
Alteryx Designer CloudのDesktop版と比べた際のインターフェースの改良点についてご紹介します
Designer Cloud(Designer Experience)は、Trifactaの基盤を元に、Designer Desktopのユーザーインターフェースをブラウザで使えるようにしたプロダクトです。そのため、従来のDesktop版になかったインターフェースも導入されています。今回は、Desktop版より進化したインターフェースについてご紹介します。
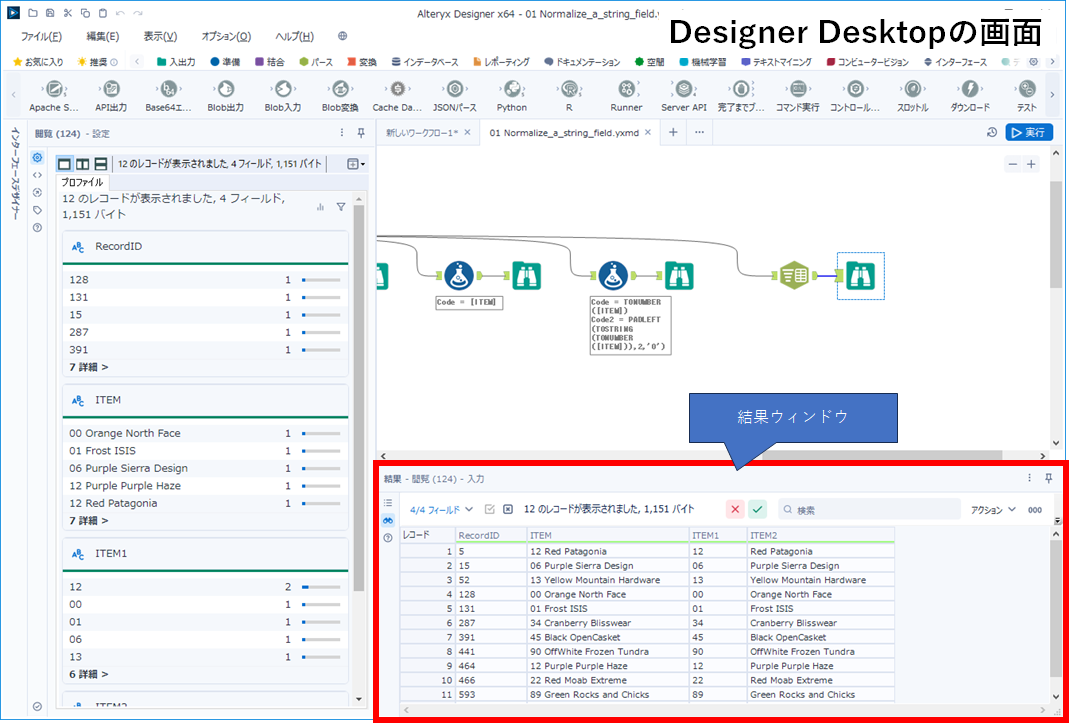
今回紹介するのは、Designerで言うところの「結果ウィンドウ」よ呼ばれる(デフォルト設定では)画面下部にあるデータが表示される部分です。
Designer Desktopの画面:

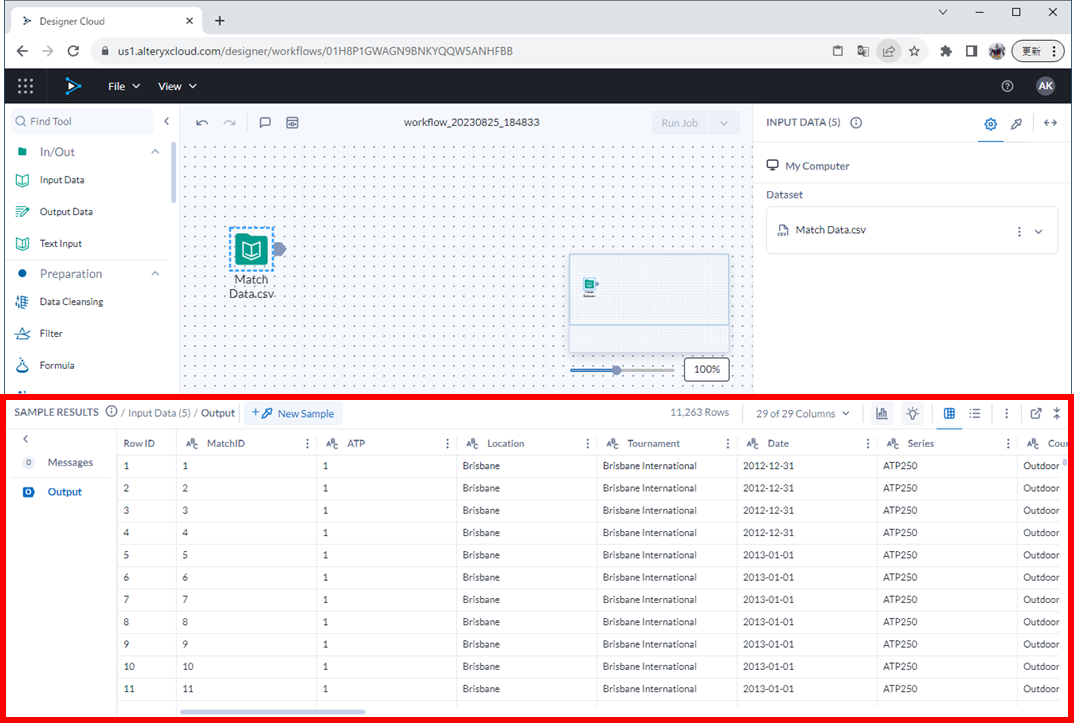
一方の、Cloud版は以下のような画面となります。
Designer Cloud(Designer Experience)の画面:

大きな違いは、Desktop版は「Result(結果)」ウィンドウなのですが、Cloud版は「Sample Results」となっているところでしょうか。これは、Cloud版は全データを表示せずデータをサンプリングして表示しているからです。Desktop版のように全データを表示するというオプションはありません(全データを見たければ、ファイルとして出力する必要があります)。
Sample Results画面詳細
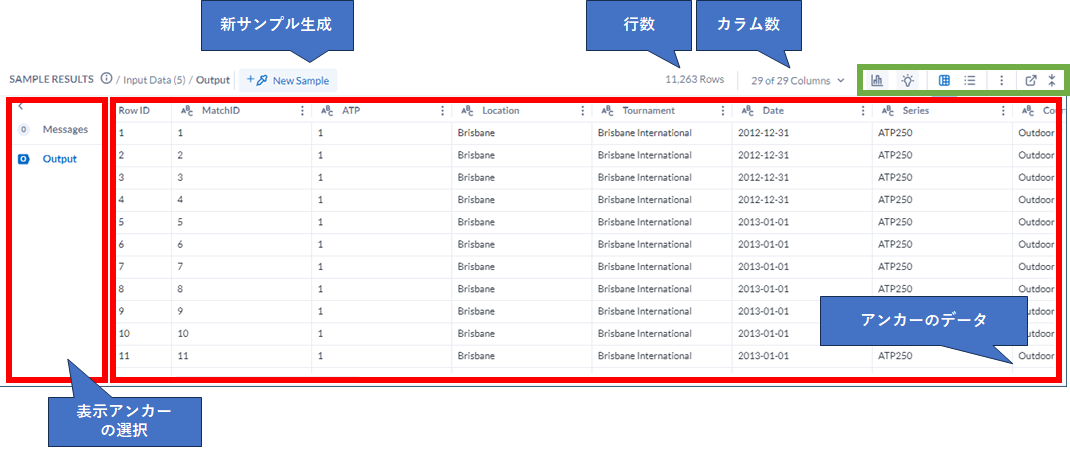
それでは、Designer CloudのSample Resultsの画面を詳しく見ていきたいと思います。

- 新サンプル生成・・・サンプリングされているデータを変更する場合に利用するメニューです
- 行数・・・選択しているアンカーのデータの行数
- カラム数・・・選択しているアンカーのデータのカラム数
- 表示アンカーの選択・・・表示しているアンカーを切り替えます(Desktop版と同様)
- アンカーのデータ・・・選択しているアンカーのデータを表示します(Desktop版と同様)
緑色の部分はさらに詳細に見ていきましょう。

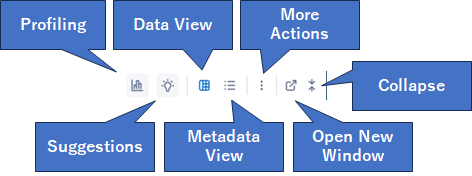
まずざっくりと解説します。
- Profiling・・・ヒストグラムを項目名の下に表示することができます。
- Suggestions・・・「Suggestions」ウィンドウを表示することができます。
- Data View・・・Sample Results画面に表示している内容をデータ/メタデータで切り替えるボタンです。このボタンをクリックすると、データを確認できます。
- Metadata View・・・Sample Results画面に表示している内容をデータ/メタデータで切り替えるボタンです。このボタンをクリックするとメタデータを確認できます。
- More Actions・・・「Copy」「Export as CSV」が可能です。
- Open New Window・・・Sample Results画面を別ウィンドウで開くことができます。
- Collapse・・・折りたたみボタンです。ウィンドウの広さによってExpand/Collapseが切り替わります。
この中のポイントは、ProfilingとSuggestionsです。それぞれ詳細に説明していきます。
Profiling
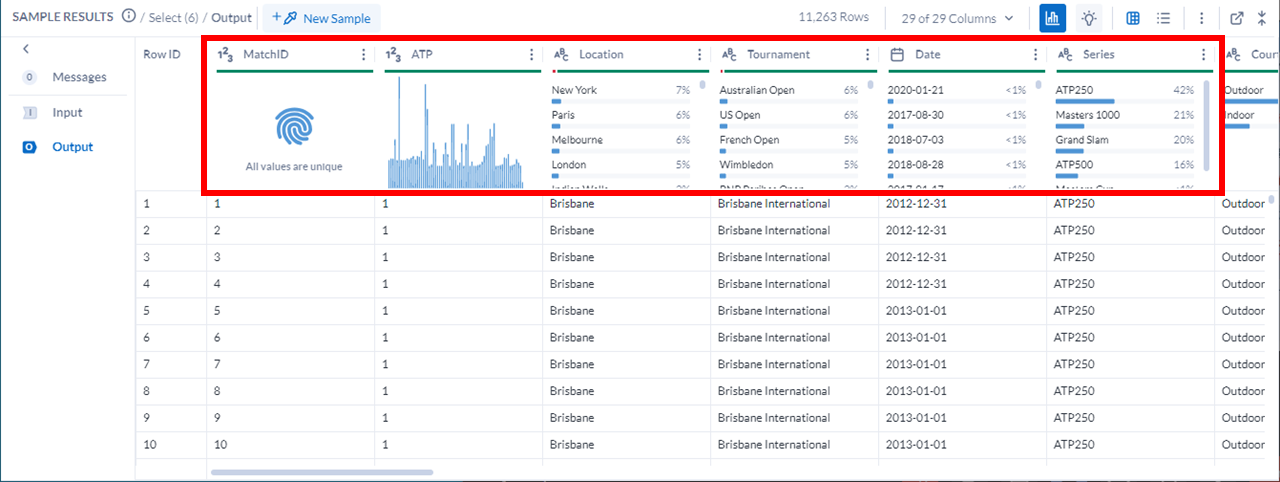
Profilingをオンにすると、ヒストグラムが表示されるようになります。以下スクリーンショットの赤枠部分のように、フィールド名の下にデータ品質バー(このスクリーンショットではほとんど緑色になっている部分です)とさらにその下にヒストグラムが出ているのがわかるかと思います。

テキスト形式であれば、各値の占める割合が%で表示されるようになっています。

数値形式であれば、ヒストグラムになります。

ユニークな値の場合は、以下のような画面になります。

これは、Desktopの閲覧ツールのようなイメージですが、結果ウィンドウ内に表示されるのでデータの状況が一覧でわかりやすくなっています。これはTrifactaにも実装されている機能となっています(TableauでPrepを使っている方はむしろそちらの方のイメージが強いかもしれませんが)。
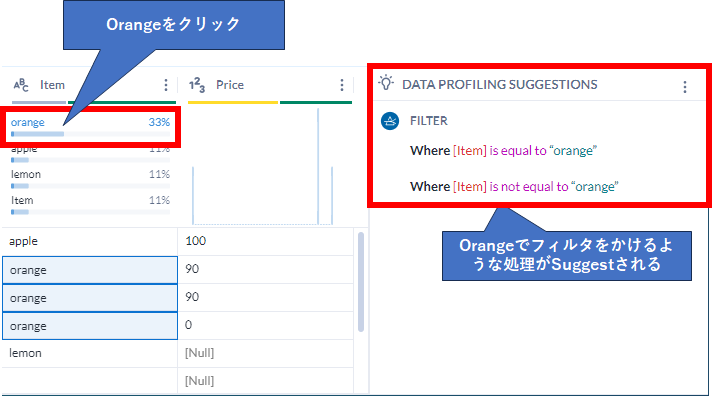
なお、ヒストグラムの各項目をクリックすると、Sample Results画面の右端にSuggestionsパネルが開き、実行できるアクションが提案されます。

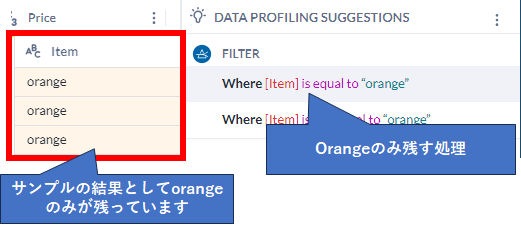
ここで、マウスを各処理に持っていくと、実行後の処理イメージが表示されます。

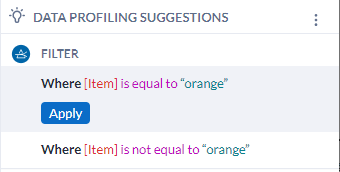
このまま適用したい各処理をクリックすると「Apply」ボタンが表示されます。

「Apply」ボタンをクリックすると、相当する処理を実行するツールがワークフローに追加されます。
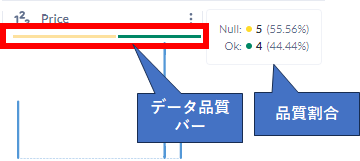
データ品質バー
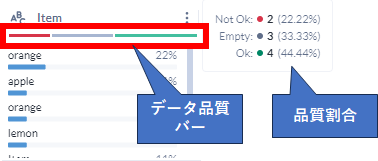
フィールド名のすぐ下にあるデータ品質バーで、データの品質を確認することができます。フィールドの型に応じて表示される内容が変わっています。
テキスト型:

「Not OK」は、値の頭やお尻に空白が入っているような場合に「Not OK」となります。中身が空っぽのレコードについては、「Empty」となります。
数値型:

数値型の場合は「Ok」もしくは「Null」となります。
このデータ品質バーをクリックすると、Sample Results画面の右端にSuggestionsパネルが開き、実行できるアクションが提案されます。それぞれのケースで見てみましょう。
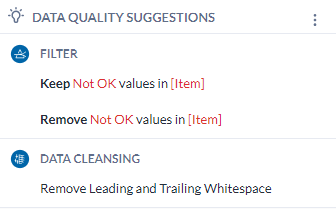
Not OKの場合:
Not OKの場合はテキスト型で値の前後に空白が入っています。これをクリックすると以下のようにSuggestされます。

Filterツールの場合は、Not OKのレコードを残すか、残さないか。Data Cleansingツールの場合は、空白を削除する処理が可能です。
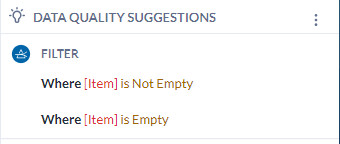
Emptyの場合:
FilterでEmptyのデータを保持するか、保持しないか、という処理を行うことが可能です。

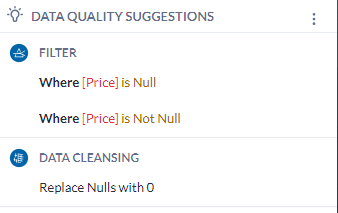
Nullの場合:
Nullの場合は、FilterでNullのデータを保持するか否か、もしくは、Data CleansingでNullを0に置き換える処理が可能です。

Suggestions
Suggestionsは様々なアクションから表示されるようになっています(上のデータ品質バーからのアクションもその一つです)。
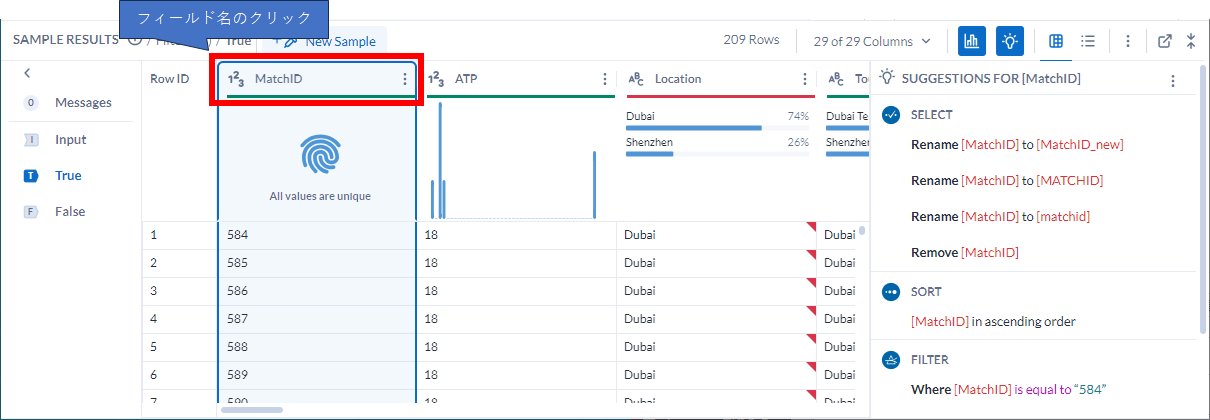
その他Suggestされるケースとしては、Sample Results画面にて、フィールド名をクリックした場合です。この場合、様々な処理が想定されるため、想定される様々な内容がSuggetionされるようになっています。

このあたりの機能は、Trifacta由来の機能となっています。
その他の機能
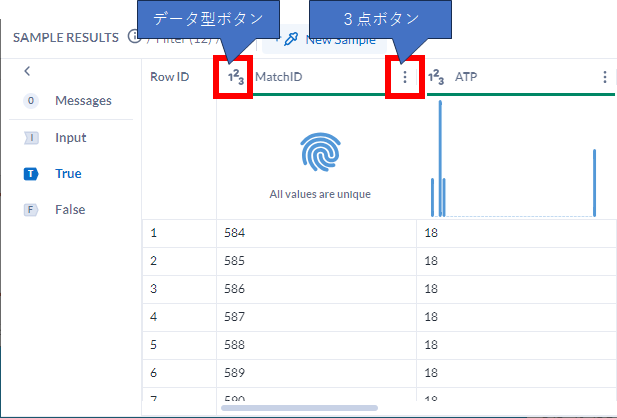
その他、フィールド名のところで2機能ご紹介します。

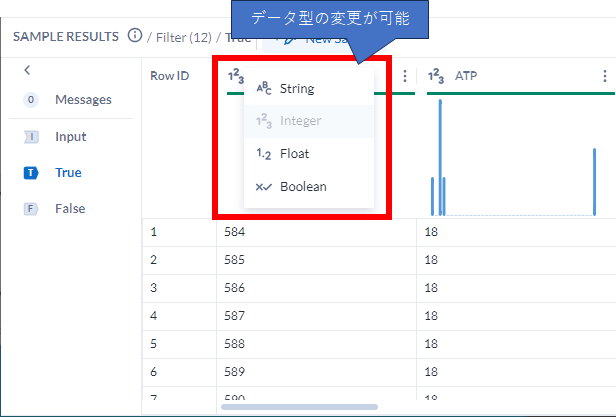
データ型ボタン
データ型の変更が可能なボタンです。変更可能な型のみが表示されるようになっています(とはいえ、この状態でBooleanを選択すると、すべてTrueになってしまうわけですが)。

これを実行すると、Selectツールが追加され、該当項目のデータ型が変わるような操作が追加されます。
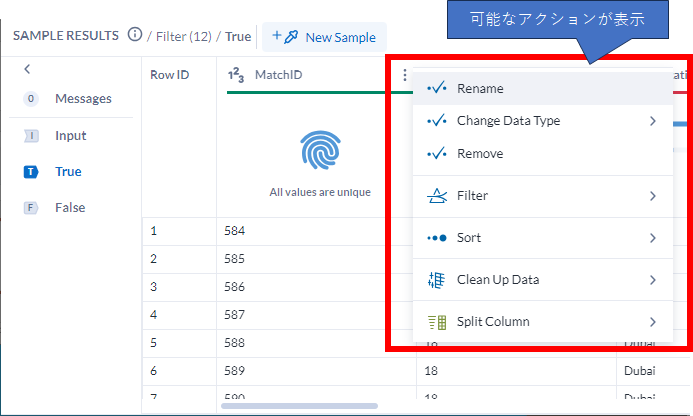
3点ボタン
こちらもフィールド自体を選択する場合と似たような形ではありますが、Suggetionではないので、とりあえず可能な操作が表示されています。

まとめ
Designer Cloud(Designer Experience)のSample Results画面は、Desktop版の結果画面からさらに使いやすくなっています。様々なところから各機能にアクセスでき、むしろDesktop版よりスムーズな操作ができるように工夫されているため、有効活用していただければと思います。
 運営会社
運営会社