
Tableauの拡張機能「Image Filter」を紹介します。
Tableauのバージョン2018.2よりダッシュボードに拡張機能を追加する機能が追加されました。各拡張機能について紹介していきたいと思います。
注意各拡張機能は各提供会社が提供する機能となり、その内容等についての責は一切負いません。現状での紹介にとどまりますので、ご了承ください。
Image Filter

ファイル名:Biztory_ImageFilter.trex
※上の画像はリンクを貼っていないため、ダウンロードは公式サイト「Tableau拡張機能ギャラリー」から願います
機能概要
この拡張機能を使うと、フィルタを画像で利用できるようになります。シングルセレクト、マルチセレクトから選択することが可能です。背景色、選択時の画像の境界の色なども指定可能です。
以下、注意点です。
- 画像はURLで指定できる場所に置く必要があるので、そのようなスペースを用意するかローカルでWEBサーバーを立てたりする必要があるので、利用には若干ハードルが高いかもしれません。
- 画像のフォーマットは拡張子PNG形式のみの対応となります。
- フィルタとして使うフィールドの項目と画像のファイル名をあわせる必要があります。例えば、フィルタの項目名が「Kansai」であれば、画像も「Kansai.png」である必要があります。

設定
注意拡張機能を追加するところまでは別記事でご確認ください。拡張機能を追加したところから本記事では取り扱いたいと思います。
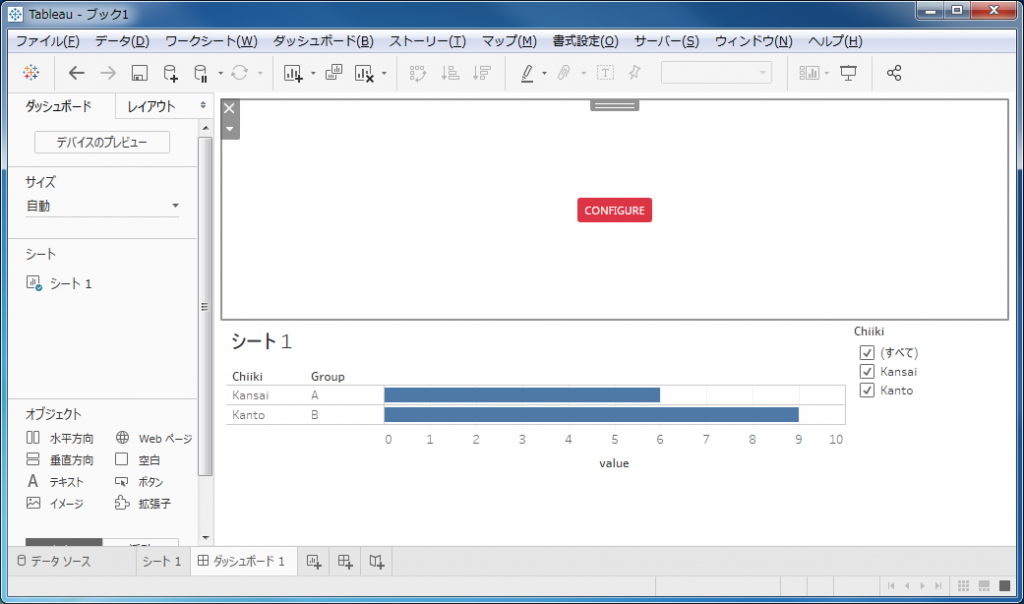
拡張機能を追加すると、「Configure」という赤いボタンが出ますので、クリックすると設定をすることができます。

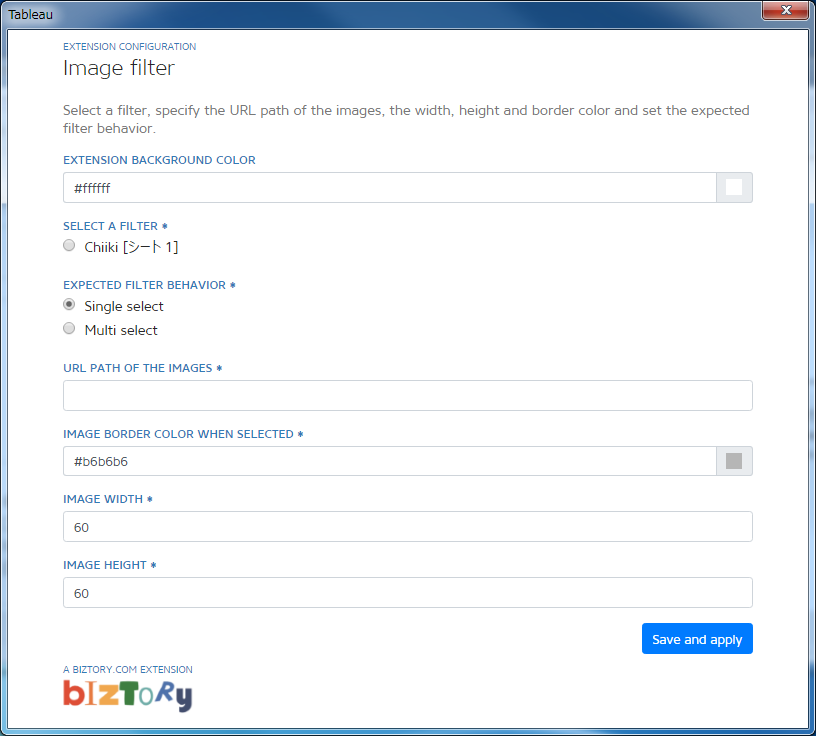
設定の内容は以下の通りです。

| 設定項目 | 内容 |
|---|---|
| EXTENSION BACKGROUND COLOR | 背景色を設定します。カラーコード(黒は#000000)での指定になりますが、HTMLカラーでも指定できます(黒ならBLACK) |
| SELECT A FILTER | かけたいフィルタを設定します。 |
| EXPECTED FILTER BEHAVIOR | フィルタの振る舞いを指定します。「Single Select(単一の値)」「Multi Select(複数の値)」から指定します。 |
| URL PATH OF THE IMAGES | 画像を置いている場所のURL(ローカルフォルダでは指定できません。「C:\Pic」などはNG) |
| IMAGE BORDER COLOR WHEN SELECTED | 画像を選択した際の境界色を指定 |
| IMAGE WIDTH | 画像の横幅(ピクセル単位) |
| IMAGE HEIGHT | 画像の縦幅(ピクセル単位) |
サンプル
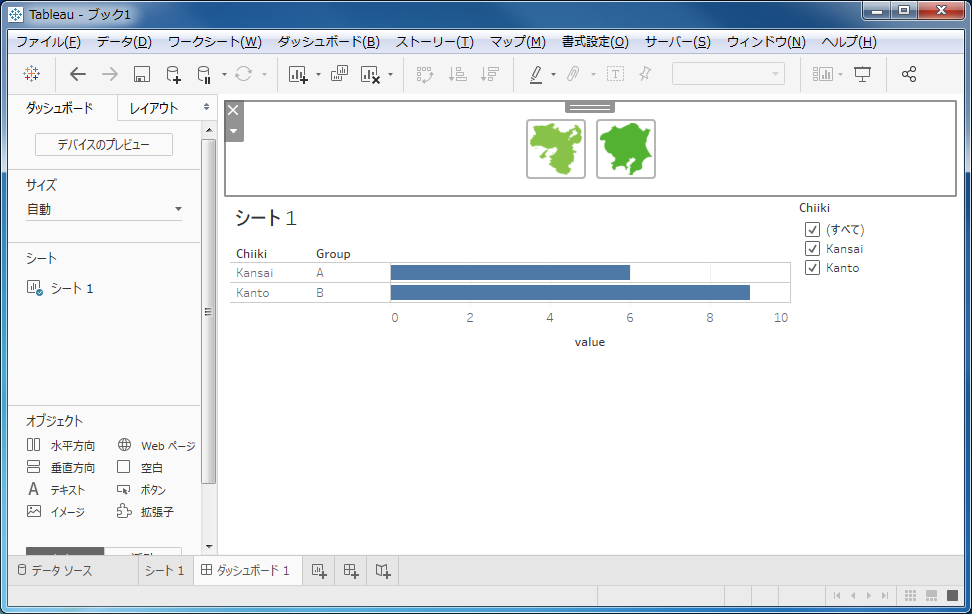
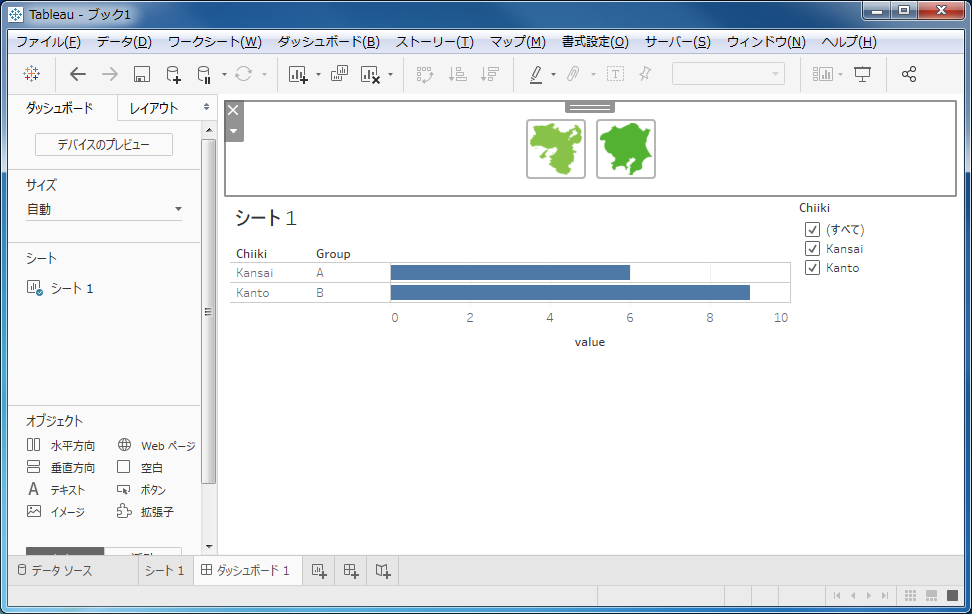
実際に「SELECT A FILTER」を「Chiiki[シート1]」に設定し、URLはローカルに立てたWEBサーバーのパス(http://localhost:8000/pic/)その他はデフォルトで設定してみました。設定直後は以下のような画面となります。
なお、それぞれフィルタの項目名に対応する画像ファイル「Kansai.png」「Kanto.png」をWEBサーバーの「http://localhost:8000/pic/」以下に入れています。

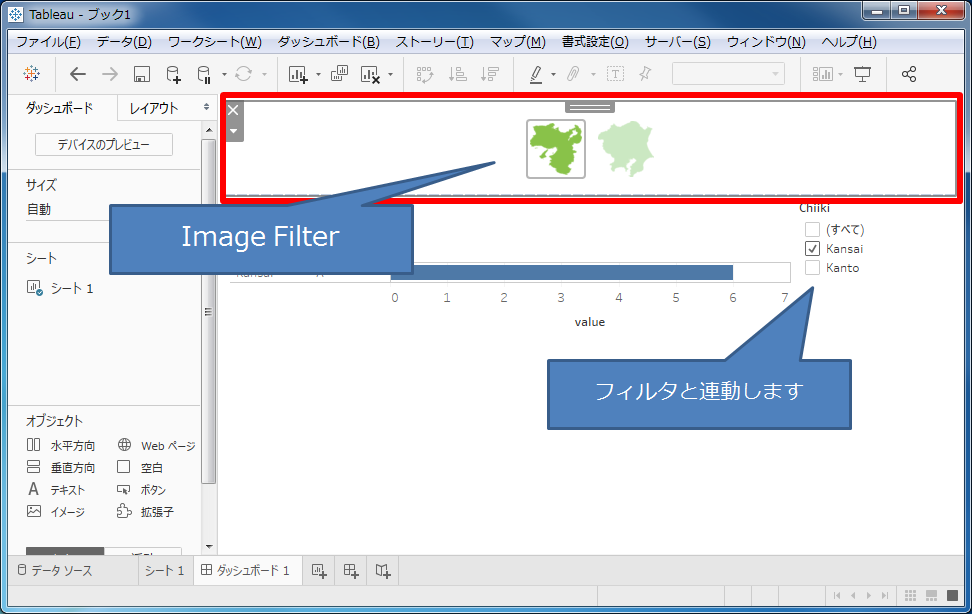
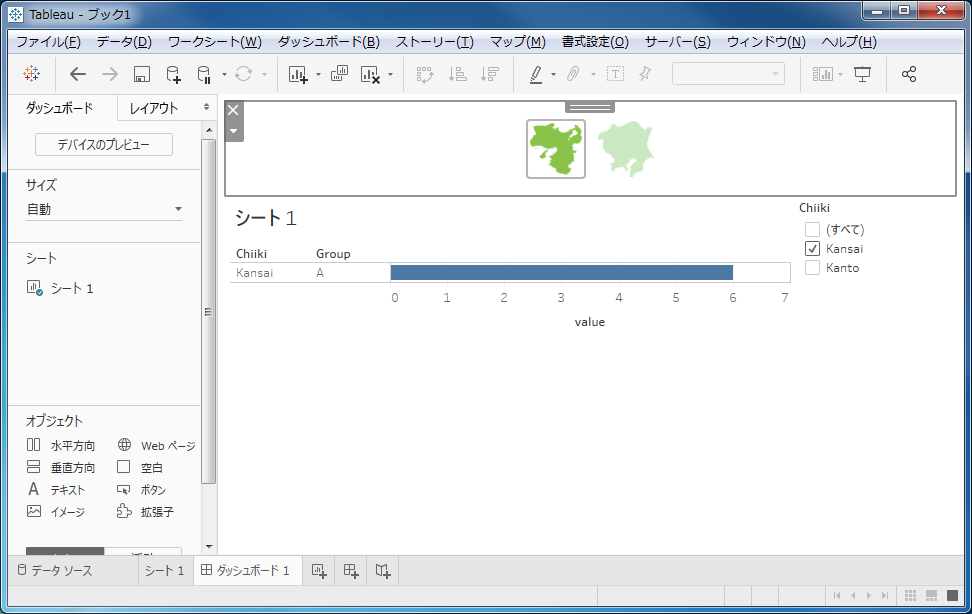
シングルセレクトですので、ここで「Kansai」をクリックしてみます。

フィルタも連動して「関西地方」となっており、問題なく動作していると思います。
その他のオプションは「Button Filter」など参考にしていただければと思います。
注意点
実は、シングルセレクトの場合「すべて」にできません。マルチセレクトの場合は、地道にすべて選択すればよいのですが・・・。
感想
本拡張機能については、画像を置くWEBサーバーがないと使えないのが難点です。これよりは「形状」を使った方法の方がお手軽かもしれません。形状を使った方法は以下のURLで詳しく解説されています。
- Tableau Padawan's Tips & Tricks : http://tableaujpn.blogspot.com/2016/08/blog-post_22.htmlfa-share-square-o
- Tableau Publicのサンプル : https://public.tableau.com/profile/sankarmagesh#!/vizhome/PresidentofIndiaElection2017/Indianpresidentialelection2017fa-share-square-o
※Tableau 2018.3時点の情報です(拡張機能は2018/1/15時点)
 運営会社
運営会社


.png)