ThoughtSpotのじょうごグラフ(ファネルチャート)について解説します
じょうごグラフ(ファネルチャート)とは?
じょうごグラフ(ファネルチャート)は、データがいくつかの段階に別れており、各段階で減少していく前提のデータを表現するのに向いているグラフで、各項目は全体を100%にしたときの割合が計算されます。

検索に必要な項目
じょうごグラフの表示には、最低1つの属性(ディメンション)と1つの数値が必要となります。属性は複数追加可能ですが、カンマ区切りとなります。数値は属性によって分割されている必要があり、もし数値が異なるカラムに格納されている場合は、一つのカラムに集約する(データを縦持ちにする)必要があります。
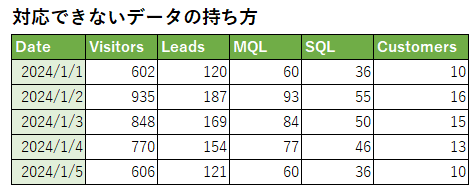
つまり、以下のように表示したい数値項目が異なるフィールドにある場合はThoughtSpotのじょうごグラフでは扱うことができません。

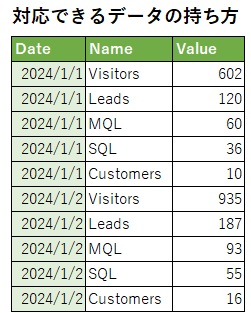
この場合は、以下のように縦持ちにしましょう。

どのようなチャートになるか?
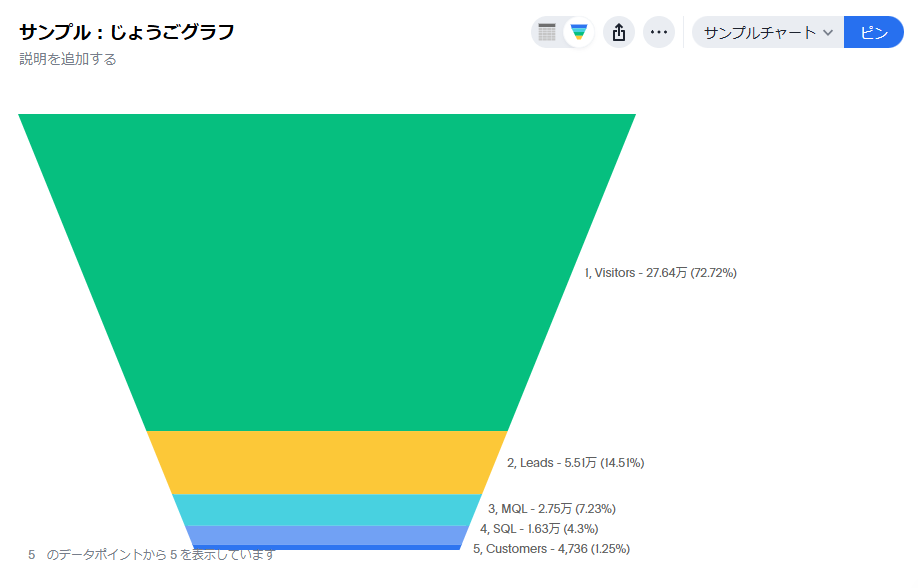
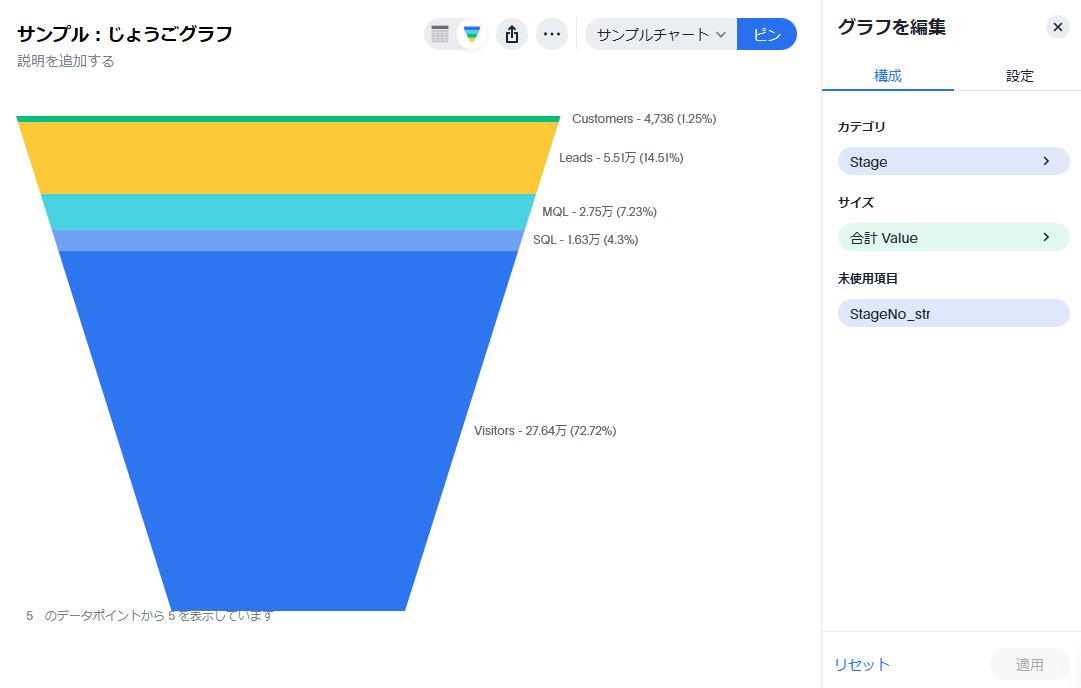
じょうごグラフは、視覚的にステップごとに数が減ってくようなデータの可視化に向いています。じょうごグラフについてはX軸、Y軸といった概念はなく、「カテゴリ」「サイズ」に対して設定を行っていく形になります。デフォルト設定では、カテゴリの並び順がアルファベット順などになるので、カテゴリでうまく並べ替える必要があります。以下はデフォルト設定の場合です。

じょうごグラフとしては数が大から下に向かっていくにつれて小さくなる、という形が一番なので、ぜひ並び替えを行いましょう。
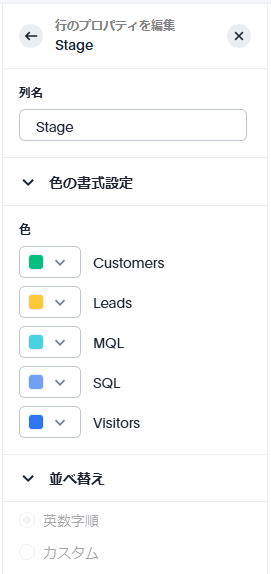
カテゴリの設定

「カテゴリ」の設定は色の設定が可能です。並べ替えは、キーワードで「次で並べ替え ディメンション名」みたいな形で入れないと、グレーアウトしたままとなります(ちょっとしたハマりポイントかもしれません)。
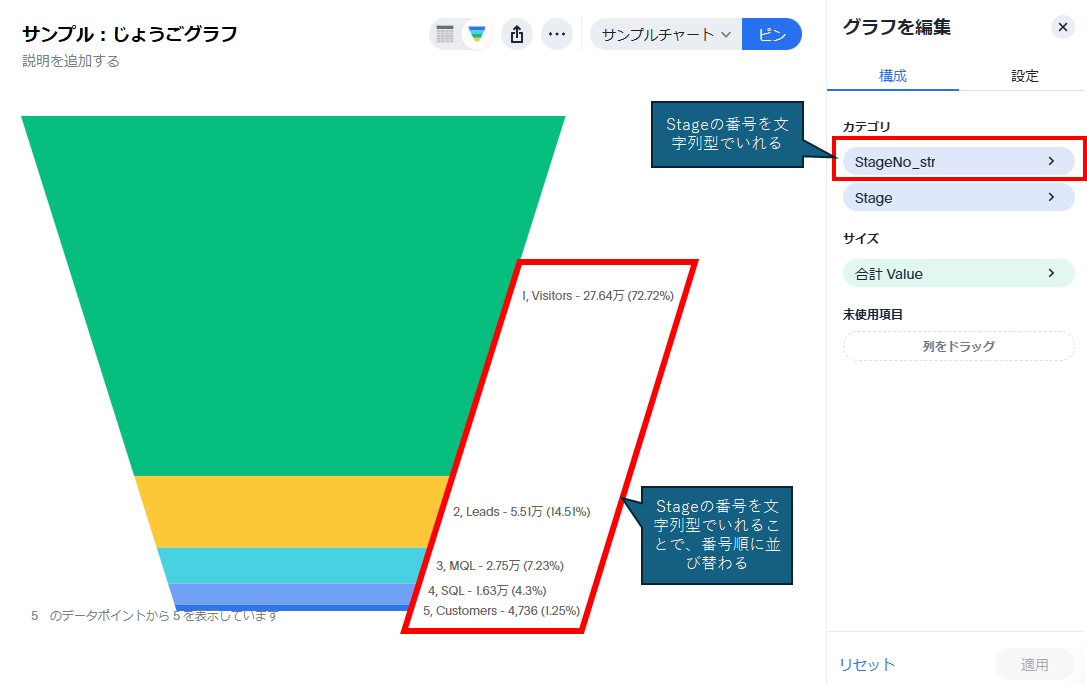
ちなみに、カテゴリ名の頭に数値をつけるか、Noを文字列型にして複数いれる、といった手段を取ることでも並び順の操作は可能です(一番良いのは、カスタムソートでしょうか。カスタムソートの場合は、キーワードでしっかりと「次で並べ替え ディメンション名」を入れましょう)。

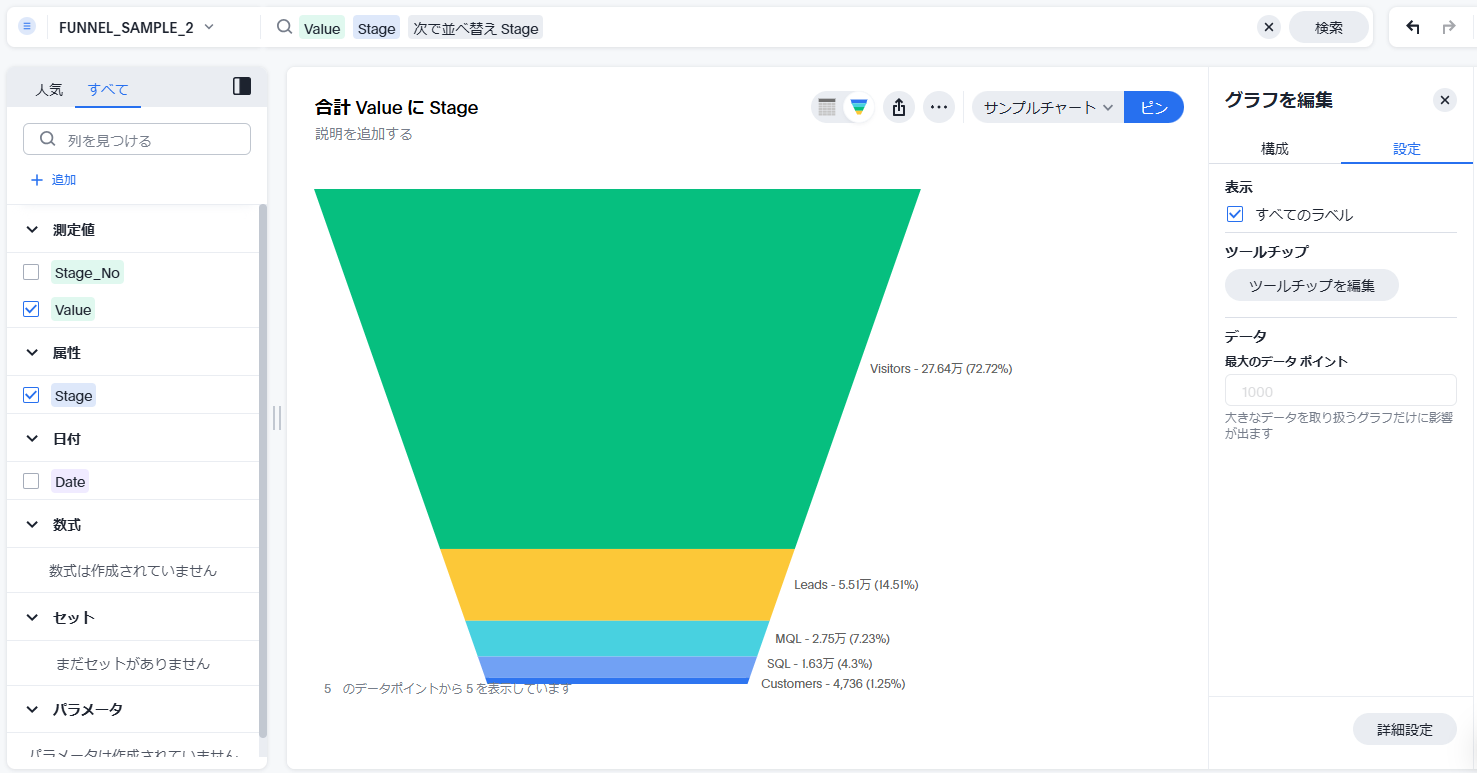
キーワードとカスタムソートを使うと以下のようになります。

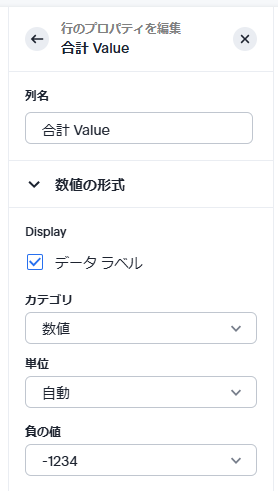
サイズの設定
「サイズ」は、以下の内容の変更ができるようになっています。

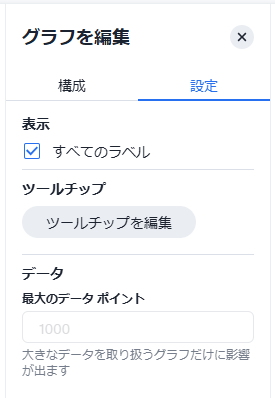
カスタマイズ項目
じょうごグラフのカスタマイズ項目は「すべてのラベル」くらいです。

関連URL
ThoughtSpotドキュメント:Funnel Charts
※2024/11/25時点の情報です
 運営会社
運営会社