
ハイライトの表現方法についてご紹介します
Tableauでは、”表”に色をつける際、書式設定”網掛け”で行や列で設定する機能を利用することが可能です。
例えば、1行ずつ交互に色を付ける等、色付けの間隔を指定して表現する形となります。
この方法では、特定の行だけ色を付けたり、動的に可変する対象の行に色を付けるといったことはできません。
Excelのようなソフトだとユーザが自由に色を付けることができるため、Tableauでレポートなど作る際も
Excelのような表を求められることがあるかと思います。
そのような場合に、役立つ方法を今回はご紹介いたします。
Tableau標準の書式設定(網掛け)での色設定のおさらい
Tableauの標準機能で、表に対して色付けを行うには、網掛けの書式設定が一番に思いつくかと思います。

縞模様のバンドサイズとレベルで、表に対して色を付ける方法ですね。
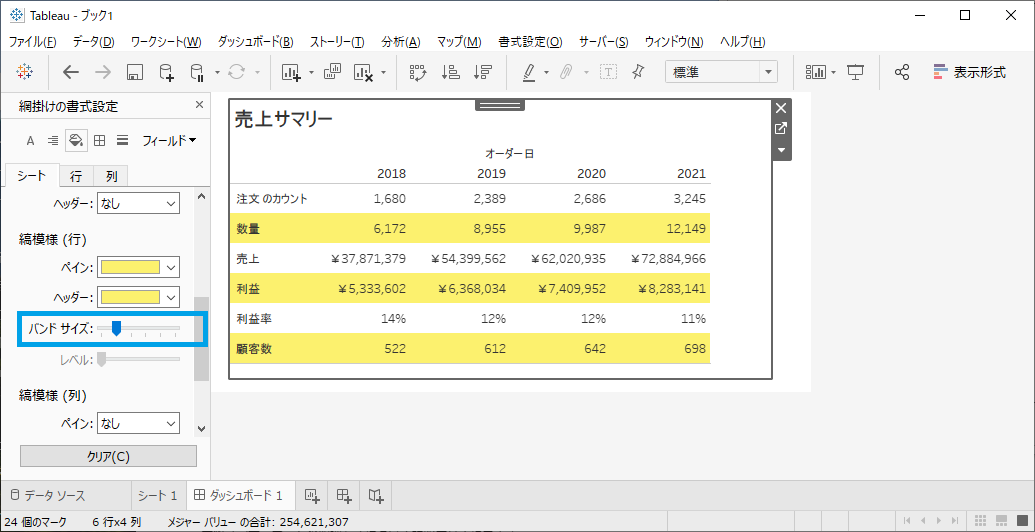
例えば、以下のような表(スーパーストアサンプルのデータを利用)があったとします。

バンドサイズを調整すると、以下のように色付けが可能です。
(※レベルを調整すると、行の全体か、ペイン単位か等の調整は可能ですが、今回は省略しています)
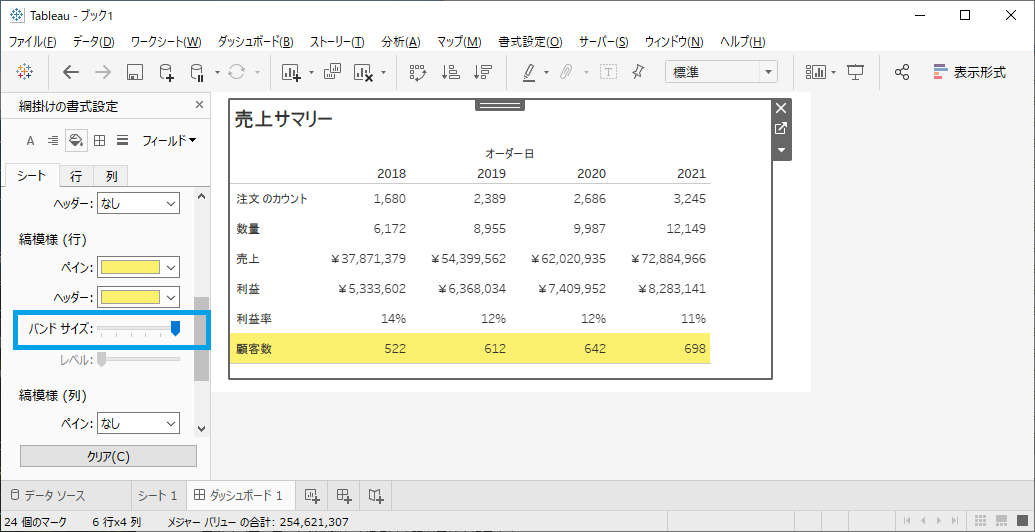
①バンドサイズを一番右にセットした場合(バンドサイズ:5・・5行ずつ色付け)

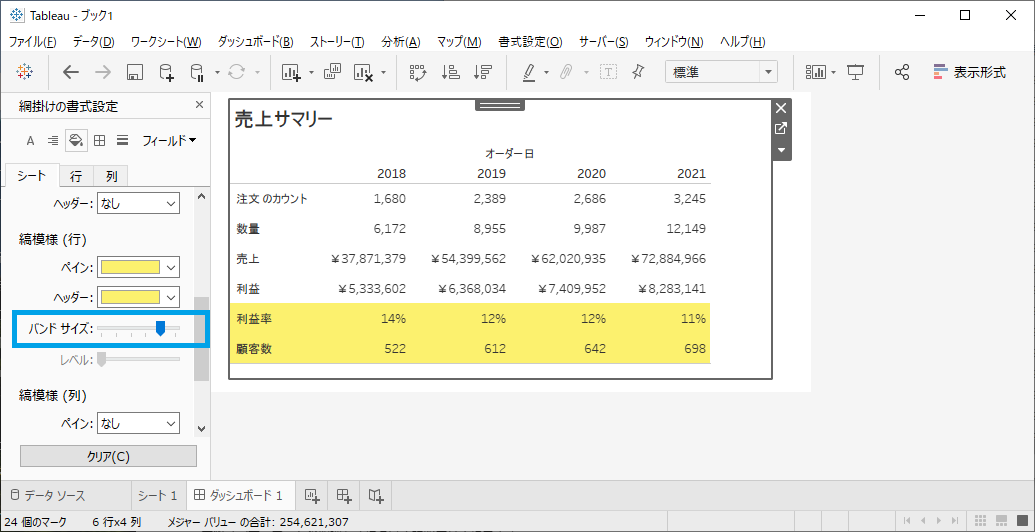
②バンドサイズを左から5番目にセットした場合(バンドサイズ:4・・4行ずつ色付け)

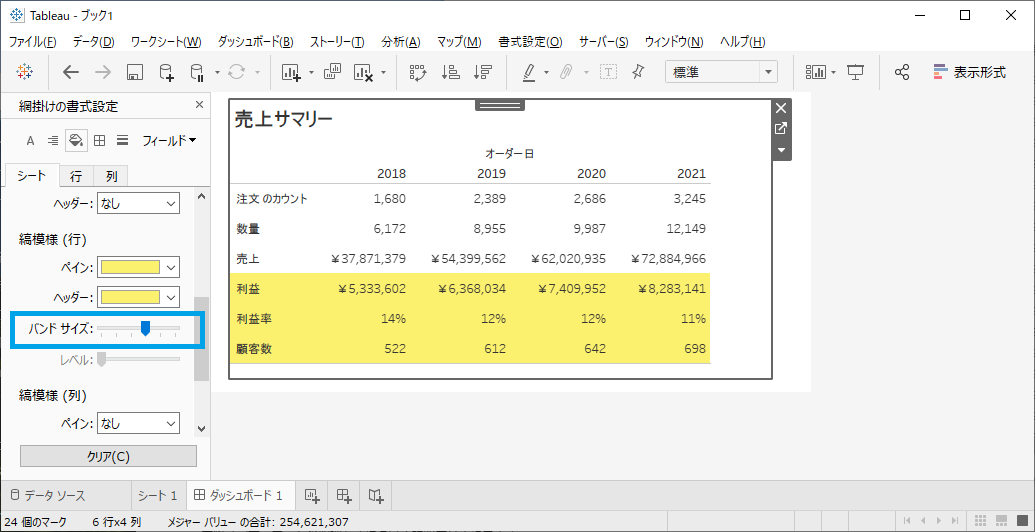
③バンドサイズを左から4番目にセットした場合(バンドサイズ:3・・3行ずつ色付け)

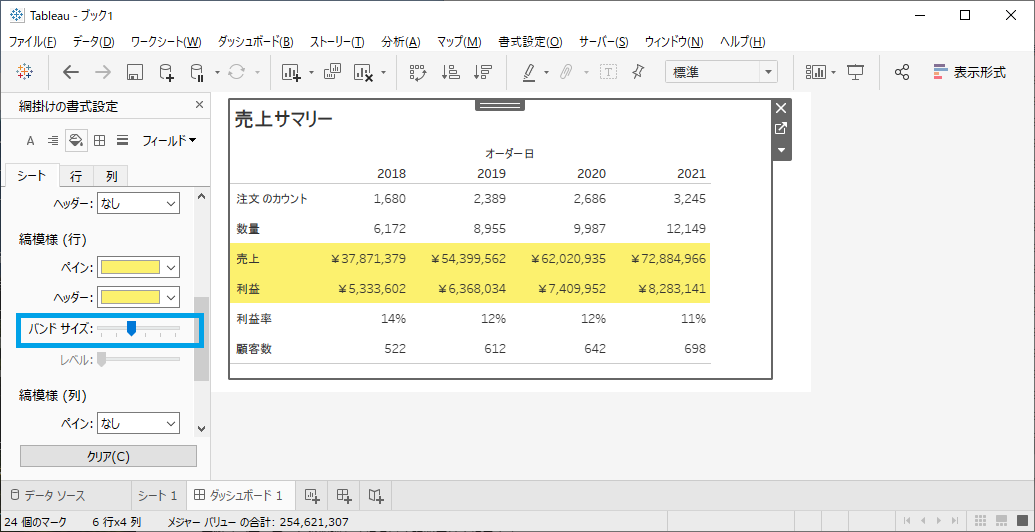
④バンドサイズを左から3番目にセットした場合(バンドサイズ:2・・2行ずつ色付け)

⑤バンドサイズを左から2番目にセットした場合(バンドサイズ:1・・1行ずつ色付け)

⑥バンドサイズを一番左にセットした場合(バンドサイズ:0・・色付け無し)

ある程度決まった形式での設定が必要になりそうです。
特定の行に色をつける(静的なハイライト)
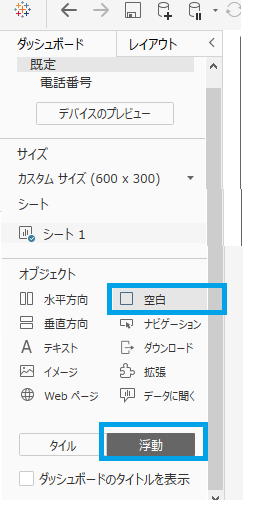
Tableauのダッシュボードのオブジェクトに”空白”というものがありますが、
これが意外に使えるアイテムでして、これを活用したハイライトを紹介します。
 今回は、空白を”浮動”で活用します。
今回は、空白を”浮動”で活用します。
先の例に出てきたスーパーストアのサンプルを例に説明します。
網掛けの書式では、以下のような感じ(表の一番下にハイライトした例)になりますが、
今回は”売上”について別の方法でハイライトさせます。
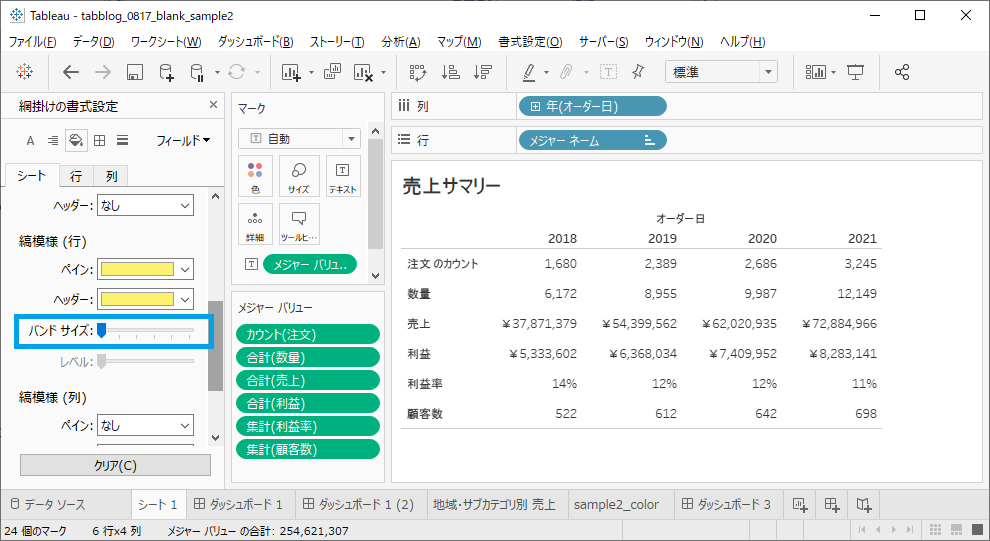
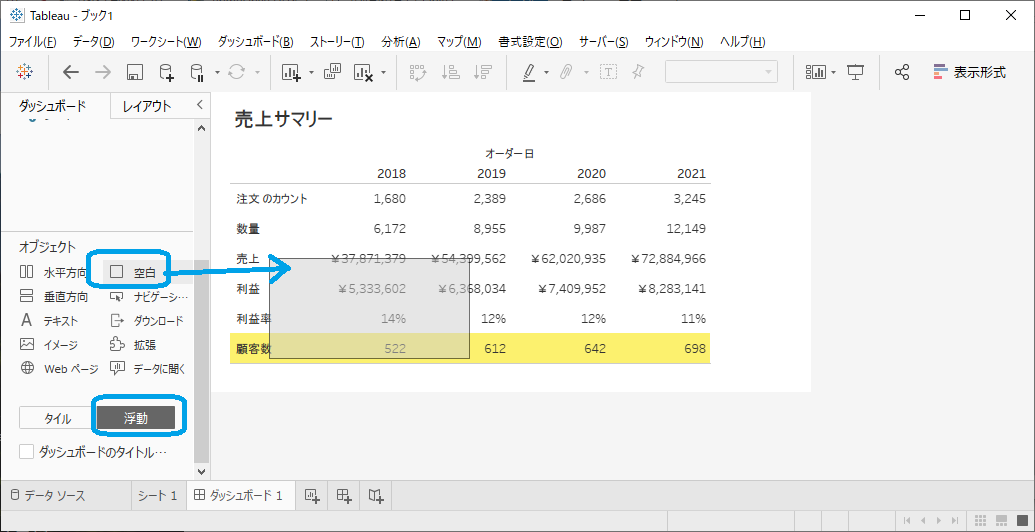
まず、これから紹介する方法は”浮動”で表などを配置していきます。表を浮動に設定しています。

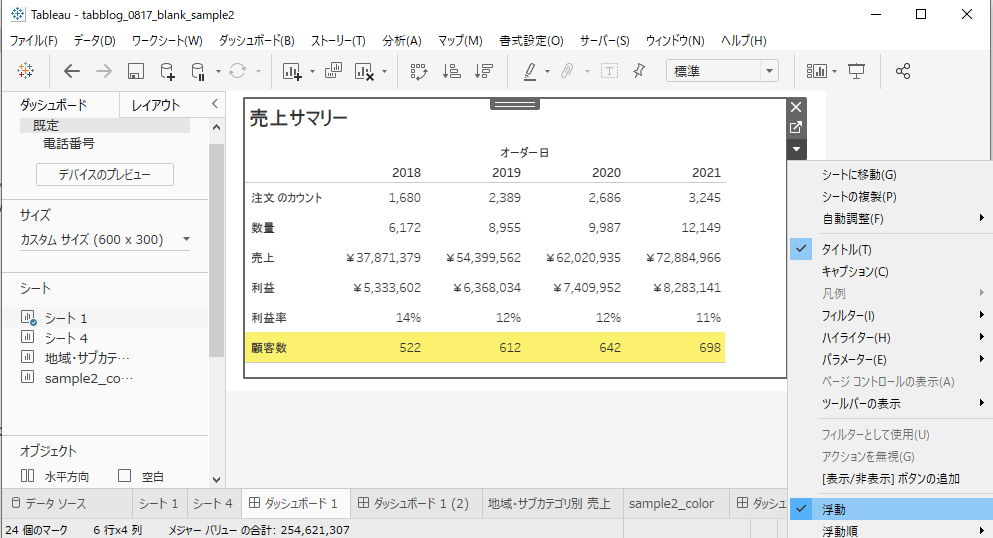
この表に対して、オブジェクトの空白を浮動で、表のほうにドラッグ&ドロップします。

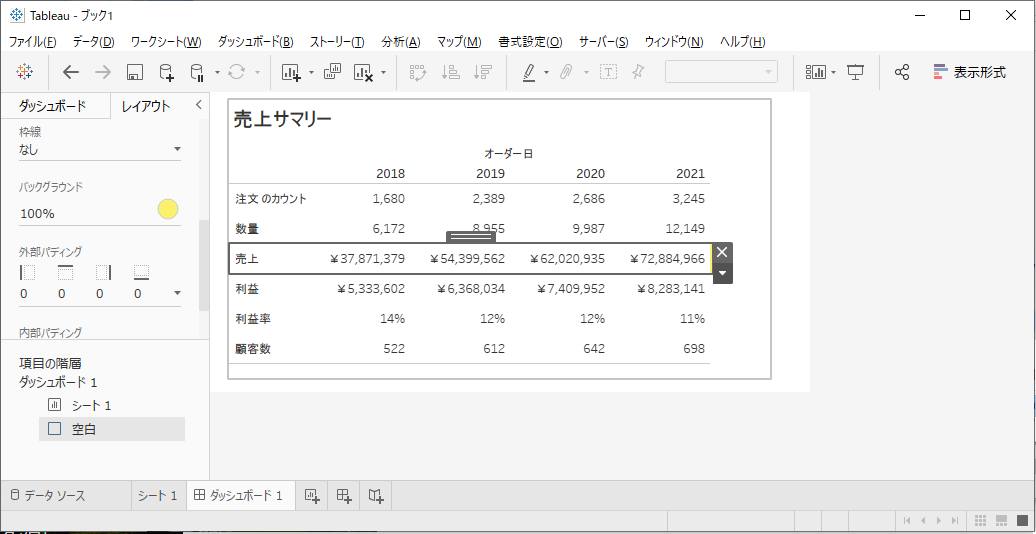
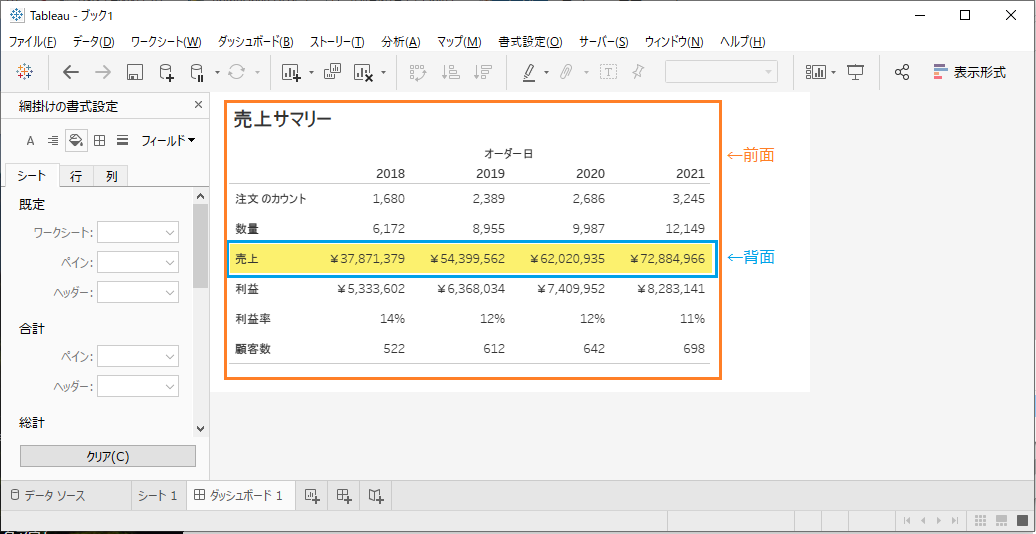
以下のように、表の上に空白が表示されます。 ※便宜上、先ほどの網掛けは解除しています。

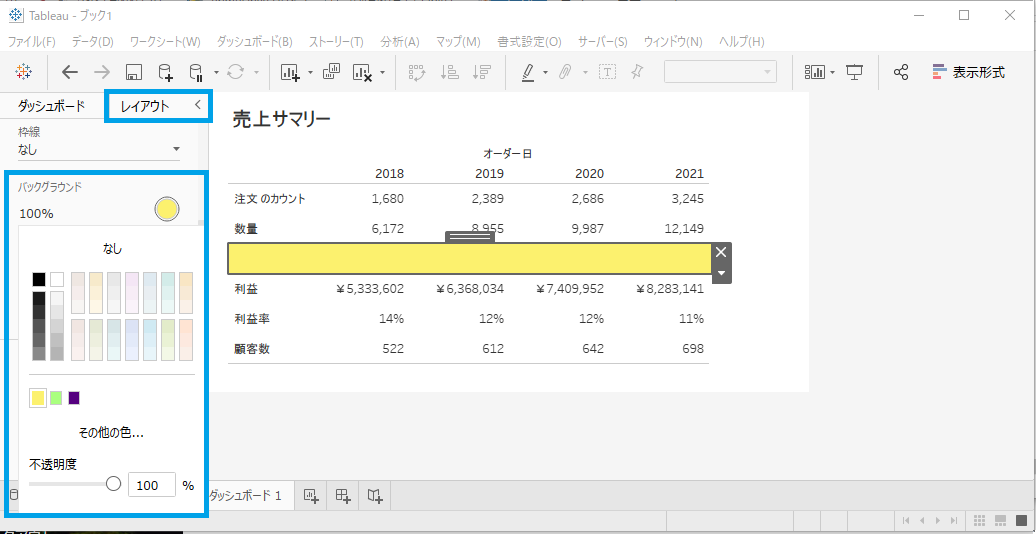
空白が選択された状態で、レイアウトタブの”バックグラウンド”で背景色を設定します。

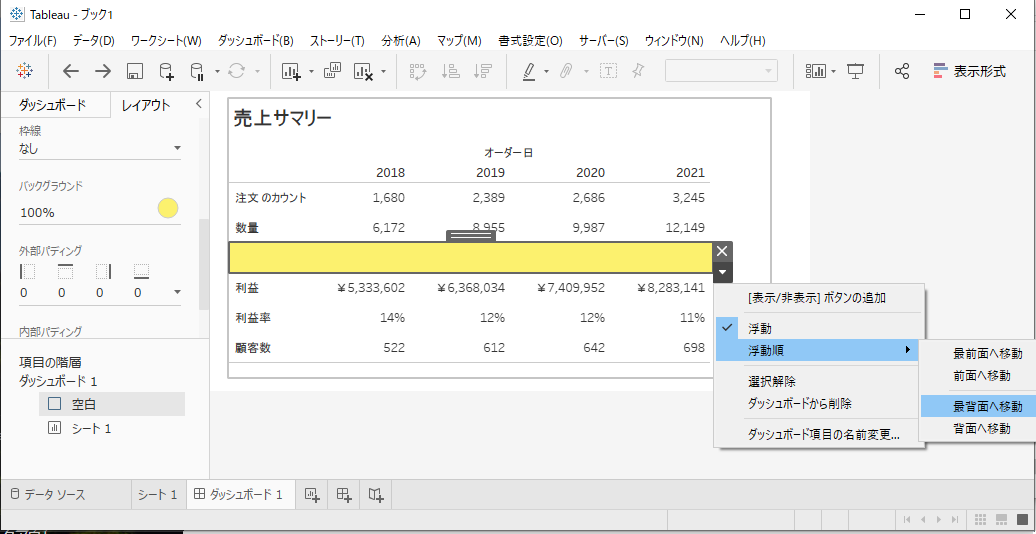
空白の設定メニュー(▼)から、浮動順→”最背面へ移動” にセットします。

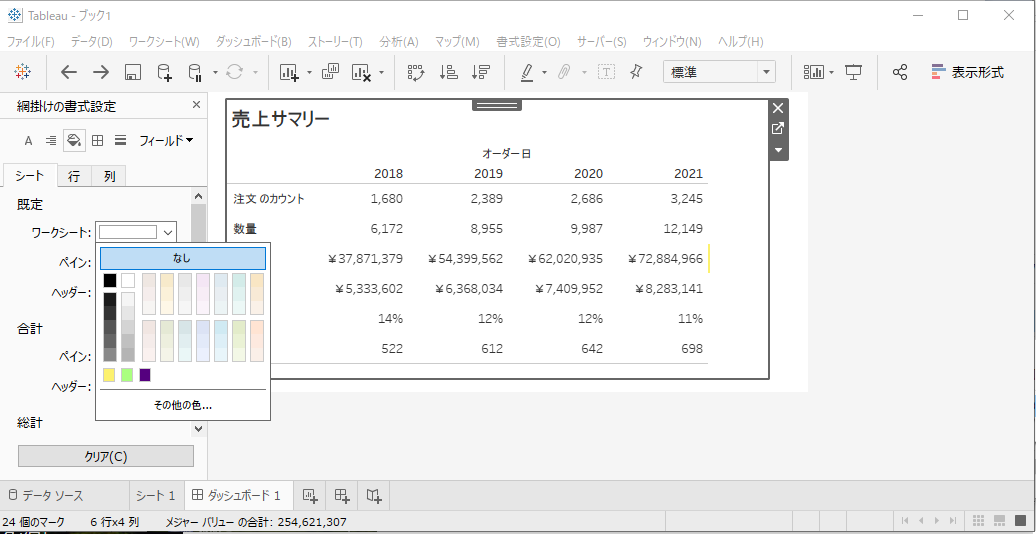
次に、元々の表のほうが選択された状態で、網掛けの書式設定から、ワークシートの色を”なし”にすると、
背面の空白によりハイライトされたように表現することができます。
※空白の位置は細かく調整する必要があります。所望の行が固定の前提で利用可能です。

ワークシート(表)の網掛けをなしにすると、以下のようにハイライトされた状態になります。

ほかにも、ハイライトのテクニックは色々なサイトで紹介されていますが、
この方法は簡単にハイライトできますので、おすすめです。
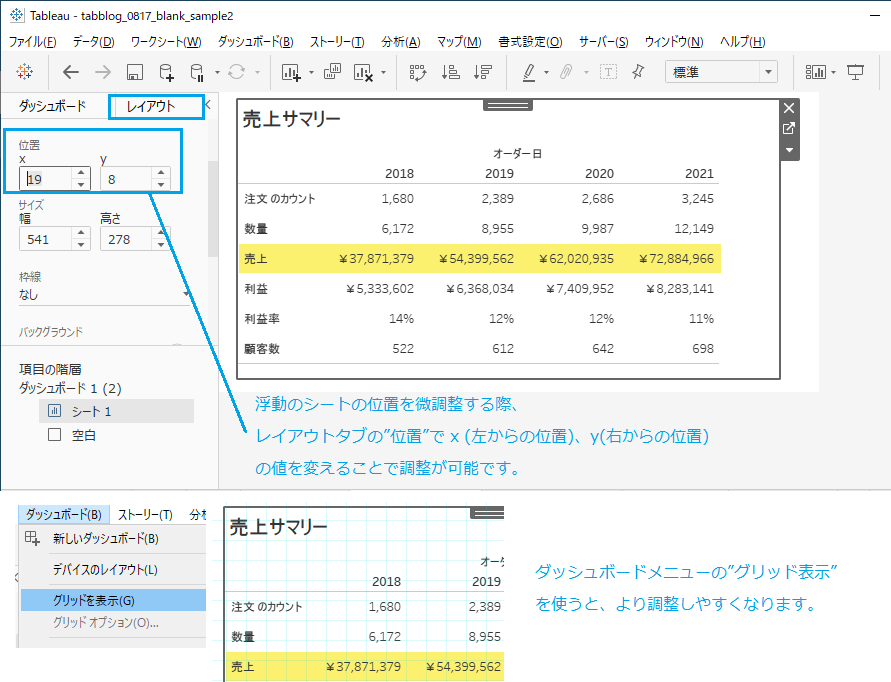
尚、浮動させたシートや空白の位置を合わせる際は、ダッシュボードのレイアウトタブで、
微調整することが可能です。グリッド線を表示させるとさらに扱いやすくなります。

対象の行が可変するケースで色を付ける(動的なハイライト)
先の例は、静的なハイライト表現の紹介をさせて頂きましたが、次の例は動的なハイライトの例をご紹介致します。
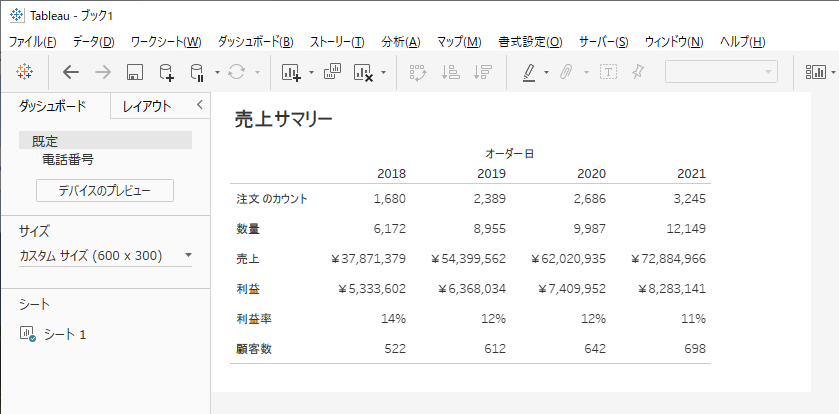
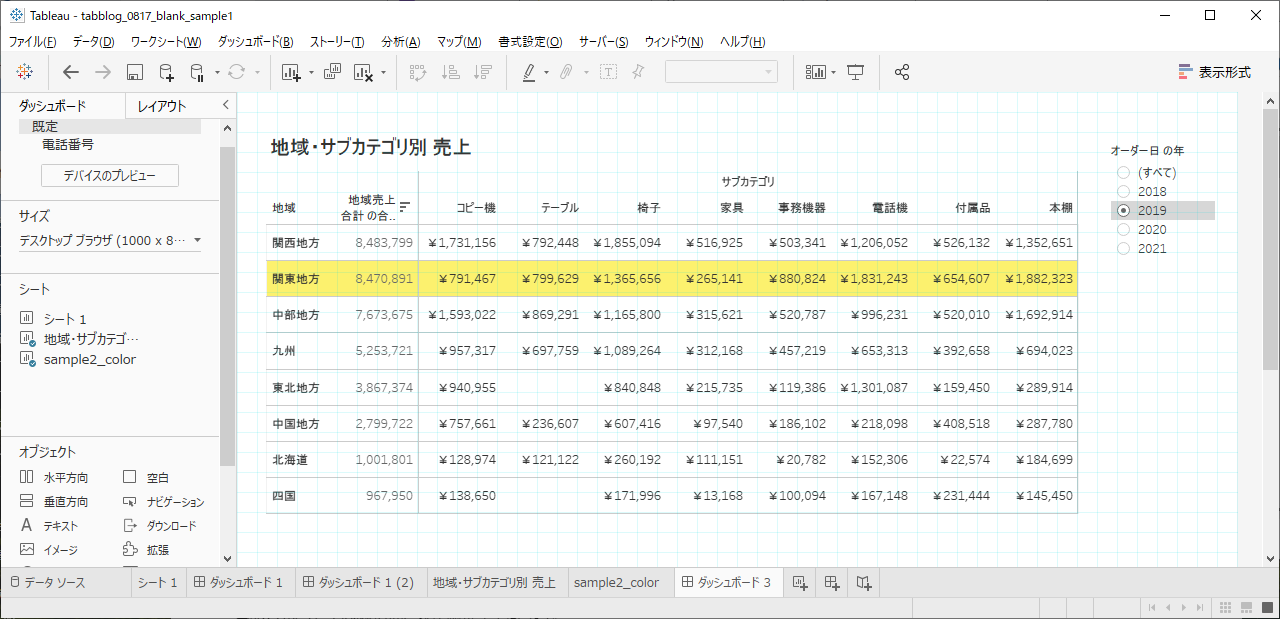
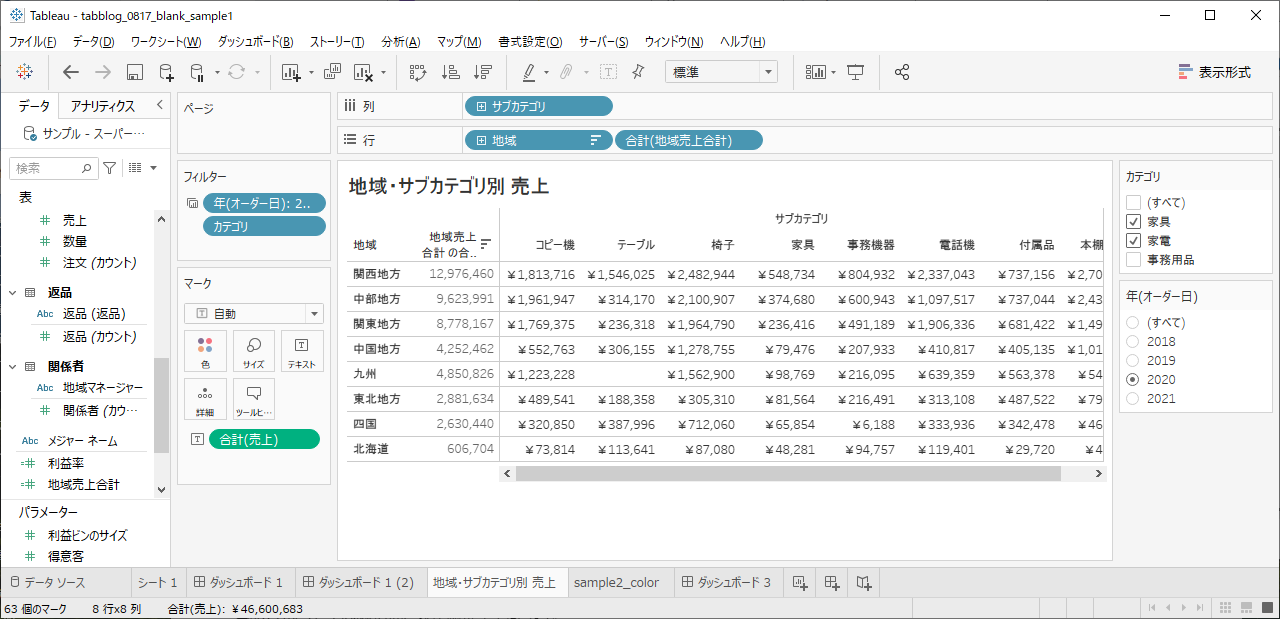
例えば、以下のように(スーパーストアの例)、地域毎の売上合計で降順に表現された表があり、
年毎に地域の順位が変わるケースがあったとします。
関東地方を特に注視したくハイライトを付けたいという要望ですが、年毎に位置が変わります。
このケースについて紹介したいと思います。

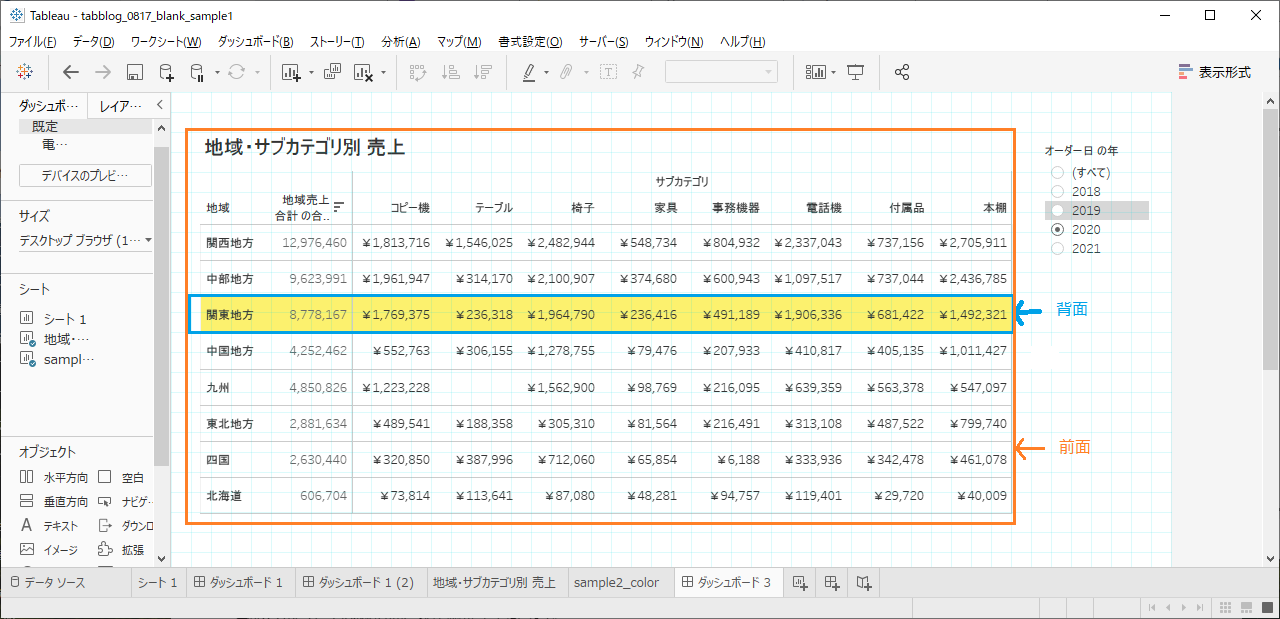
まず、ベースとなる表が以下のようにあります。

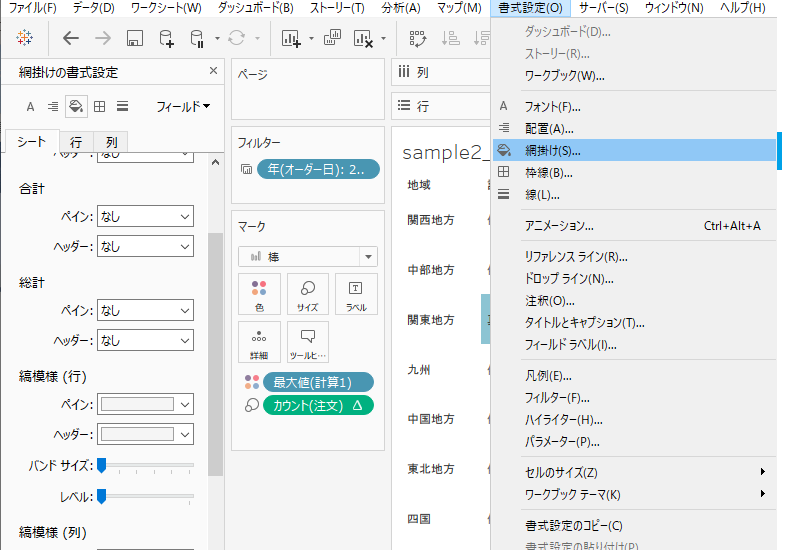
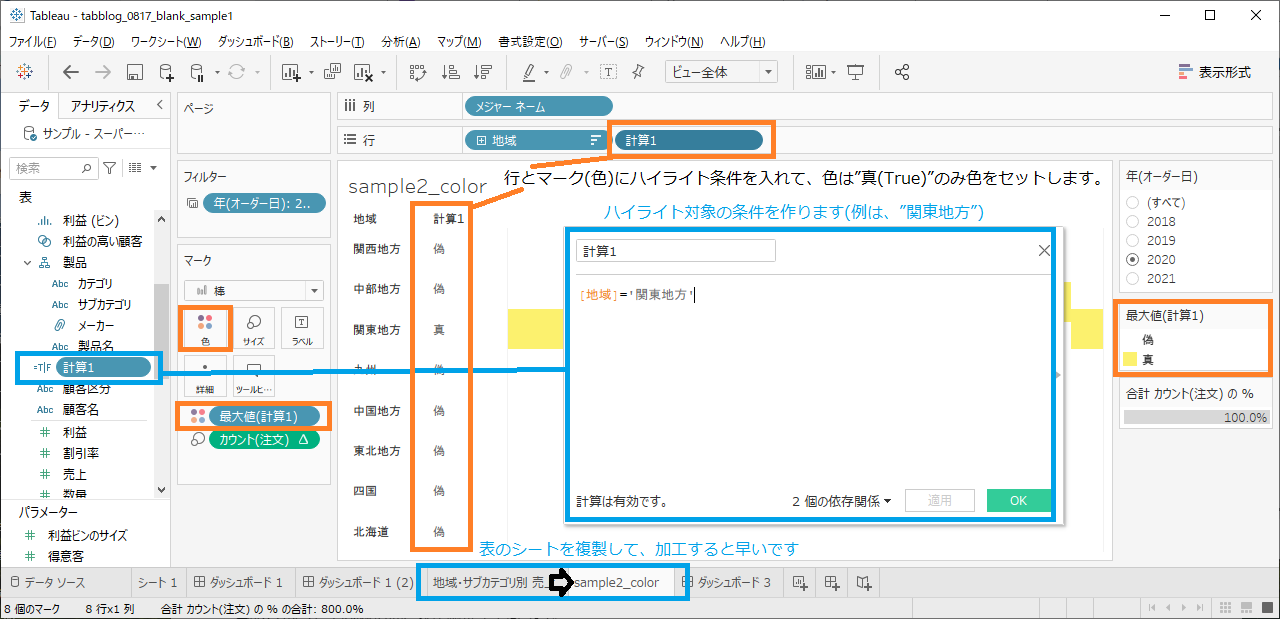
上記の表と同じような構成で、別シートを用意して以下の設定を行います。
・地域を行に表示して、ハイライトしたいもの(例では地域=’関東地方’)をTRUE/FALSEで計算フィールドで
作成し表に追加します。(例は、計算1 として作成)
・ハイライト対象のフィールド”計算1”で、TRUE(真)だけハイライトしたい色に、FALSE(偽)は白色にセットします。

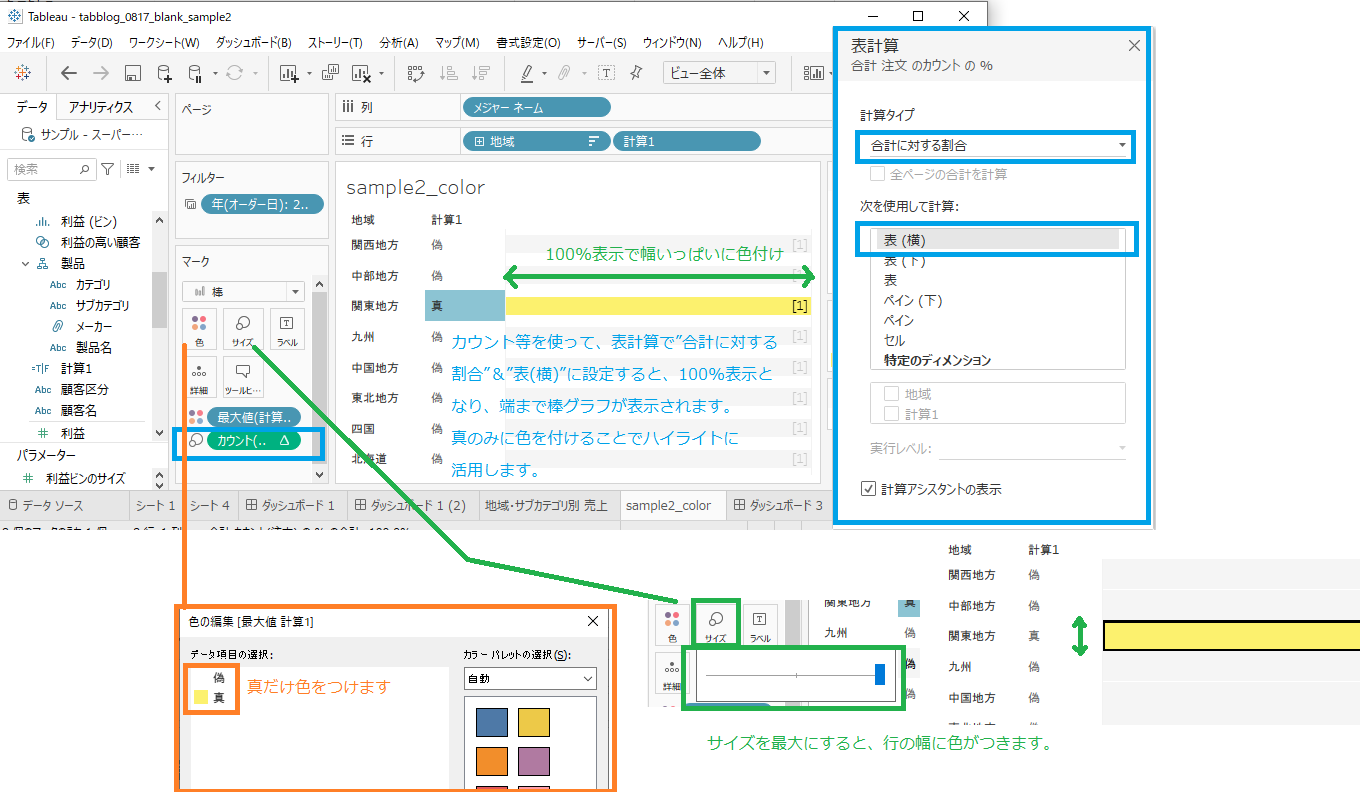
・また、マークの表現を棒グラフにし、サイズに”カウント”など値を追加し、サイズを最大にセットします。
・カウントなど追加した値を、簡易表計算で”合計に対する割合”にセットし、”次を使用して計算”を表(横)にすることで、
棒グラフを行全体に展開します。

これらにより、条件にあった行だけ、行全体に色がつくようになります。(ただしヘッダ部分は色がつかない)
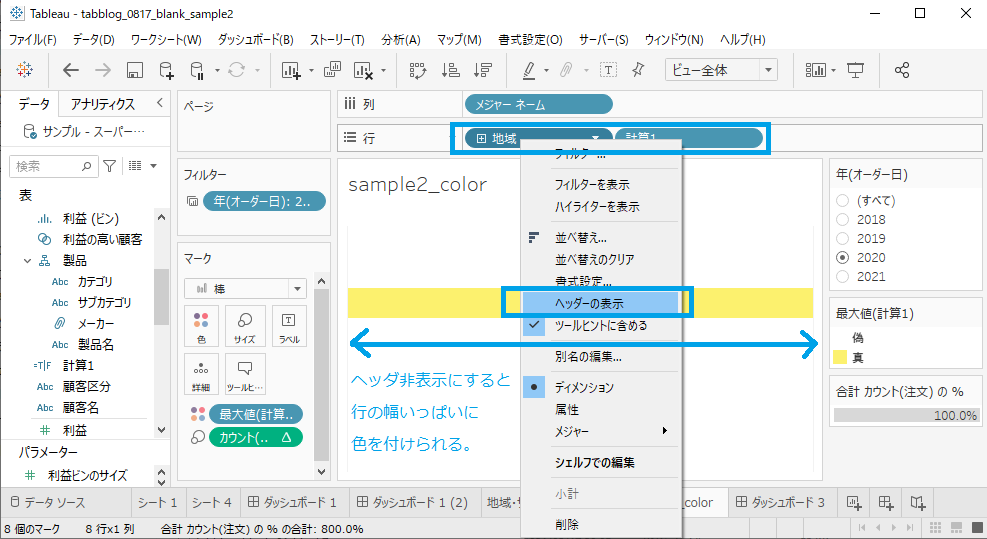
行のフィールドを、”ヘッダーの表示”を非表示にすることで、下図のように対象の行全体がハイライトされる形となります。

先ほど”特定の行をハイライトする例”の際に紹介した方法で、ハイライトのために作成したシートを背面に、表を前面に表現することで、下図のように表現が可能です。

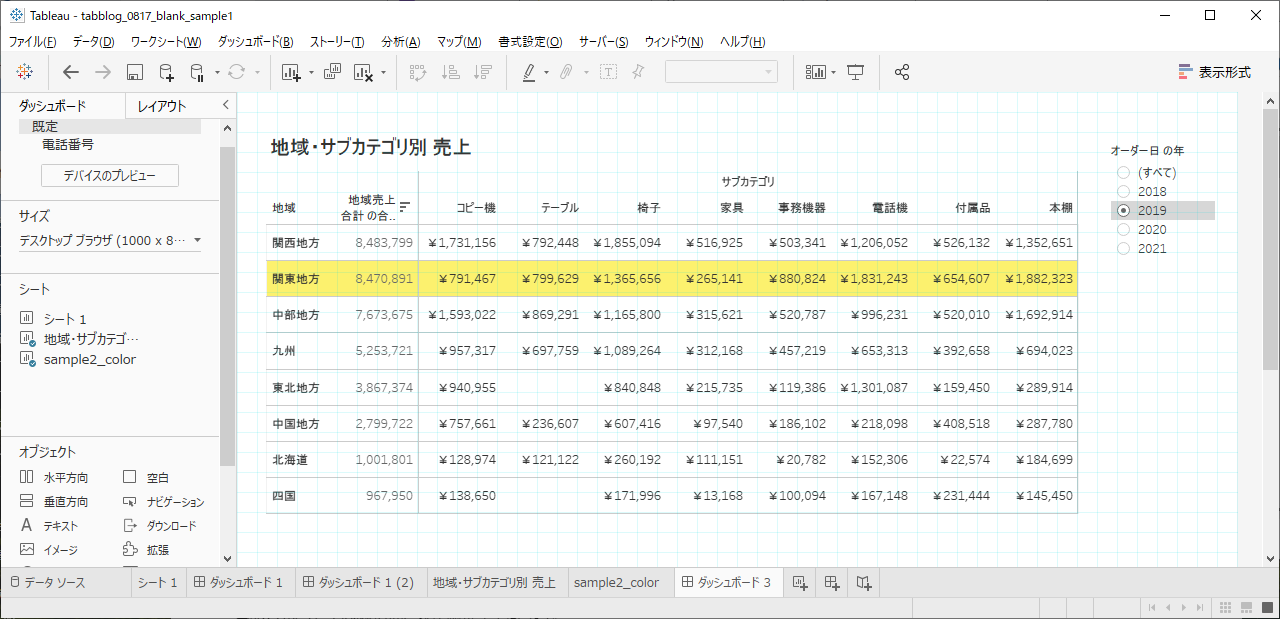
このケースでは、オーダー日の年を切り替えると、関東地方の行の位置が変わりますが、ハイライトも一緒に変更されます。

空白は、ほかにも様々な使い方ができます。
ダッシュボードの見栄えをよくするために、ぜひ活用してみてください。
※Tableau Version 2021.2.0時点での情報です
 運営会社
運営会社