ThoughtSpotのMuze Studioについて解説します
今回は、ThoughtSpotバージョン10.8でベータ版として利用できるようになったMuze Studioについてご紹介します。
なお、Muze Studioはクラスター単位で有効化することができます(実際の環境への追加は個々の環境ごとに実施が必要です)。
Muze Studioとは?
ThoughtSpotのカスタムチャート機能を使った追加のJavaScriptライブラリ「Muze」を使ってチャートを作成する機能です。通常のカスタムチャートと異なり、ThoughtSpot社が提供しているため外部にWEBサーバーなどを立てる必要がなく、手軽に利用できるところが通常のカスタムチャートに比べた利点となります。
Muzeチャートライブラリは、JavaScriptのライブラリで、様々なチャートタイプを網羅しています。また、CSSとHTMLに対しても手を加えることが可能で、全体的にチャートの調整を行うことができます。
基本的なグラフの設定方法としては、JavaScriptでプロパティを設定するだけで好きなグラフが利用できるため、クセがわかれば難易度的にはそれほど高くありません。また、JavaScript内でレイヤーを追加したり、データモデルを操作することもできるため、複雑なチャートを描くこともできます。
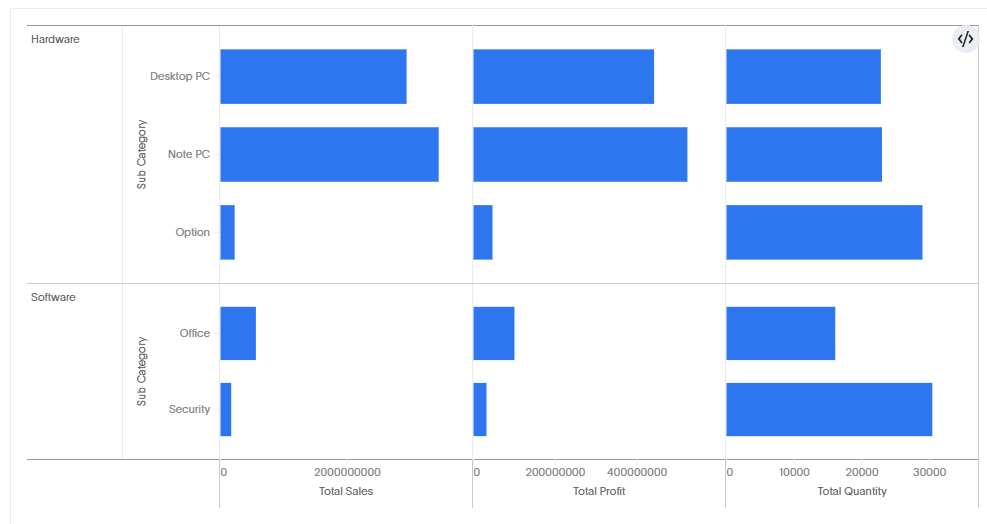
Muze Studioによるチャート例:

上のグラフを書くのに使うコードは以下のようになります。
const { muze, getDataFromSearchQuery } = viz;
const data = getDataFromSearchQuery();
const ColumnFields = ["Total Sales","Total Profit","Total Quantity"];
const RowFields = ["Category","Sub Category"];
const StepField = "Sales Date";
muze
.canvas()
.columns(ColumnFields)
.rows([RowFields])
.layers([
{
mark: "bar",
encoding: {
color: {
value: () => {
return "#2E75F0";
},
},
},
},
])
.config({
gridLines: {
x: {
show: false,
},
y: {
show: false,
},
},
axes: {
x: {
tickInterval: {
step: StepField,
},
},
},
uniformAxisDomains: false,
})
.data(data)
.mount("#chart"); // mount your chart
設定のやり方さえ覚えれば、そこまで難しくない、、、と思います。
どんなグラフを作成できますか?
こちら にサンプルギャラリーがあるのでご覧ください。もともとThoughtSpotで利用できるようなチャートから、今まで利用できなかったようなチャートまで多彩なグラフを描くことができます。もちろんドリルダウンやライブボードでフィルタをかけることも可能なので、通常のThoughtSpotのグラフ機能と同じような感覚で扱うことができます。
ただ、すべてのセッティングはJavaScriptのプロパティで行う必要があるので、GUIで手軽にグラフが描ける、というものではないことに注意願います。
どのように始められますか?
ThoughtSpotのドキュメントページ「Creating charts with Muze Studio 」に全体的な説明が載っていますが、実際の細かい説明までは書いていません。Muze Studioを有効化する方法はこちらに記載されていますので、こちらを参考にしてください。
Muze Studioを有効化する
有効化の方法は、こちら に記載されています。カスタムチャートと同様に管理者が有効化していく必要があります。

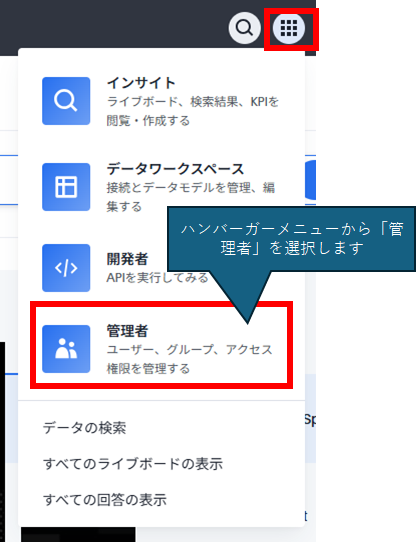
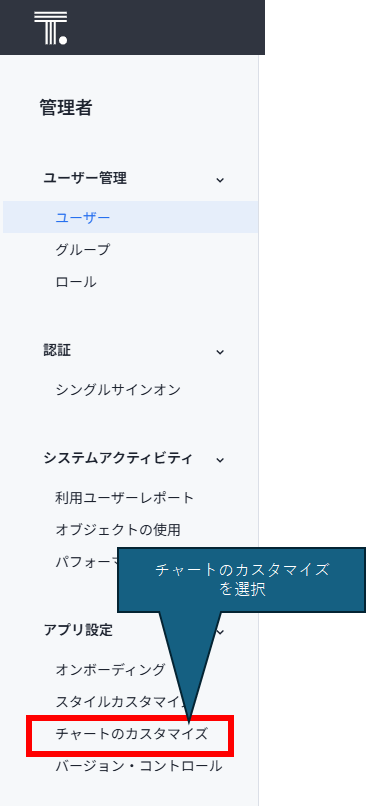
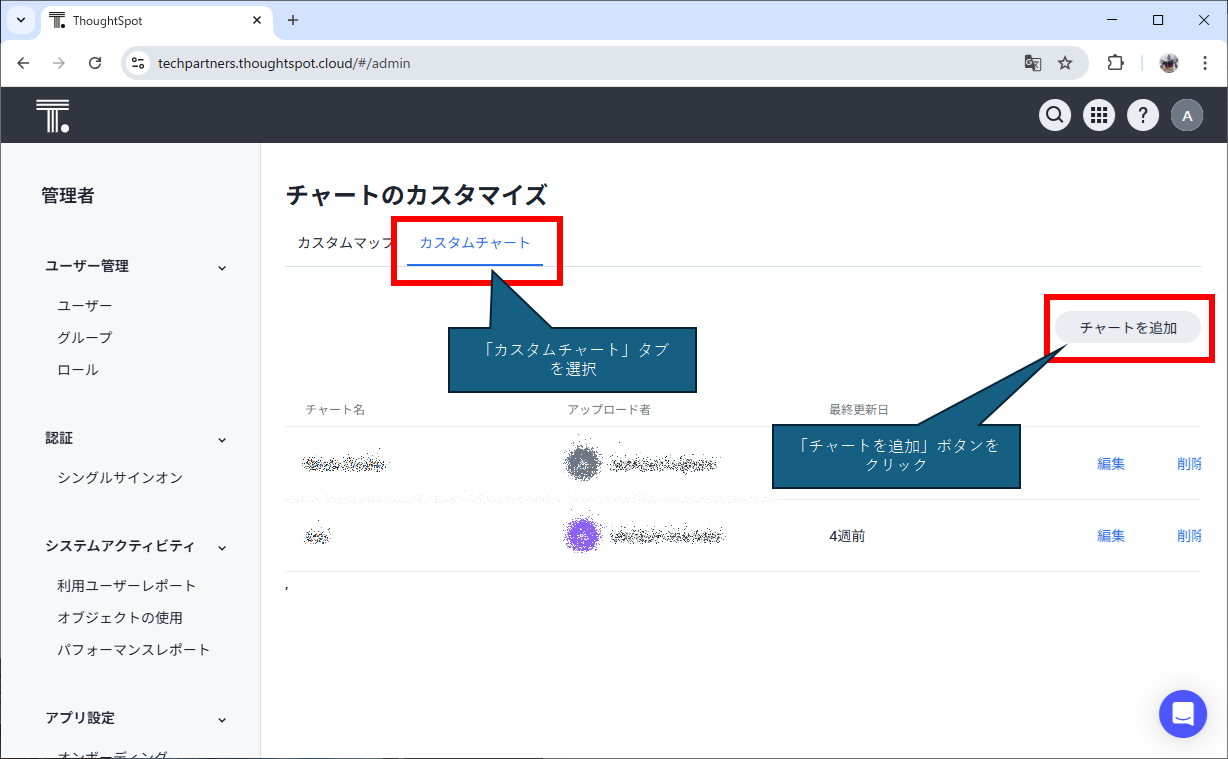
ここから、「アプリ設定」内の「チャートのカスタマイズ」を選択します。

チャートのカスタマイズ画面から「カスタムチャート」タブを選択し「チャートを追加」をクリックします。

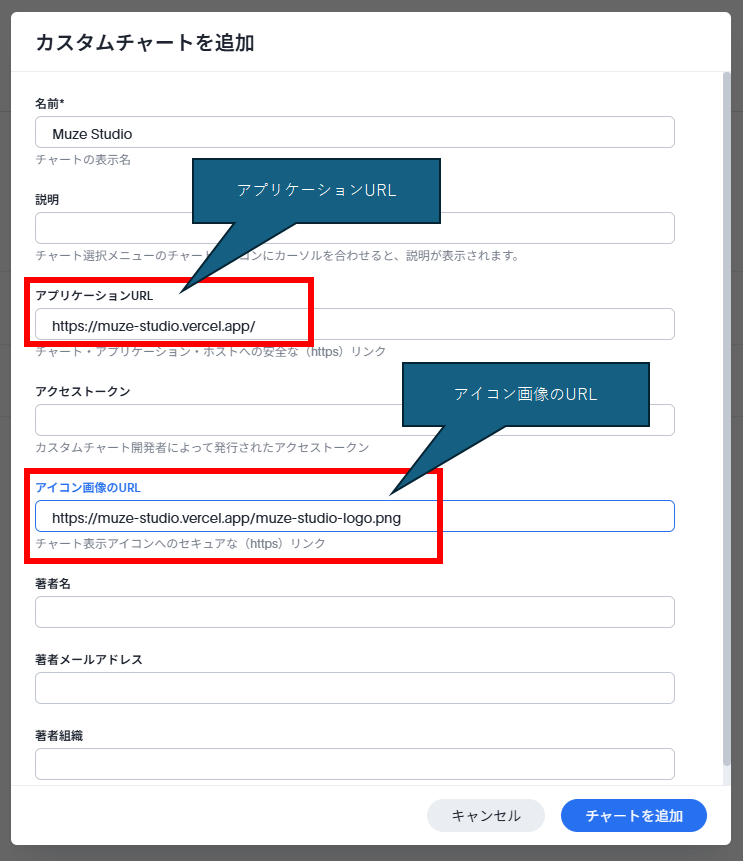
次の画面では、ドキュメント通り「アプリケーションURL」「アイコン画像のURL」を設定します。

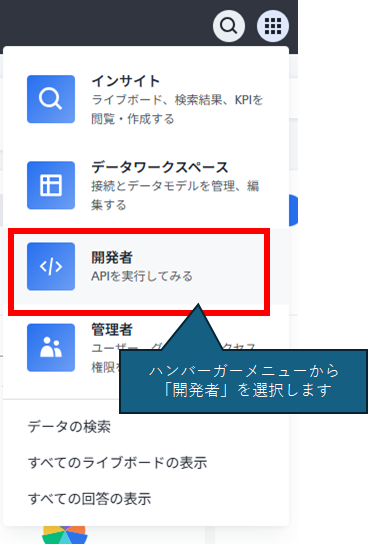
次に、開発者タブを開きます。

ここからの操作は、ドキュメントには書かれてないのですが、マルチテナント設定を行っている場合は、プライマリの組織のみでしか操作できません。マルチテナント設定を行っていない場合は、普通に設定することが可能です。
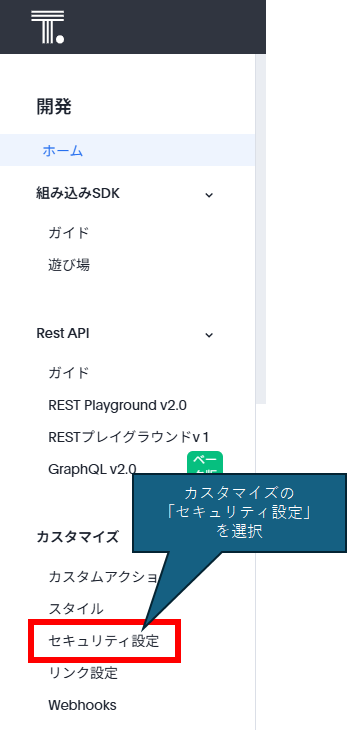
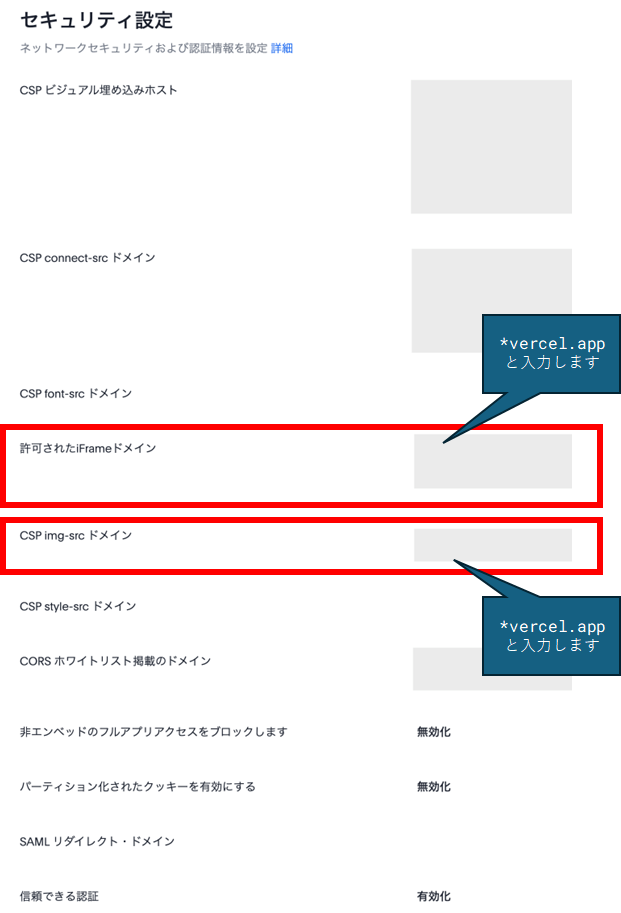
開発者メニューのカスタマイズの「セキュリティ設定」を開きます。

設定が可能な場合は、以下のように項目が出てくるので、「*vercel.app」を設定に含めます。

これで準備ができました。
実際にMuze Studioを使ってみる
事前の設定がうまくいけば、いよいよ実際にグラフを書くことができます。
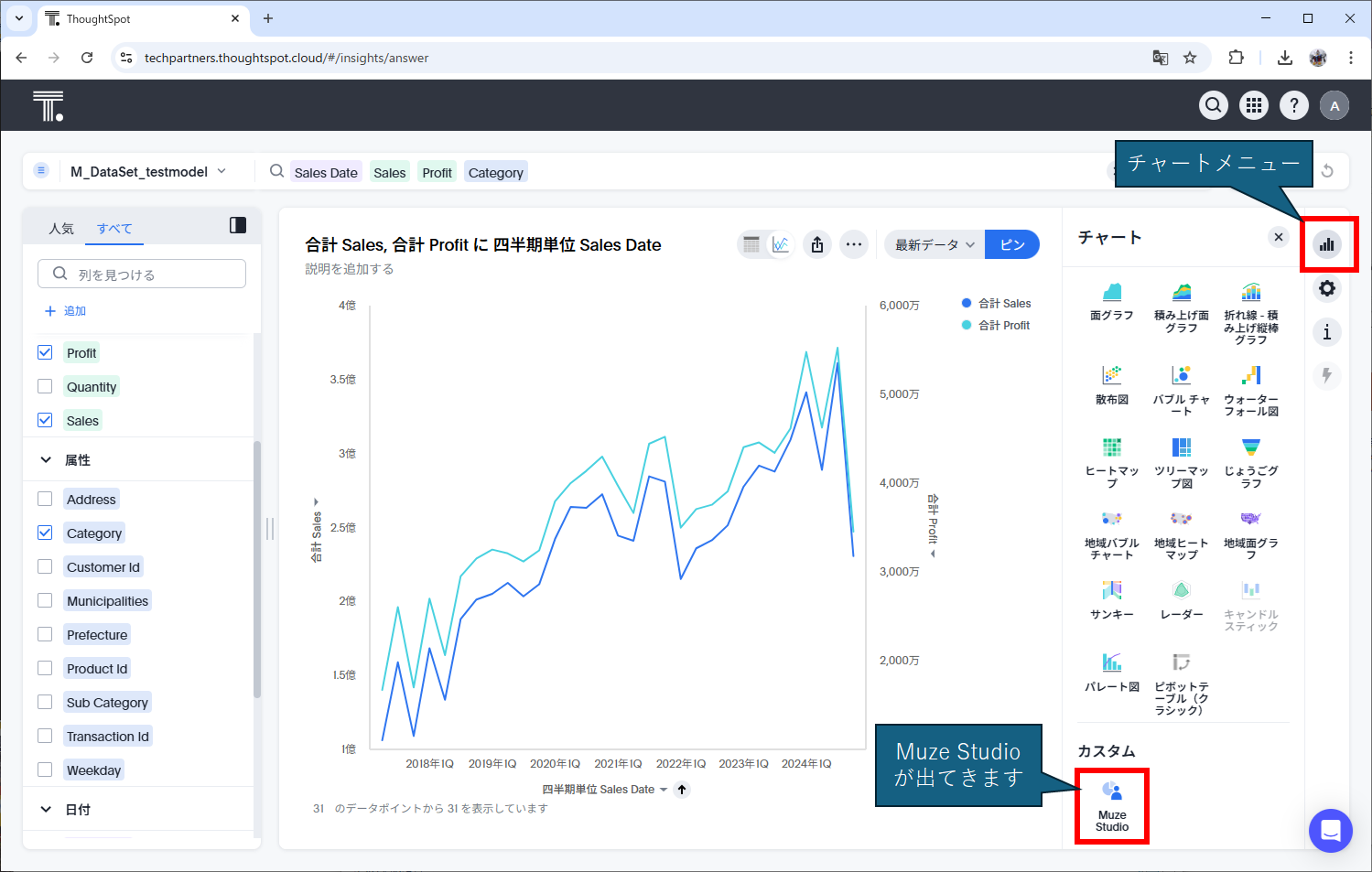
検索画面を出し、好きな項目検索バーに追加していきましょう。その後、チャートメニューを開くと、一番下に「カスタム」として設定したMuze Studioが出てきます。

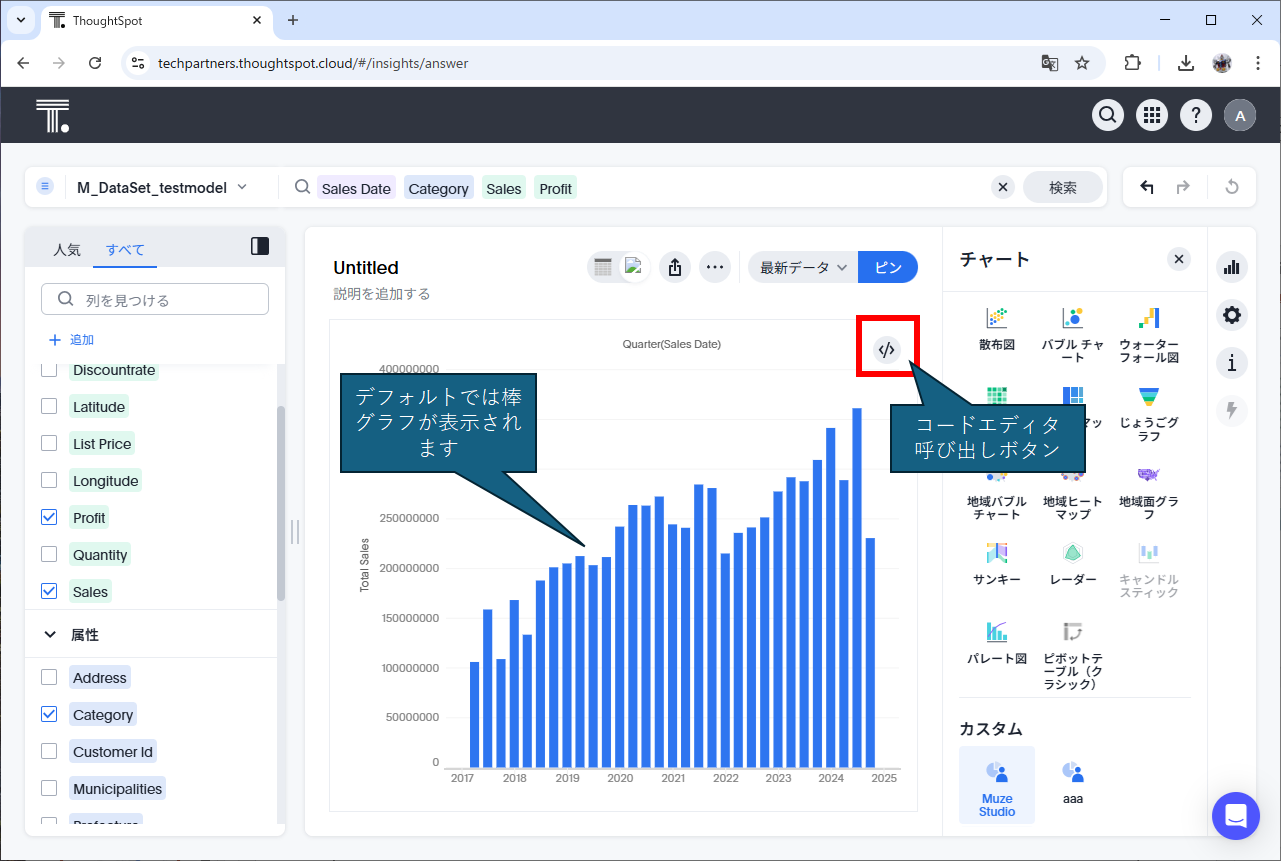
デフォルトでは、基本的な棒グラフが表示されるようになっています。グラフエリアの右上に出ているボタンをクリックすると、コードエディタが表示されます。

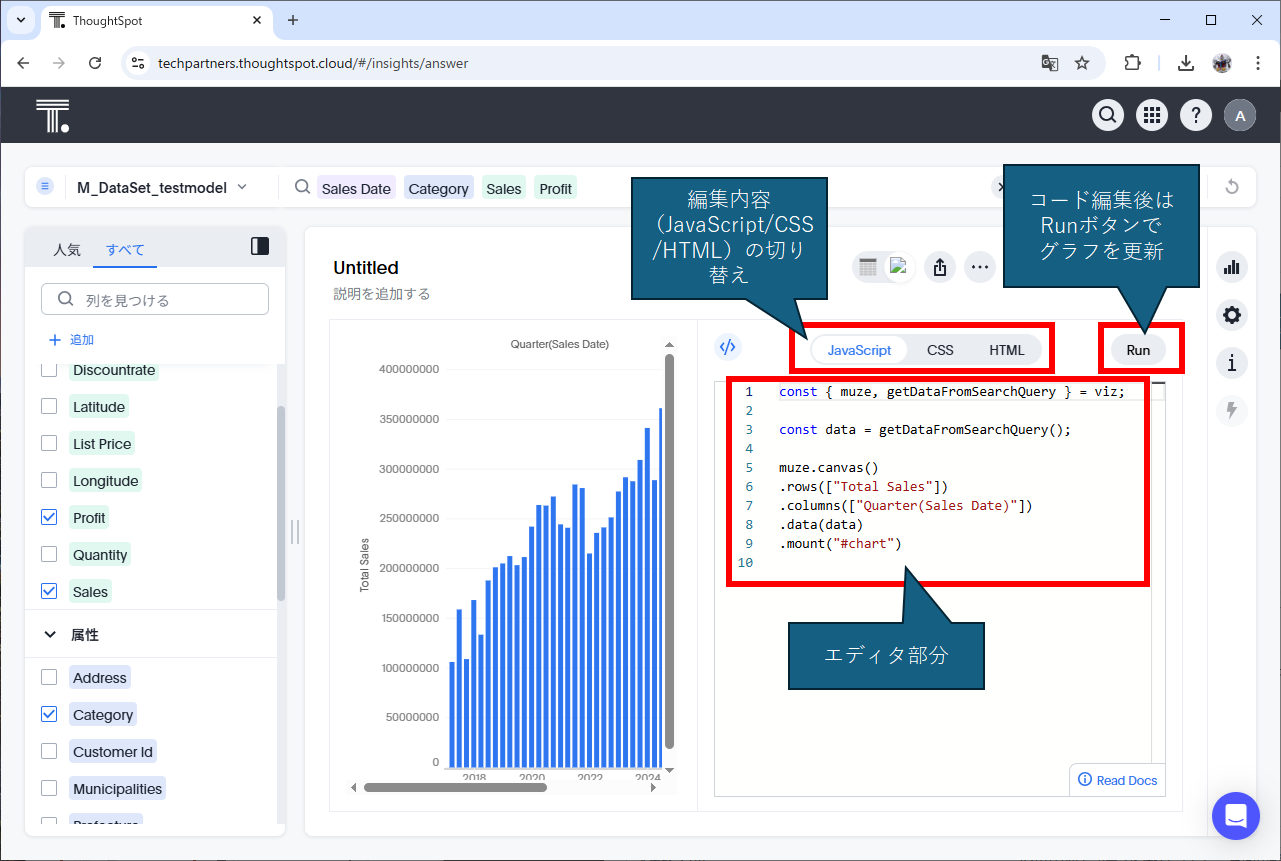
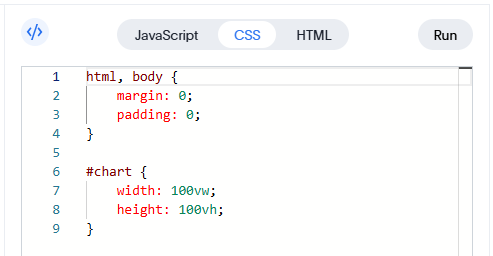
コードエディタを開くと、以下のようにデフォルトグラフを表示するためのコードが入っていることが確認できます。さらに、コードエディタ部分ではJavaScriptとCSS、HTMLを切り替えることができます。

なお、CSSを表示すると以下のようになります。

HTMLでは以下のようになります。

HTML部分にコメントなどを追記するのは簡単です。
それぞれ、何をどうできるか、というところは、開発者向けドキュメント の方に詳細に記載されています。
好きなチャートを描くには?
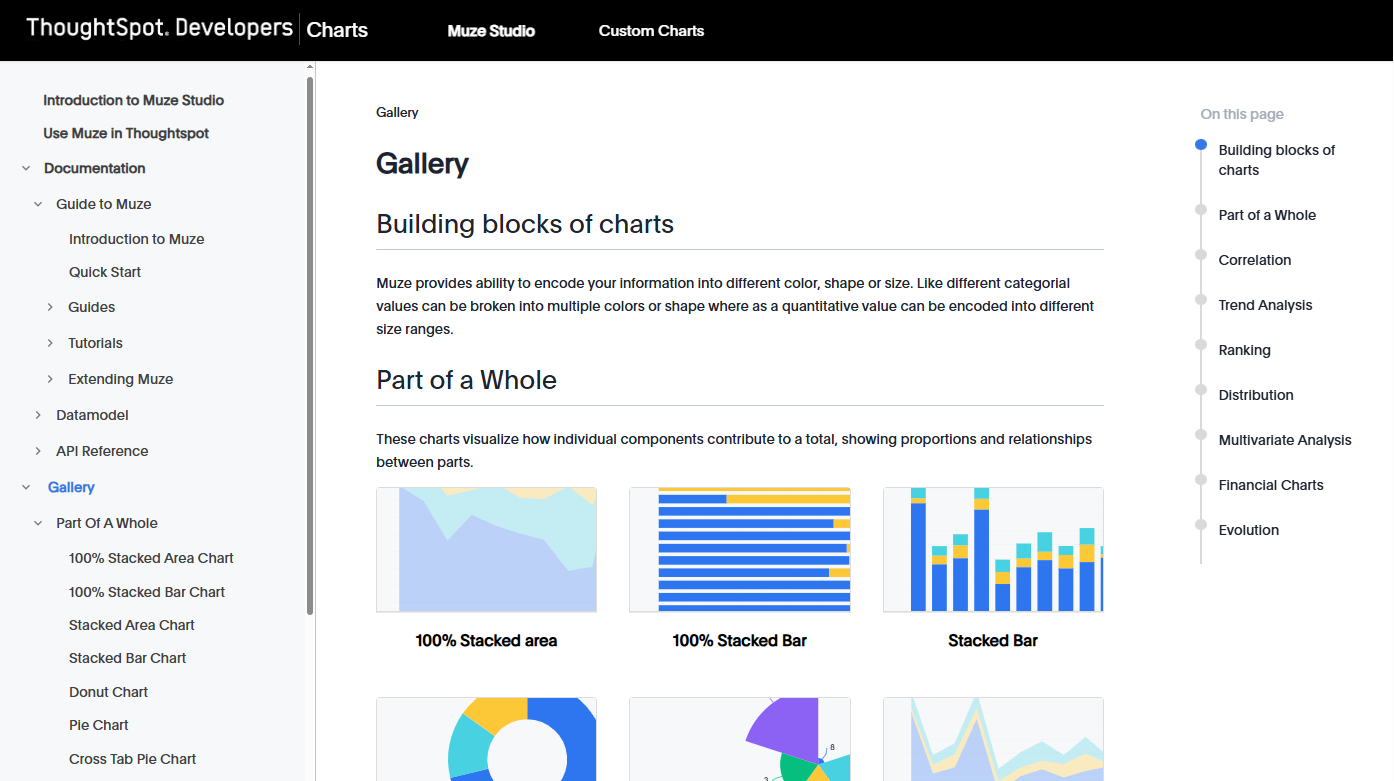
好きなチャートを描くには、JavaScriptのプロパティを好きに設定していく必要がありますが、まずはGallery に自分の使いたい形のグラフがあるかどうか調べ、掲載されているサンプルコードをベースに改造していくのが一番の近道です。
Muze StudioのGallery:

注意点
サンプルコードには、もともとのデータがどんなものか表記されていないため、想像しながら進める必要があります。実際に出ている絵と凡例、JavaScriptのコードを見比べながら作業してみてください。
例えば、「100% Stacked Area Chart」のサンプルコードは以下のようになっています。
const { muze, getDataFromSearchQuery } = viz;
const data = getDataFromSearchQuery();
const ColumnField = "Year";
const RowField = "Horsepower";
const ColorField = "Origin";
muze
.canvas()
.rows([RowField])
.columns([ColumnField])
.color(ColorField)
.layers([
{
mark: "area",
transform: { type: "stack100percent" },
},
])
.data(data)
.mount("#chart") // mount your chart
このうち、
const ColumnField = "Year";
const RowField = "Horsepower";
const ColorField = "Origin";
となっている部分で、ThoughtSpotの検索バーで追加したトークン(項目名)を設定する部分になっています。ThoughtSpot流で言えば、ColumnFieldがX軸の項目、RowFieldがY軸の項目、ColorFieldが「色付きスライス」に該当します。ですので、グラフに設定したい部分に項目名を当てはめます。
ここで注意しないといけないのが、数値は
![]()
といった形でMuze Studioに渡されるため、「Total Sales」としなければなりません。「Total」の部分は、言語メニューで英語にした状態のものになります(ですので、この通り「合計 Sales」と指定するのはNGです)。属性の場合は、項目名をそのまま渡せばよいです。問題なのが日時型の項目で、
![]()
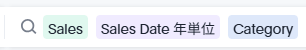
となっている場合は、「Quarter(Sales Date)」で渡す必要があります。日時の表記については、一旦検索バーで好みの単位にしてからMuzeStudioのデフォルトグラフでどのように表現されるかを見て、それを真似てコードを記載するようにしてください。一度Muze Studioで表示してしまうと、それを覚えてしまうため、日時の単位が変わっても、Muze Studio側で自動的にコードが変更されることはありません。
つまり、一度検索バーで「年単位」など日時の単位を先に決めてから、グラフタイプをMuze Studioに変更してください。

としてから、

を選択する、ということです。言い方を変えると、集計粒度などは検索バーに入れたものがそのまま適用されるので、グラフタイプをMuze Studioに変更する前にどのような集計粒度のデータでグラフを描きたいか、を決めておく必要があります。
うまくグラフが出なくなった場合は、一度検索バーをリセットしてやり直した方が良いです(もしくは別画面で日時の表記を確認した方が良いです)。
この項目合わせができれば、サンプルと同じチャートを描くことができます。まずはここから試してみてください。
グラフ自体は様々な調整が効くので、また本ブログでも紹介していきたいと思います。
参考URL
ThoughtSpotのドキュメントです。Muze Studioの有効化の方法が参考になります。
実際にグラフをどのように描くか、細かい設定など含めたメインのドキュメントになります。
※ThoughtSpot Version: 10.8.0.cl-117時点の情報です
 運営会社
運営会社