Alteryxツールアイコン「インタラクティブチャートツール」(Interactive Chart Tool)をご紹介します
 インタラクティブチャートツール(Interactive Chart Tool)
インタラクティブチャートツール(Interactive Chart Tool)
[レポーティング]カテゴリのインタラクティブチャートツールについて紹介します。
概要
このツールはワークフロー内のデータを用いて対話形式でグラフを作成し、データを可視化することで理解する手助けをします。
はじめに
選択したカラムでの表示が反映されるようにするためには、あらかじめワークフローを実行しておきます。
設定項目
レイヤー
最初にツール左上の[レイヤー]を選び、右に表示される[レイヤーを追加]ボタンを押します。

レイヤーにおける設定は以下のようになります。
名前: 凡例の名前になります
型: グラフの種類を選びます。選べるグラフは次の通りとなります。
-
- 面
- 棒
- 箱ひげ
- ローソク足
- ヒートマップ
- 折れ線
- 散布図
- 円
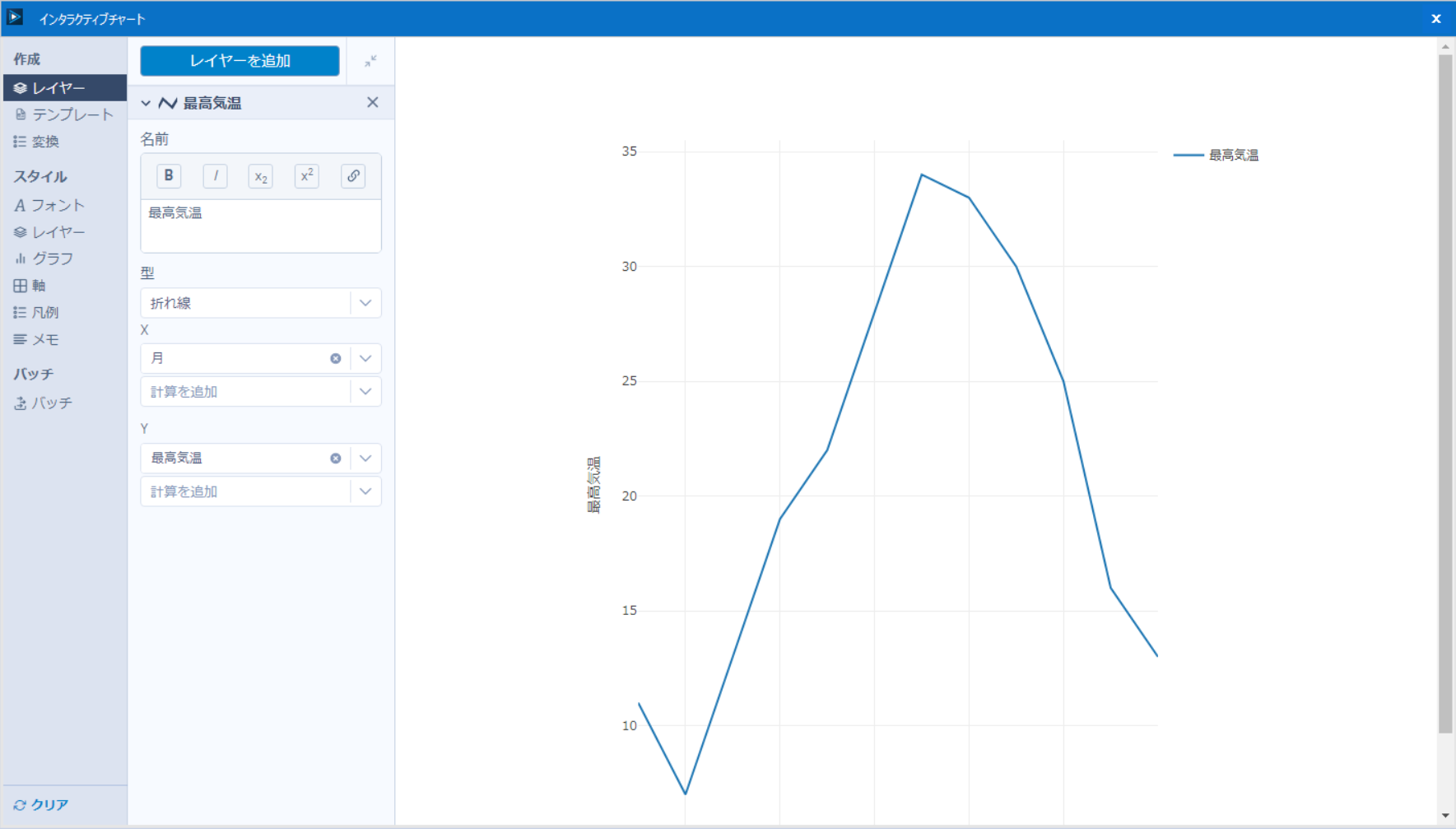
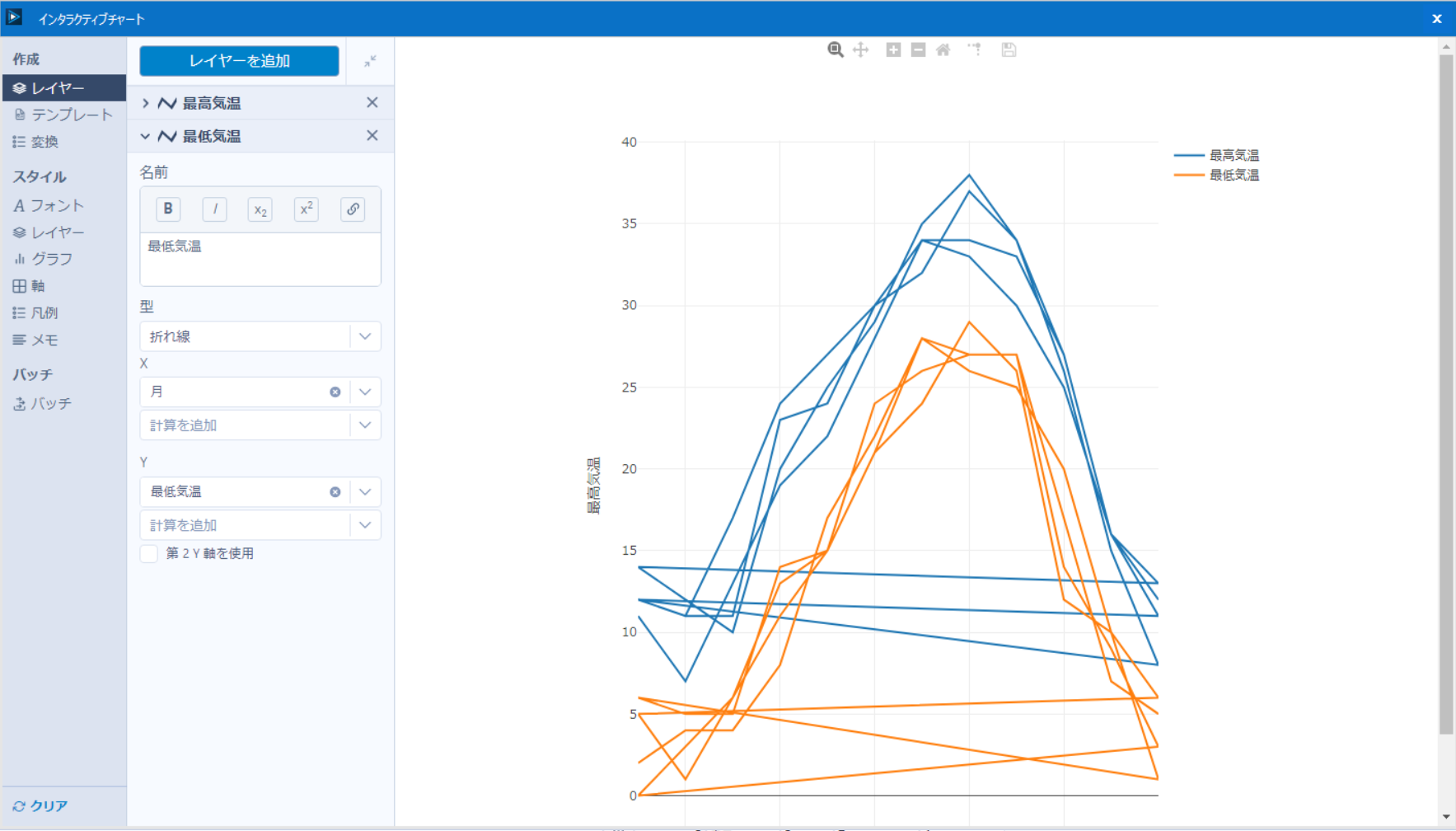
グラフの種類を選んだ後、X, Y軸に設定したいカラムを選びます(折れ線の場合)。カラムを選ぶと右側にプレビュー表示されます。

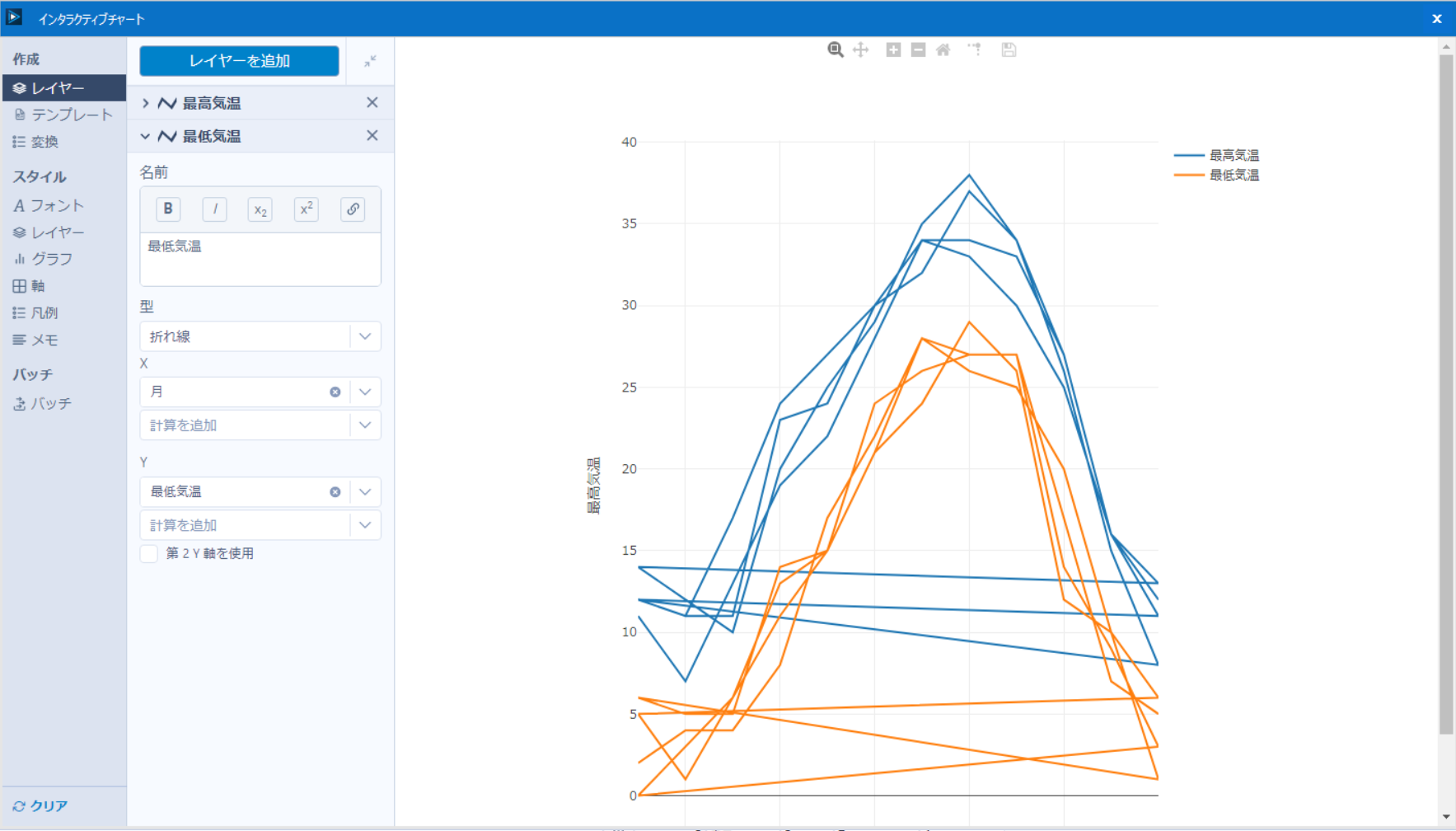
他のレイヤーと異なるY軸で表示させたい場合、[第2Y軸を使用]をチェックするとグラフの右側に現れる第2Y軸で表示されます。
注意点として、レイヤーの並び替えを行うことができないため、凡例の表示順を意図したものにしたい場合は順番に気をつけてレイヤー設定を行う必要があります。
変換
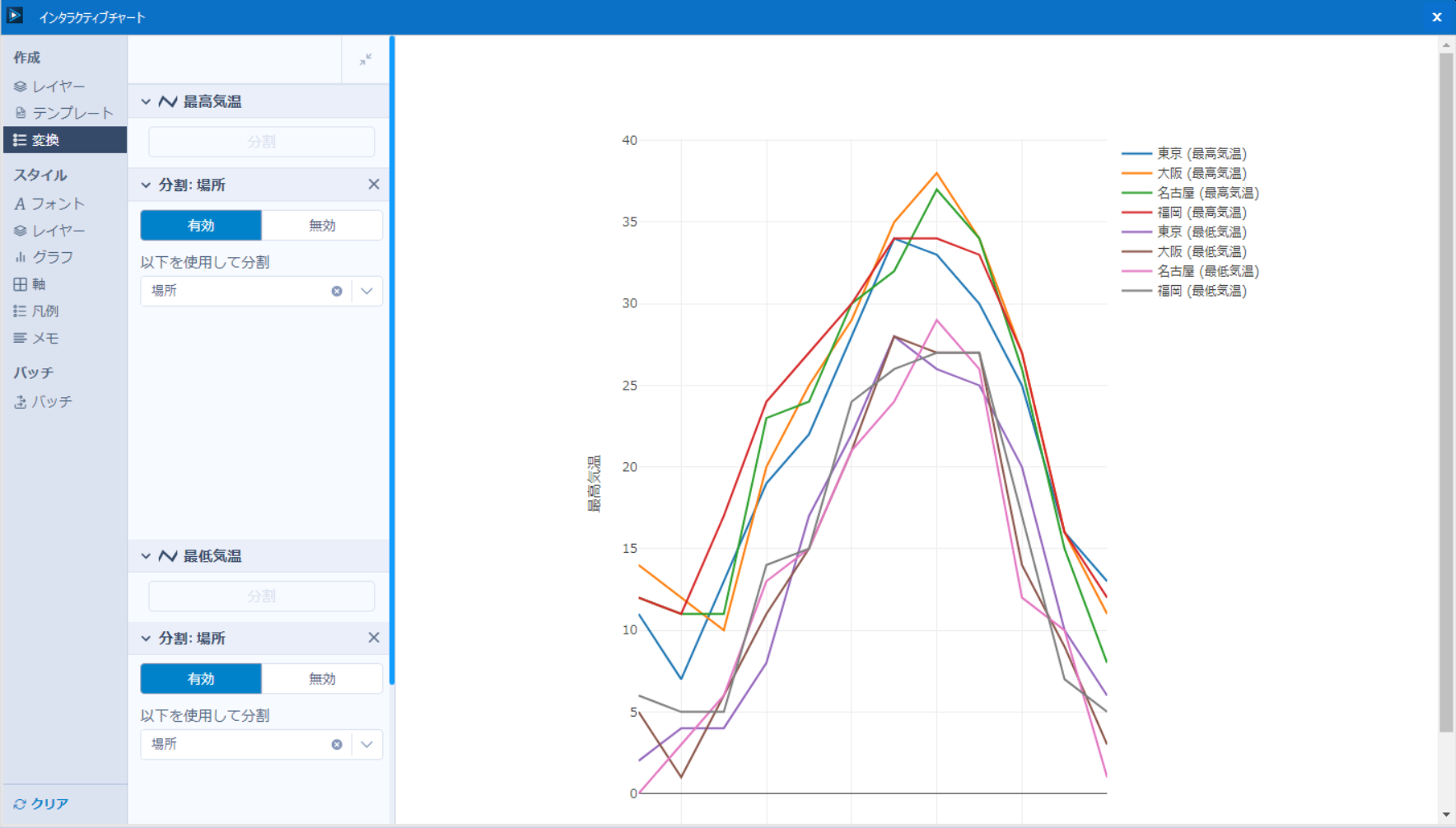
[変換]はグラフ表示させたいカラムを更に別のカラムで分割してグラフ表示させたい場合に使用します。例として、以下のようなデータから場所ごとに凡例を分けた気温のグラフ表示をさせたい場合を考えてみます。
最初にX軸を月、Y軸を気温とした折れ線グラフを作成します。この時点ではすべての場所の気温が混ざった状態でプレビュー表示されています。

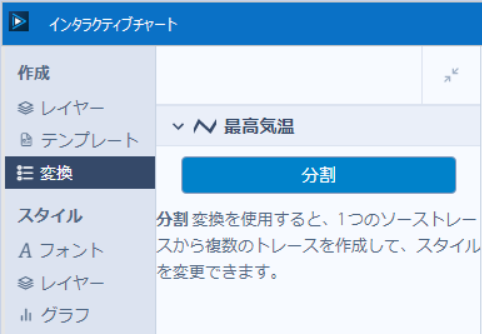
次に一番左の項目から[変換]を選ぶと、右にグラフ表示させているカラム名(例の場合は「最高気温」)が現れるので、その下にある[分割]ボタンを押します。

選択すると、右のプレビューは場所ごとに凡例の分かれたグラフに更新されます。

バッチ
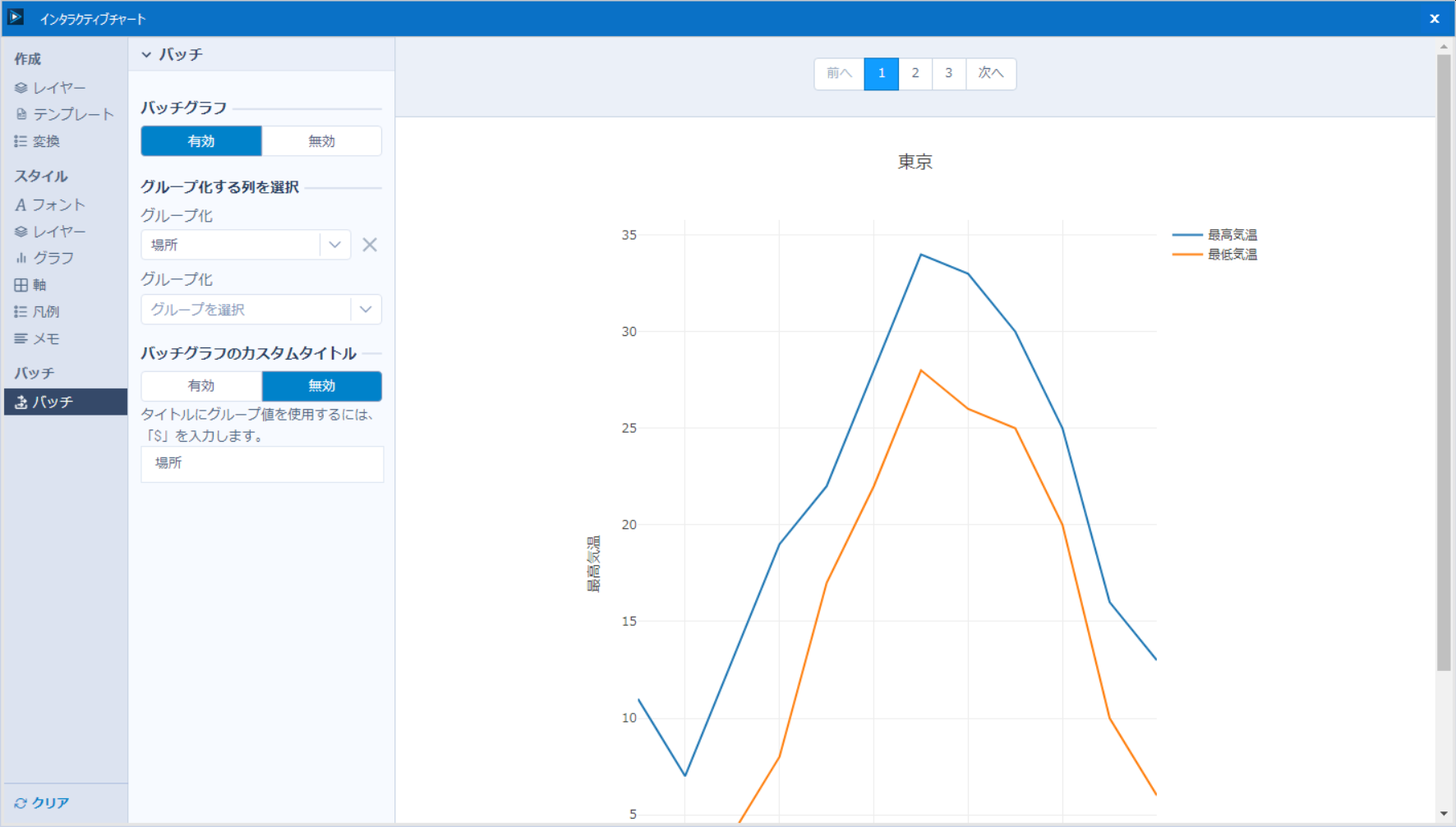
[バッチ]は[変換]のように他のカラムで分割したものを、それぞれ異なるグラフに分けて表示させたい場合に使用します。例として先程のデータを、場所ごとに異なるグラフで表示させたい場合を考えてみます。変換のときと同様に最初にX軸を月、Y軸を気温とした折れ線グラフを作成します。この時点ではすべての場所の気温が混ざった状態でプレビュー表示されています。

次に一番左の項目から[バッチ]を選び、右に表示されたバッチグラフの[有効]を選びます。有効にするとグループ化する列の選択が下に表示されるので、グループ化したいカラム名(例の場合は「場所」)を選ぶと、プレビュー画面では場所ごとにグラフ表示が分かれるようになります。
[バッチグラフのカスタムタイトル]では、グラフのタイトル名を変えることができます。デフォルトではグループ化したカラムの値をタイトル表示していますが、タイトル名を固定または削除したい場合や他にグループ化したカラムの値に変えたい場合は[有効]を押して下のテキストボックスにタイトルを入力します。タイトルをカラムの値にしたい場合、"$"を入力すると表示可能なカラム名が現れるので選択します。プレビュー画面の上に表示される[前へ], [次へ]などを押すと、グループ化されたカラムごとに作成されたグラフが表示されます。

スタイル
[スタイル]の項目でグラフの体裁を整えることができます。変更した体裁は右側のプレビューに反映されます。なお各項目で選べる文字のフォントはSans Serif(デフォルト), Serif, Monospacedの3種類となります。
フォント
[フォント]ではグラフで使用される文字のフォント、サイズ、色を変えることができます。レイヤー
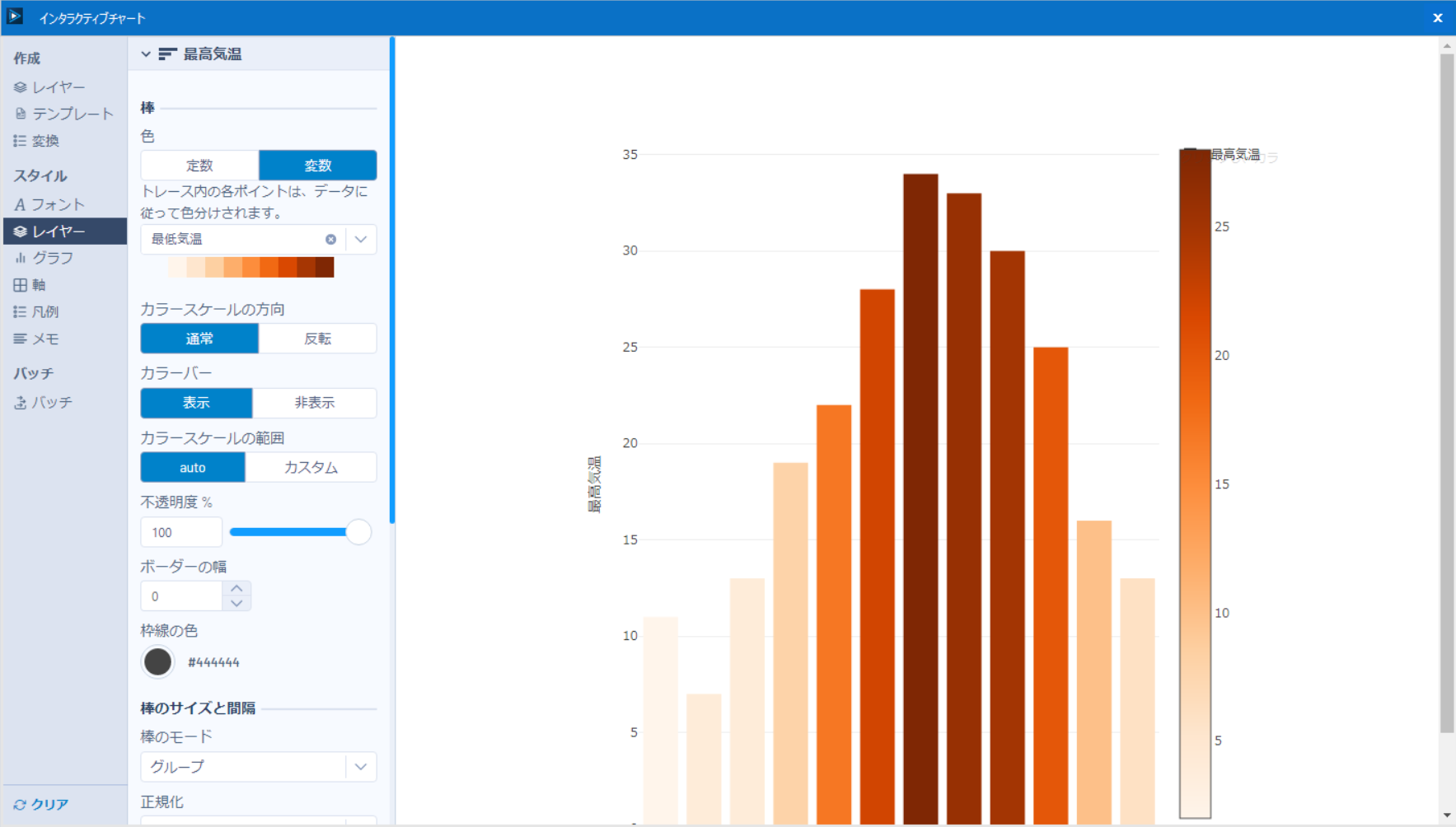
[レイヤー]ではグラフの表示方法(色、凡例の表示/非表示、グラフにマウスカーソルを合わせた場合に表示される内容の設定など)を変えることができます。グラフの種類により独自の表示設定を行うことができます。たとえば棒グラフの棒や散布図の点の色は全て固定色だけでなく、指定したカラムの値に応じた色で表示させることもできます(下図は棒グラフの例)。
色の項目で[変数]を選び、その下でカラムを指定します。指定したカラムの下に表示されるカラーバーをクリックするとカラースケールの種類を選べます。またカラースケールの方向、カラーバーの表示、カラースケールの範囲なども変更することができます。

これらの設定はレイヤー単位または同じ種類のグラフ全体で設定を行うことができます。レイヤー単位で編集したい場合は一番上の[個別]タブを、同じ種類のグラフ全体で編集したい場合は[タイプ別]タブを選びます。
グラフ
[グラフ]ではグラフの大きさ、背景色、余白、マウスカーソルをグラフに合わせた際に値の表示/非表示、タイトルの編集を行うことができます。軸
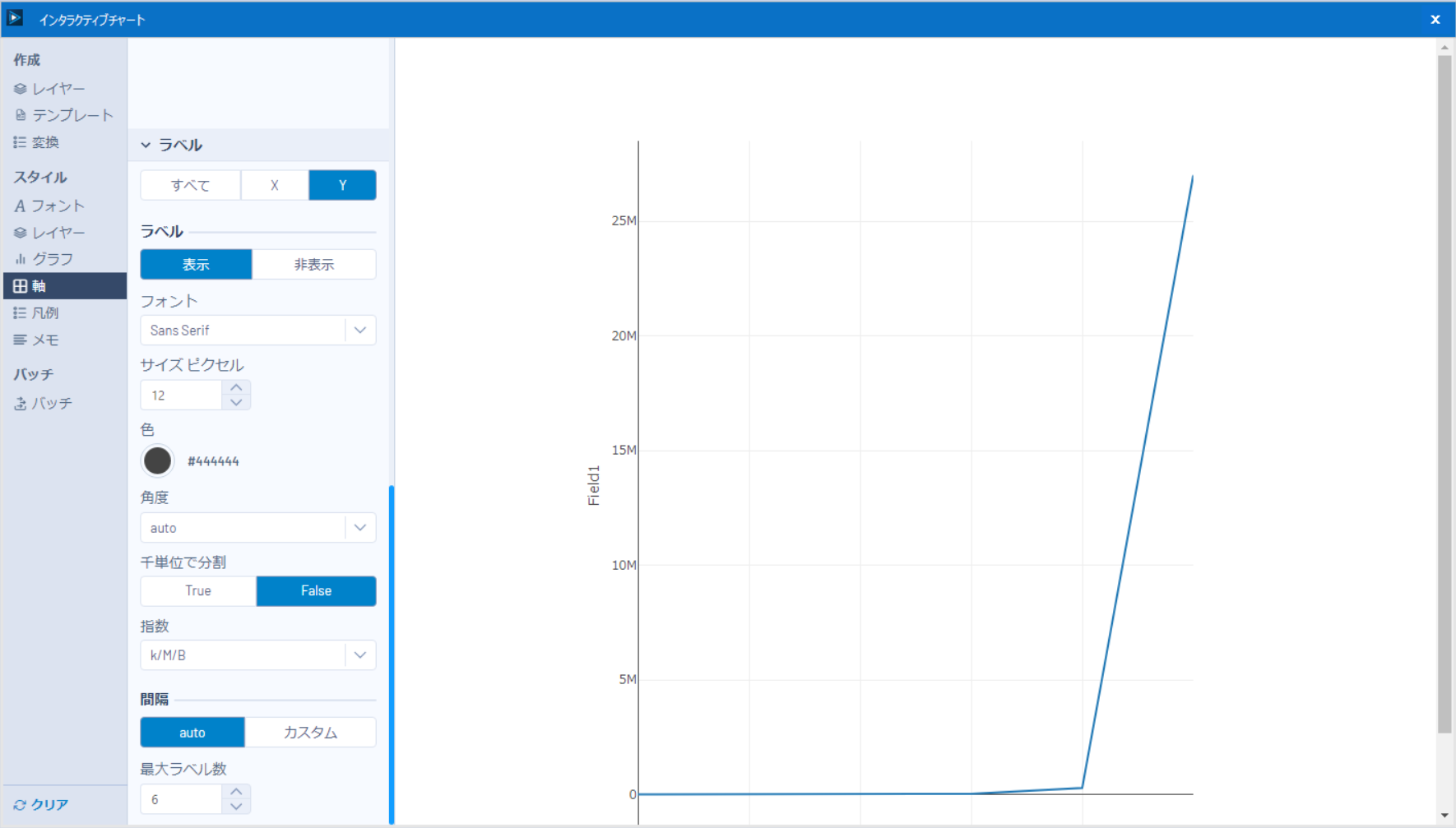
[軸]ではX,Y軸を使用するグラフの軸ごとにタイトルの編集、範囲の表示設定、軸線やグリッド線の表示/非表示、ラベルの表示/非表示、フォント、大きさ、色、角度、千単位で分割(千単位の区切り文字","をつける/つけない)、指数(値の表現方法を変える)、値の間隔の変更などを行うことができます。表示範囲はグラフ上でドラッグアンドドロップしても変更できます。グラフ上でダブルクリックすると変更した表示範囲を戻せます。注意点として、対数表示にはできない、値が極端に変化する場合は大きな値側の表現に縛られる、などがございます。下図は値が極端に大きく変化する場合の線グラフの例ですが、Y軸の値の表示方法は指数のいずれかに限定されています。

凡例
[凡例]では凡例の表示/非表示、フォント、サイズ、色、ボックスの枠や塗りつぶしの色、向き(凡例を縦/横に並べる)、レイヤーオーダー(凡例をレイヤーの降順/昇順に表示)の設定を行うことができます。また凡例の位置はドラッグアンドドロップで変更することもできます。メモ
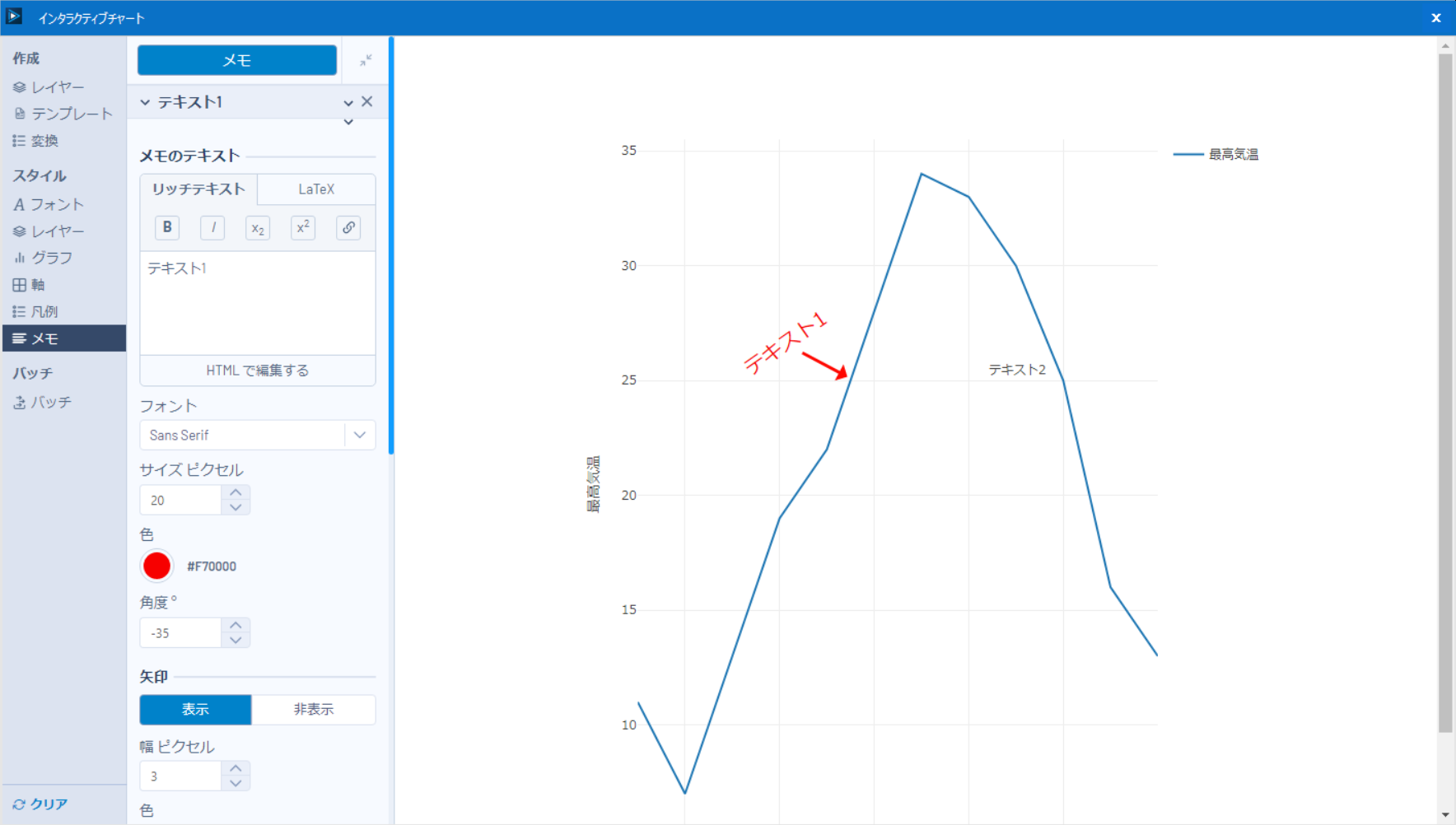
[メモ]ではグラフ上にテキスト表示を行うことができます。[メモ]を押すとテキストのフォント、サイズ、色、角度や矢印の表示/非表示、大きさ、色を変えることができます。メモの位置や矢印の長さはドラッグアンドドロップで変更することができます。またメモは複数設定することもできます。以下はメモの表示例です。
テンプレート
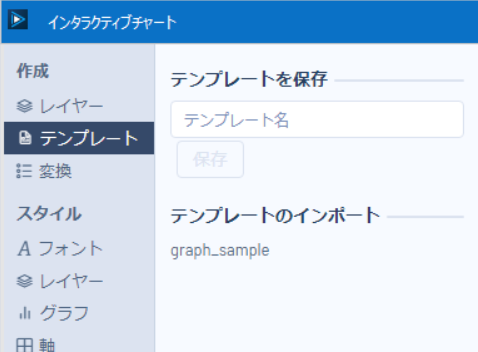
[テンプレート]では現在編集中のグラフ設定を保存することができます。テンプレート名をつけて[保存]ボタンを押すと下の[テンプレートのインポート]に保存され、新しくグラフを作成する際にインポートから読み込むと、保存された設定内容が反映されます。また保存したテンプレートは他のワークフローでも使用できます。不要になったテンプレートは、テンプレートを選ぶ際右側に表示されるごみ箱のアイコンを押すと削除できます。

リンク
基本的な使い方以外の内容につきましては以下のTechBlog記事もご参考下さい。
インタラクティブチャート Alteryxにおけるグラフ制作の基礎
【AlteryxTips】ヒストグラムをインタラクティブチャートで描いてみる
注意点
Alteryxのバージョンによっては日本語表記に問題が起きる場合がございます。
参考: Designerリリースノート(2024.1) (TCPE-662, GCSE-1324, TCPE-757, GCSE-1528)
※Alteryx Designer 2023.1.1.336 時点の情報です
 運営会社
運営会社