ThoughtSpotのMuze Studioでグラフにラベルをつける方法をご紹介します
AkimasaKajitaniです。今回は、Muze Studioでグラフにラベルを付けていきたいと思います。
Muze Studioのドキュメントのサンプルをみても、実はグラフにラベルがついているものは少ないですが、まずは単純にラベルをつけていきましょう。基本的には、layersのmarkのencodingで設定をすることができます。以下のようなコードでラベルをつけることができます。
つまり、この部分です。
.layers([
{
mark: 'bar',
encoding: {
text: 'Total 売上'
},
},
])
今回のデータは、「売上 オーダー日 年単位 カテゴリ 年」というキーワードになっています(年は計算式で、「to_string ( year ( オーダー日 ) ) 」という計算をしています)。コード全体は以下の通り。
const { muze, getDataFromSearchQuery } = viz;
const data = getDataFromSearchQuery();
muze.canvas()
.columns(["年","カテゴリ"])
.rows(['Total 売上'])
.color({field:'カテゴリ'})
.layers([
{
mark: 'bar',
encoding: {
text: 'Total 売上'
},
},
])
.data(data)
.mount("#chart");
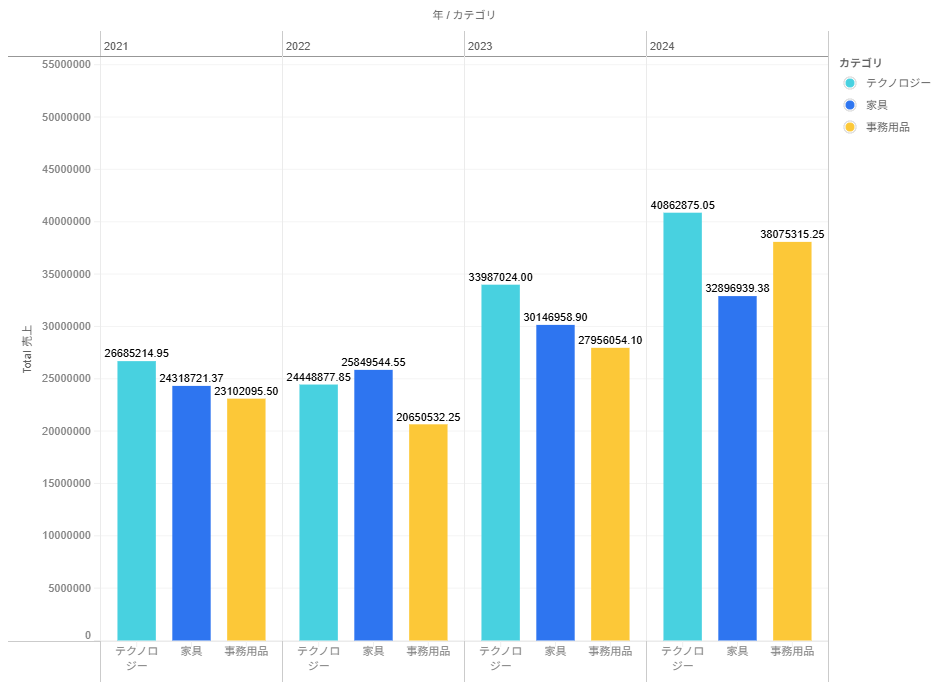
これで、以下のようにラベルがつきました。

今回は数値項目を指定しましたが、属性の場合でもこのような形で設定が可能です。
カンマ区切りにする
ただ、数値の場合はカンマ区切りなどになっていないと非常に見にくいです。それでは、カンマ区切りにしてみましょう。この場合表示データの加工が必要になってきます。
このような場合はJavaScriptの関数を使う必要があります。通貨をきれいに表示するには、Intl.NumberFormatという関数が利用可能です。
const nf = new Intl.NumberFormat('ja-JP', {
style: 'currency',
currency: 'JPY'
});
これを追加するのと、実際にラベルを表示する部分で、formatterを指定する必要があります。上の関数を使って、encodingのところで、以下のようにformatterを設定します。nf.formatが表記を変換する関数ですね。
encoding: {
text: {
field: 'Total 売上',
formatter: (val) => nf.format(val.rawValue),
},
},
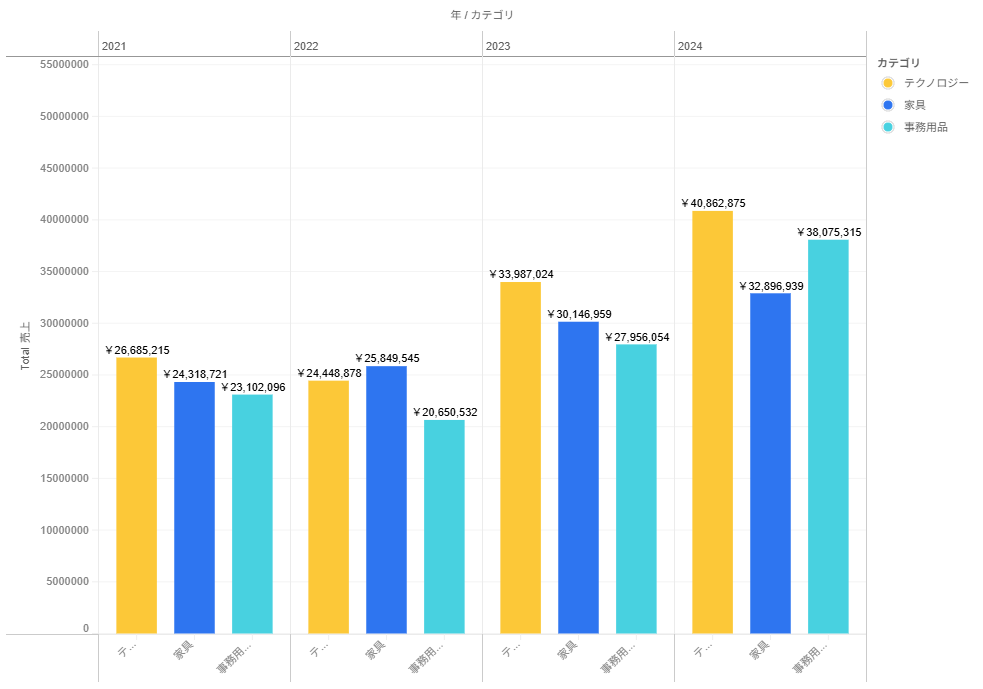
これで以下のように整形されます。

コード全体は以下のようになります。
const { muze, getDataFromSearchQuery } = viz;
const data = getDataFromSearchQuery();
const nf = new Intl.NumberFormat('ja-JP', { //日本の通貨にフォーマッティング
style: 'currency',
currency: 'JPY'
});
muze.canvas()
.columns(["年","カテゴリ"])
.rows(['Total 売上'])
.color({field:'カテゴリ'})
.layers([
{
mark: 'bar',
encoding: {
text: {
field: 'Total 売上',
formatter: (val) => nf.format(val.rawValue),
},
},
},
])
.data(data)
.mount("#chart");
千円単位、百万円単位にする
ただ、「正直円単位まで不要です、千円単位もしくは百万円を超える場合は百万円で表示したい」、とします。
この場合は、nf.formatを桁区切りだけで使いたいので、以下のようにパラメータを減らしましょう。
const nf = new Intl.NumberFormat('ja-JP', {
});
その上で、100万、1000円を超えたら割り算をしておしりに百万や千をつけるように関数を組みます。さすがに整数部分だけだと微妙なので、小数二桁まで表示するために「tofixed(2)」としておきます。
const formatter = (val) => {
if (val > 1000000) {
return `${nf.format((val / 1000000).toFixed(2))} 百万`;
} else if (val > 1000) {
return `${nf.format((val / 1000).toFixed(2))} 千`;
}
return val;
};
これをformatterに組み込みます。
const { muze, getDataFromSearchQuery } = viz;
const data = getDataFromSearchQuery();
const nf = new Intl.NumberFormat('ja-JP', { //3桁区切り
});
const formatter = (val) => {
if (val > 1000000) {
return `${nf.format((val / 1000000).toFixed(2))} 百万`;
} else if (val > 1000) {
return `${nf.format((val / 1000).toFixed(2))} 千`;
}
return val;
};
muze.canvas()
.columns(["年","カテゴリ"])
.rows(['Total 売上'])
.color({field:'カテゴリ'})
.layers([
{
mark: 'bar',
encoding: {
text: {
field: 'Total 売上',
formatter: (val) => formatter(val.rawValue),
},
},
},
])
.data(data)
.mount("#chart");
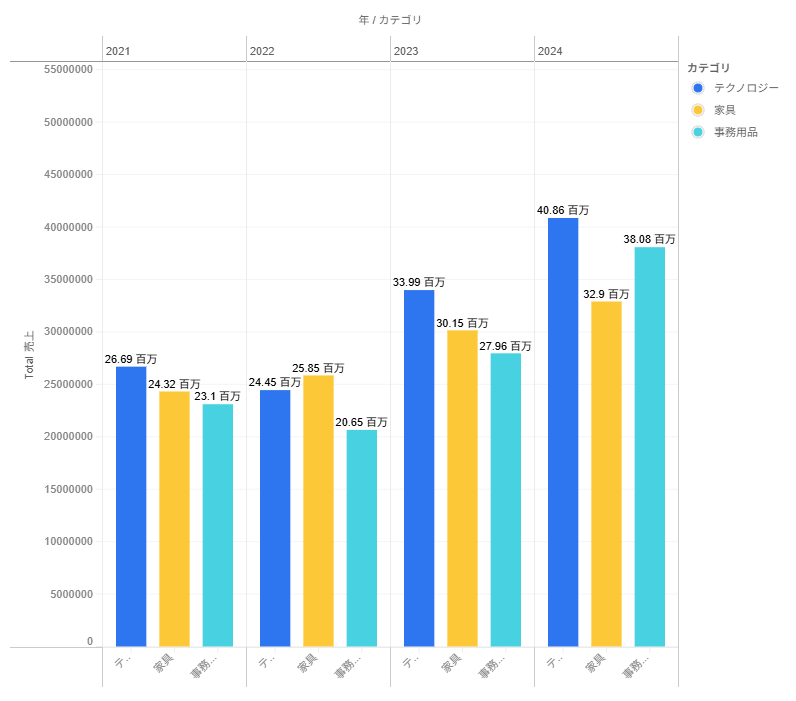
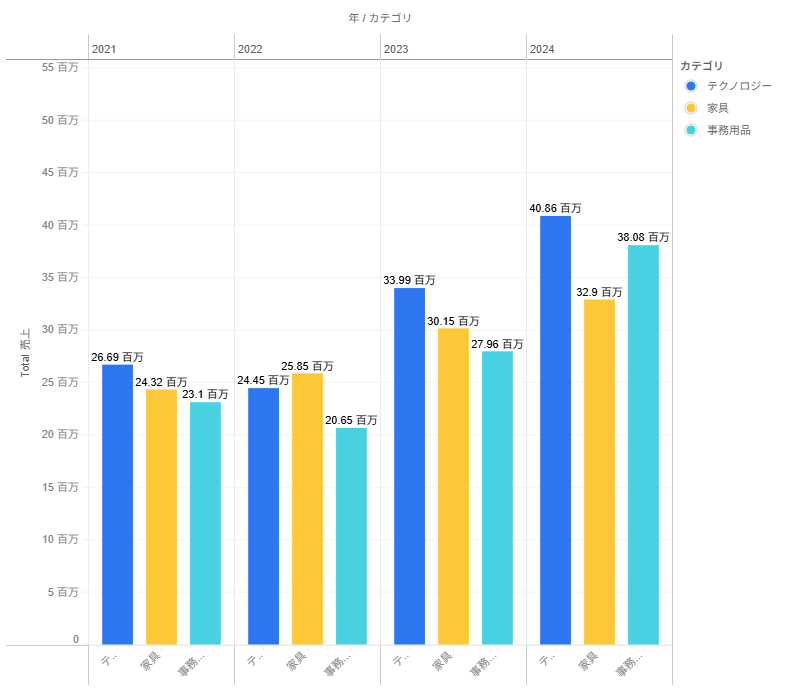
これで以下のようになります。

かなりラベルが見やすくなったかと思います(ここでは先頭の円マークも抜きました)。
軸も同様にすれば加工が可能です。

const { muze, getDataFromSearchQuery } = viz;
const data = getDataFromSearchQuery();
const nf = new Intl.NumberFormat('ja-JP', { //3桁区切り
});
const formatter = (val) => {
if (val > 1000000) {
return `${nf.format((val / 1000000).toFixed(2))} 百万`;
} else if (val > 1000) {
return `${nf.format((val / 1000).toFixed(2))} 千`;
}
return val;
};
muze.canvas()
.columns(["年","カテゴリ"])
.rows(['Total 売上'])
.color({field:'カテゴリ'})
.layers([
{
mark: 'bar',
encoding: {
text: {
field: 'Total 売上',
formatter: (val) => formatter(val.rawValue),
},
},
},
])
.config({
axes: {
y: {
tickFormat: (v) => {
return `${formatter(v.rawValue)}`
}
}
},
interaction: {
tooltip: {
fieldFormatters: {
"Total 売上": (v) => `${formatter(v.rawValue)}`
}
}
}
})
.data(data)
.mount("#chart");
軸は、config内のaxesプロパティで設定します。ツールチップは同じくconfig内のinteraction内のtooltipで対応します。軸については以下の記事で紹介してますので、ご一読いただければと思います。
※ThoughtSpot バージョン 10.10.0.cl-73時点の情報です
 運営会社
運営会社