ThoughtSpotで利用できるチャートについてご紹介します
ThoughtSpotでは様々なチャート(グラフ)が利用可能です。以下はThoughtSpotで利用できるチャート一覧です。現時点では25種類利用でき、一般的なBIツールで表現できるものが存在しています。また、これ以外にもカスタムチャートとしてユーザー独自のチャートを利用することも可能です(有償で販売されているチャートも存在します)。

ところで、表はここに見当たりません。例外としては、ピボットテーブルがあります。
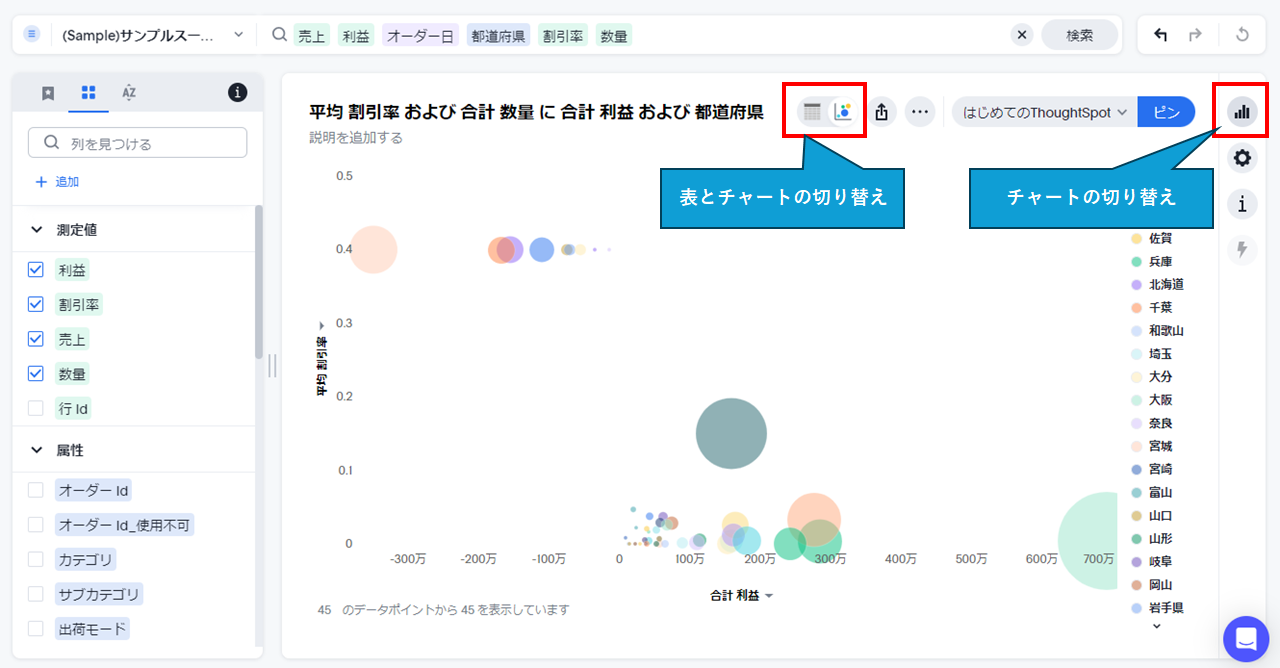
実は、表はチャートとは別物となっており、以下のようにチャートと表の切り替えボタンで切り替えることができます。チャートの形式も、右端のボタンで切り替えることができるようになっています。

基本的に、チャートの種類は入力したキーワードに応じてThoughtSpotが自動的に選んでくれます。チャートの種類によって必要となる属性、数値の数が決まっています。もし、ThoughtSpotが選んだチャートが好みではない場合には、右上の棒グラフの形をしたアイコン「ビジュアリゼーションを変更」ボタンで変更することが可能です。
チャートの種類
ThoughtSpotのチャートの種類と必要なカラムについて一覧表にまとめました。詳細解説のページは順次公開予定です。
| アイコン | 名称 | 必要カラム | コメント | 解説ページ |
|---|---|---|---|---|
| KPI | 数値1つ | KPI項目を見るための特別な機能を持ったグラフです。KPIグラフでは変更分析が可能です。また異常値の検出も可能です。 | https://newssdx.kcme.jp/ts-kpi_charts/ | |
| 列 | 属性1つ、数値1つ | 縦棒のグラフです。 | https://newssdx.kcme.jp/ts-column_charts/ | |
| 積み上げ棒グラフ | 属性1つ、数値1つ | 縦棒のグラフですが、積み上げを行っています。 | https://newssdx.kcme.jp/ts-stacked_column_charts/ | |
| 線 | 属性1つ、数値1つ | 折れ線グラフです。時間的な推移などを見る場合に適しています。 | https://newssdx.kcme.jp/ts-line_charts/ | |
| 折れ線・縦棒グラフ | 属性1つ、数値2つ | 折れ線グラフと縦棒グラフの複合グラフです。 | https://newssdx.kcme.jp/ts-line_column_chart/ | |
| 折れ線・積み上げ縦棒グラフ | 属性1つ、数値2つ | 折れ線グラフと積み上げ可能な縦棒グラフの複合グラフです。 | https://newssdx.kcme.jp/ts-line_stacked_column_charts/ | |
| 面グラフ | 属性1つ、数値1つ | 面グラフです。折れ線グラフと似た感じで運用が可能です。 | https://newssdx.kcme.jp/ts-area_charts/ | |
| 積み上げ面グラフ | 属性1つ、数値1つ | 面グラフの積み上げ版です。 | https://newssdx.kcme.jp/ts-stacked_area_charts/ | |
| パレート図 | 属性1つ、数値1つ | 属性の値の大きい順に並べ、折れ線グラフで割合の積み上げを表現したグラフです。割合は計算せずとも自動的に計算されます。 | https://newssdx.kcme.jp/ts-pareto_chart/ | |
| 棒グラフ | 属性1つ、数値1つ | 横棒のグラフです。 | https://newssdx.kcme.jp/ts-bar_charts/ | |
| 積み上げ棒グラフ | 属性1つ、数値1つ | 横棒グラフの積み上げ版です。 | https://newssdx.kcme.jp/ts-stacked_bar_charts/ | |
| キャンドルスティック | 属性1つ、数値4つ | いわゆるローソク足チャートで、株価の表現に主に使われます。 | https://newssdx.kcme.jp/ts-candlestick_chart/ | |
| ピボットテーブル | 属性1つ、数値1つ | ピボットテーブルです。 | https://newssdx.kcme.jp/ts-pivot_charts/ | |
| ヒートマップ | 属性2つ、数値1つ | 2つの属性間の数値を表形式で表現し、値の大小に対して色の濃淡で着色したグラフです。ツリーマップ図にも似ています。 | https://newssdx.kcme.jp/ts-heatmap_chart/ | |
| ドーナツ | 属性1つ、数値1つ | 変型円グラフです。全体に対する各属性の割合を見る場合に便利です。 | https://newssdx.kcme.jp/ts-donut_chart/ | |
| 散布図 | 属性1つ、数値1つもしくは属性2つ | 値の傾向を見る場合に便利なチャートです。 | https://newssdx.kcme.jp/ts-scatter_charts/ | |
| バブルチャート | 属性1つ、数値2つ | 散布図の変型版で、プロットした点に対してさらに円の大きさで表現を行います。 | https://newssdx.kcme.jp/ts-bubble_chart/ | |
| ウォーターフォール図 | 属性1つ、数値1つ | 数値の変化や構成比を表現するのに適したグラフです。 | https://newssdx.kcme.jp/ts-waterfall_charts/ | |
| ツリーマップ図 | 属性2つ、数値1つ | 値を階層的に表示するのに適したグラフです。 | https://newssdx.kcme.jp/ts-treemap_chart/ | |
| じょうごグラフ | 属性1つ、数値1つ | ステージ間のボリュームを示すのに便利なグラフです。 | https://newssdx.kcme.jp/ts-funnel_chart/ | |
| サンキー | 属性2つ、数値1つ | ある属性から別の属性に対しての流量を表現するようなグラフです。変化を示すのに便利なグラフです。 | https://newssdx.kcme.jp/ts-sankey_chart/ | |
| レーダー | 属性1つ、数値1つ | レーダーのように各属性の大きさを表現します | https://newssdx.kcme.jp/ts-chart_radar_chart/ | |
| 地域バブルチャート | 数値1つと地域属性もしくは緯度経度 | 地図上に円の大きさで各数値を表現します | ||
| 地域ヒートマップ | 数値1つと地域属性もしくは緯度経度 | 地図上に濃淡で各数値を表現します | ||
| 地域面グラフ | 数値1つと地域属性もしくは緯度経度 | 地図上に対象エリアを色で塗りつぶした濃淡で各数値を表現します |
チャートの変更オプションについて
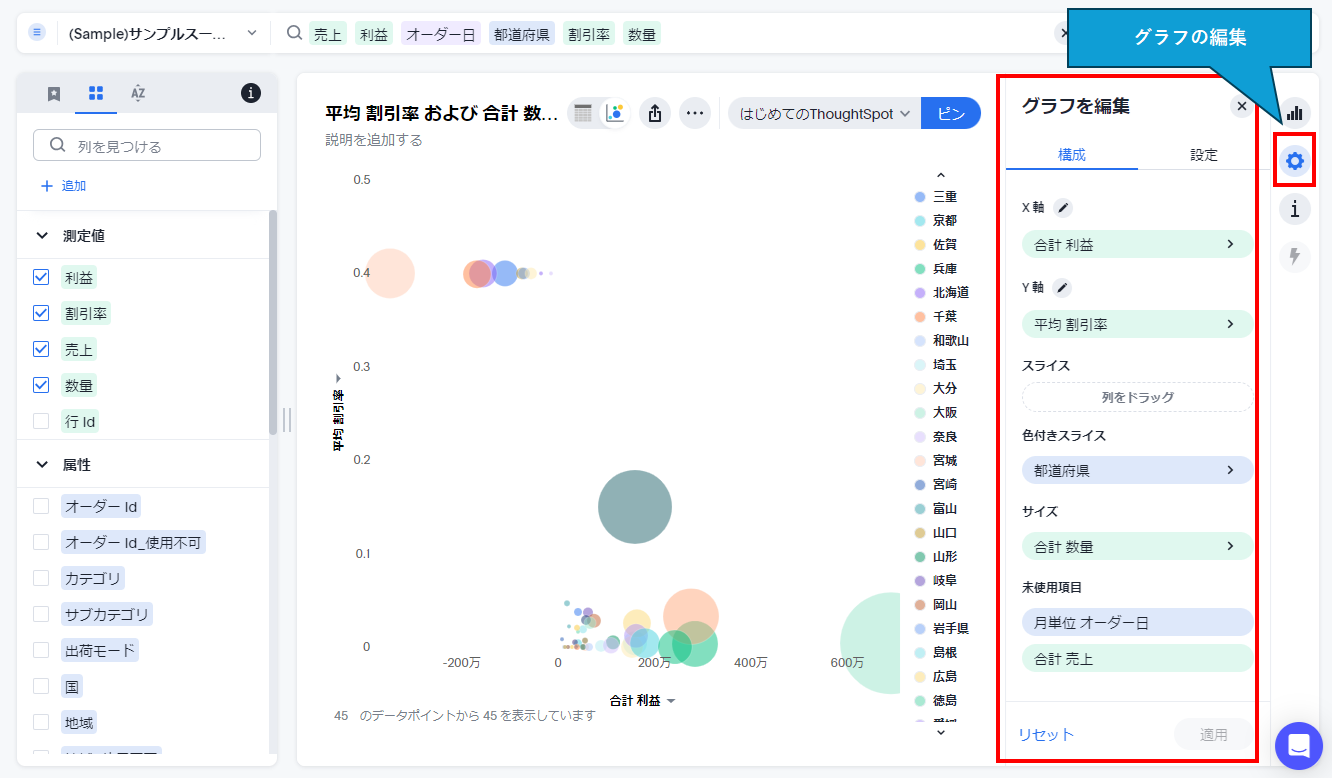
各チャートは詳細を変更することが可能です。右上にある「グラフ構成を編集」ボタンをクリックすると、編集オプションのパネルが出現します。

構成パネル

ここで、どの項目をx軸、y軸に設定し、どの項目でスライスするかというのを選択可能です。スライス、色付きスライスは複数項目を設定可能です。
また、各項目をクリックするとそれぞれの項目に対しての設定が開きます。この項目はグラフによって異なります。
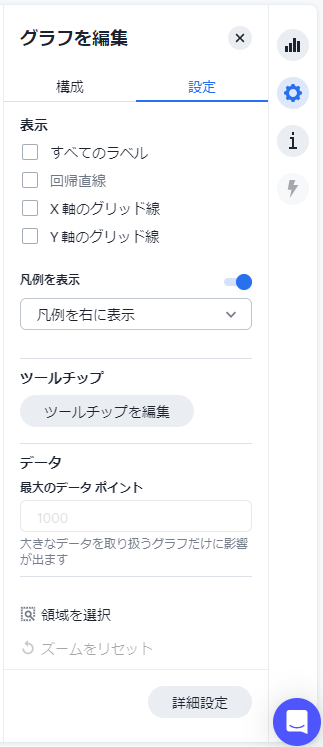
設定パネル

設定パネルは細かくチャートの設定を変更することができます。ラベル表示オン・オフ、グリッド線、ツールチップ(マウスをグラフの要素の上に持ってきたときに表示される詳細情報)などを変更可能です。
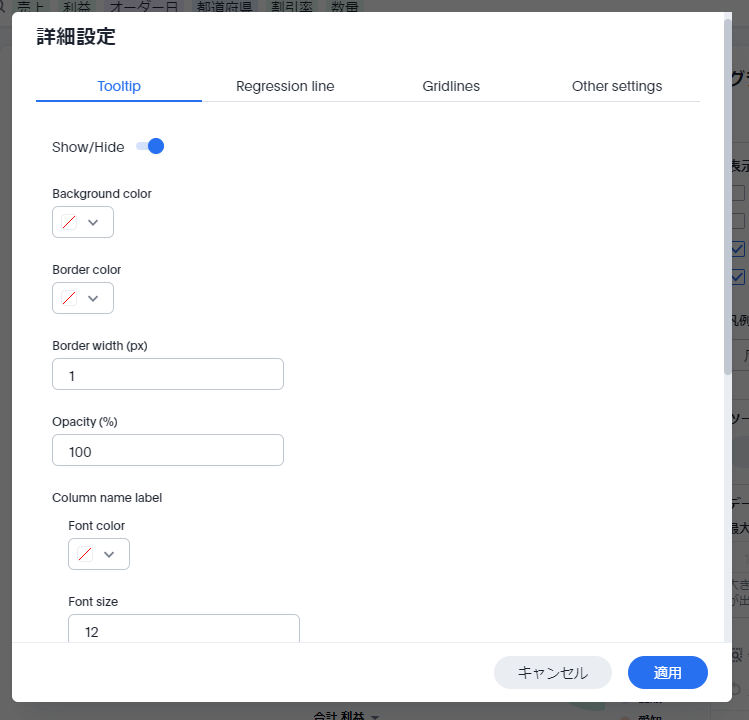
詳細設定
また、設定パネルの右下には「詳細設定ボタン」があります(本機能は、2024/9/30時点では早期アクセスの機能です)。

ここでは、さらに細かい見た目の調整が可能ですが、すべてのチャートタイプでできるわけではないのでご注意ください。調整が可能な内容は主には以下のとおりです。
- Tooltip(ツールチップ)
- Regression line(回帰線)
- Gridlines(グリッドライン)
- Other settings(その他の設定)
なお、各色設定について、デフォルトで透明色になっているものを一度変更すると元の透明色に戻せないのでご注意ください。また、背景の画像変更もThoughtSpotのホワイトリストに設定されているドメインの画像のみが使用できる、とあります。
詳細設定(Advanced chart settings)については、ドキュメント も併せてご覧ください。
カスタムチャートについて
ThoughtSpotでは、Version 10.6よりカスタムチャートを正式サポートしています。カスタムチャートは、HighchartsなどのJavaScriptで自由に自分でチャートを表示するモジュールを作成し、利用できる機能ですが、外部WEBサーバーを準備し、そこでThoughtSpotと連携してチャートを書くようにしたモジュールが必要になります。もしくは、ThoughtSpotのパートナーが作成したチャートを利用することも可能です。
作成されたチャートをThoughtSpot環境に追加したい場合は、こちらのマニュアル より確認することができますが、管理者メニューより、アプリ設定の「チャートのカスタマイズ」から「カスタムチャート」タブにて設定します。
チャートの開発は、ThoughtSpot Charts SDKドキュメント をご覧ください。JavaScriptで開発できるスキルが必要になります。
※ThoughtSpot Cloud Version: 10.1.0.cl-215 時点の情報です
 運営会社
運営会社