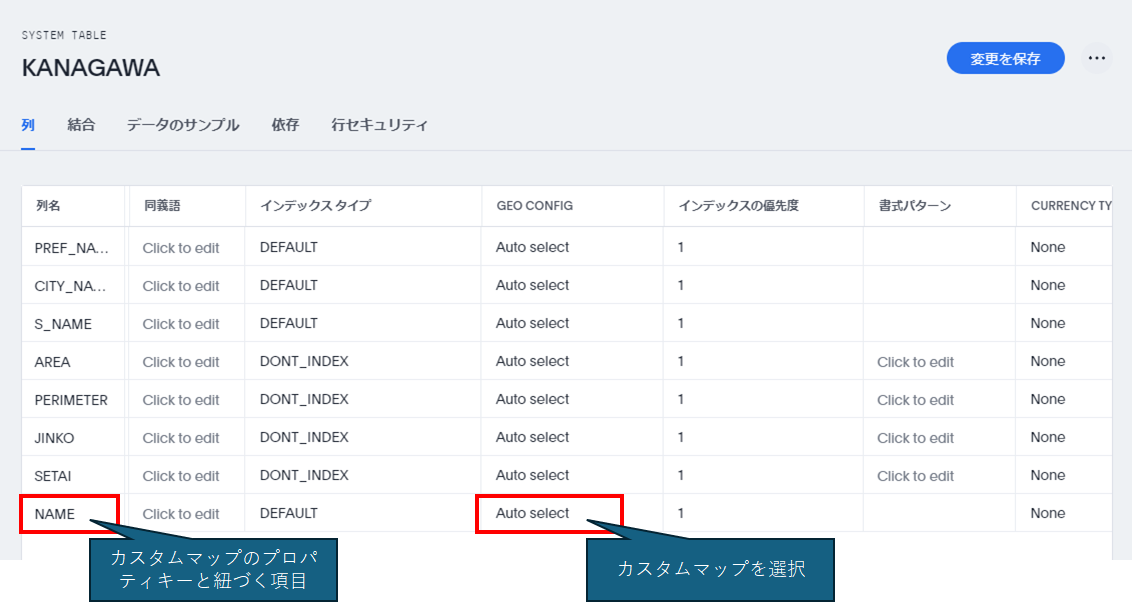
次に、実際にカスタムマップを適用して表示したいデータの方で、カスタムマップをGEO CONFIGに設定していきます。旧UIではデータタブ、新UIではデータワークスペース画面にて、表示したいデータを選択し、カスタムマップのプロパティキーで設定した項目と紐づく項目のGEO CONFIGにカスタムマップを設定していきます。

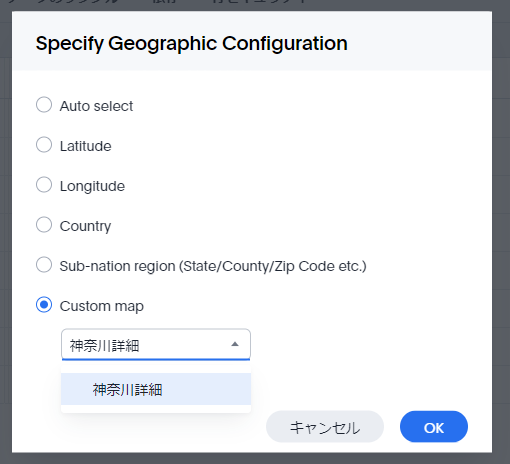
カスタムマップがアップロードされていれば、以下のように選択することが可能です。

4. 「データの検索」で地域面グラフを使って地図に表示する
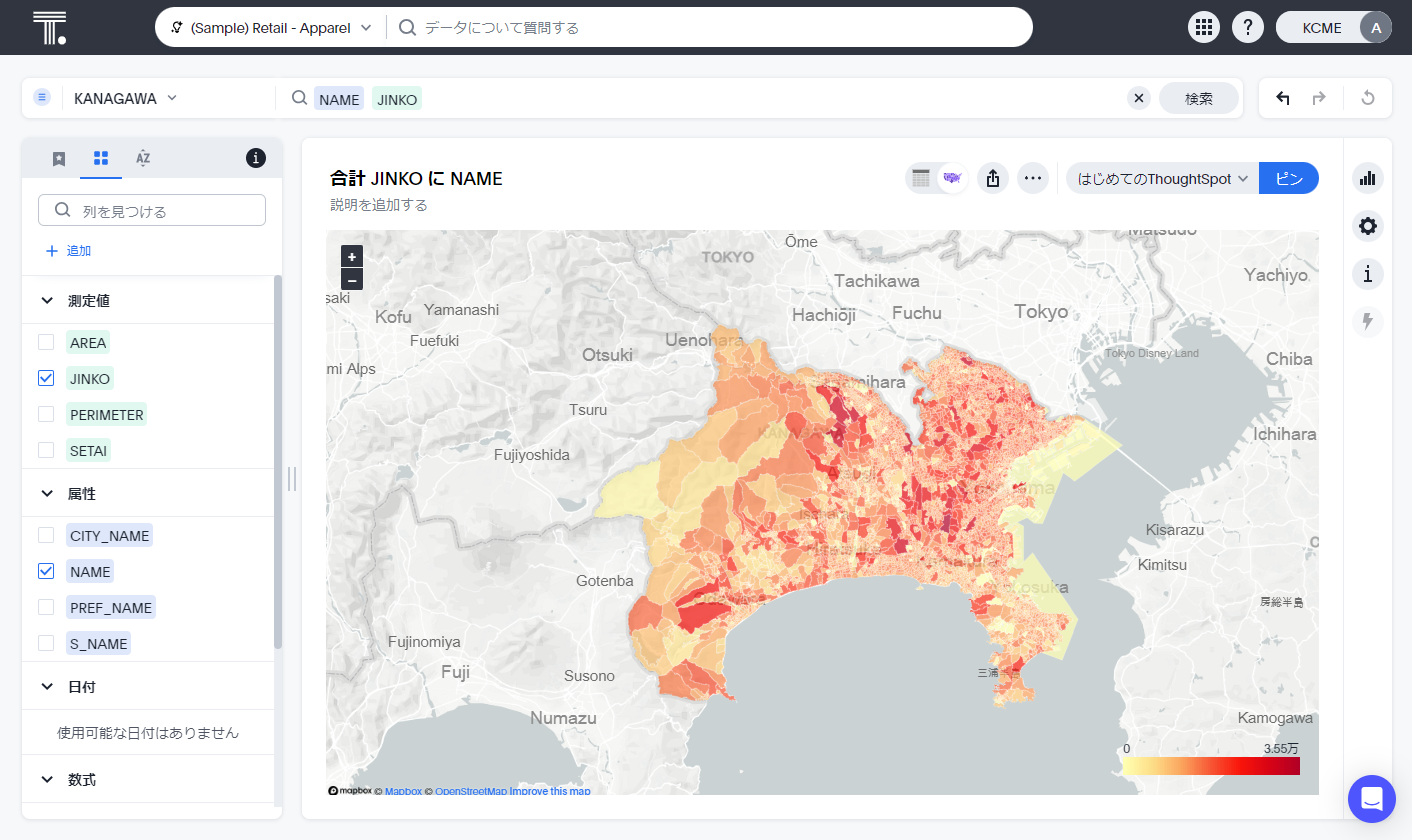
いよいよ表示を行っていきます。「データの検索」からプロパティキーと紐づく項目、今回は「NAME」と、なにか数値をキーワードとして入れてみましょう。

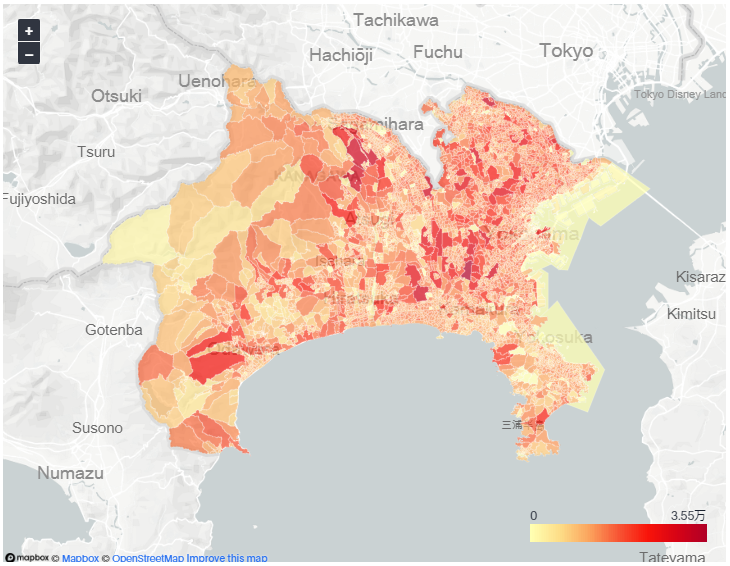
無事に表示されました。

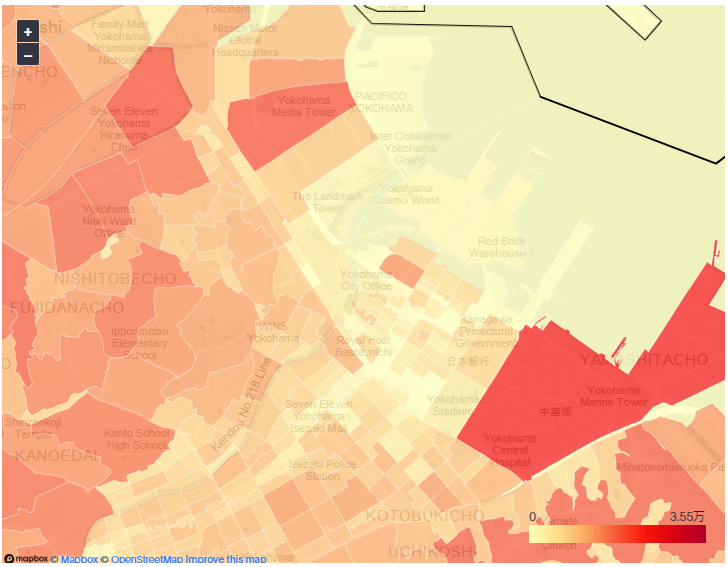
みなとみらい近辺を少し拡大したものがこちらです。

まとめ
- カスタムマップ用にtopoJsonファイルを管理者メニューでアップロードし、カスタムマップを用いて地域面グラフによる表示を行いました
- topoJsonファイルの準備はハードルが少々高いのでご了承ください
- その他のカスタムマップの制限
- 最大50個までアップロード可能(制限突破の場合はサポートまで)
- topoJsonファイルのサイズは100Mまで
関連URL
出展
出典:政府統計の総合窓口(e-Stat)(https://www.e-stat.go.jp/ )
「2020年国勢調査」(総務省 統計局統計調査部国勢統計課)を加工して作成
 運営会社
運営会社