ThoughtSpotの折れ線グラフについて解説します
折れ線グラフ(Lineチャート)とは?
折れ線グラフは、非常にシンプルなチャートで、左端のデータから右隣のポイントに対して線で連結していくようなチャートです。そのため、基本的には時間の推移によって値が変わるようなグラフを表現するのに向いています。

検索に必要な項目
折れ線グラフの表示には、1つの属性(ディメンション)と1つの数値が必要となります。複数の数値項目を使う場合は色でスライスすることができません。
どのようなチャートになるか?
折れ線グラフは、複数のメジャーを利用したグラフもしくは一つのメジャーと色付きスライスを使って属性でメジャーを分割する2つの使い方が可能です。ただし、いずれか一方の方式しか取れないため、複数メジャーと色付きスライスを組み合わせて利用することはできません。
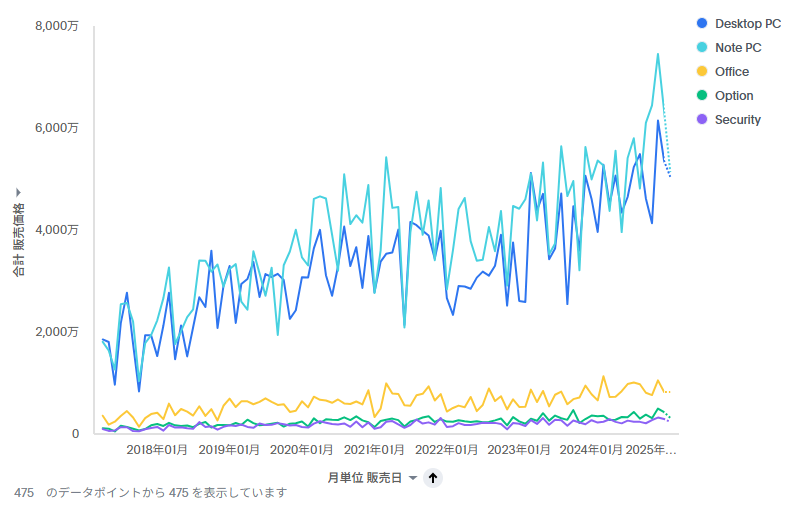
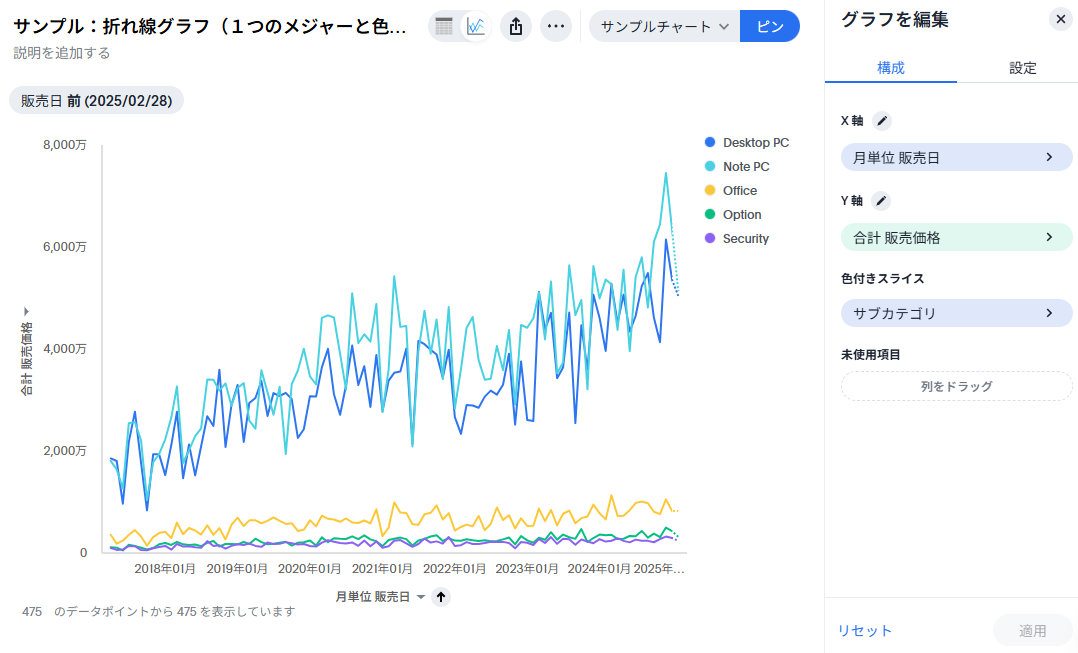
1つのメジャーと色付きスライス
1つのメジャーに対して色付きスライスに属性を入れたときは、メジャーに対して属性で分割することになります。基本的に同じメジャーの場合属性が変わっても値の範囲は似たようなものになるため、1軸のグラフとして表現されます。

複数のメジャー
複数のメジャーをY軸に追加したときは、二軸グラフとして表現されます。

X軸のプロパティ設定
「X軸のプロパティ」設定は、名称の変更のみです。

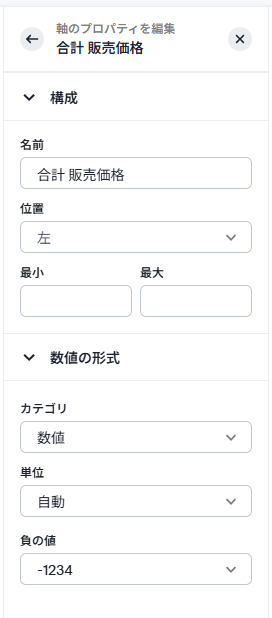
Y軸のプロパティ設定
「Y軸のプロパティ」設定は、各軸ごとにプロパティの設定が可能です。設定項目は、名称の変更、軸の位置、最小値、最大値、数値の形式を変更可能です。

X軸の行のプロパティ設定
「X軸の行のプロパティ」の設定は、列名の変更、ヌル値の表示/非表示、スタック100%の設定となります。

Y軸の行のプロパティ設定
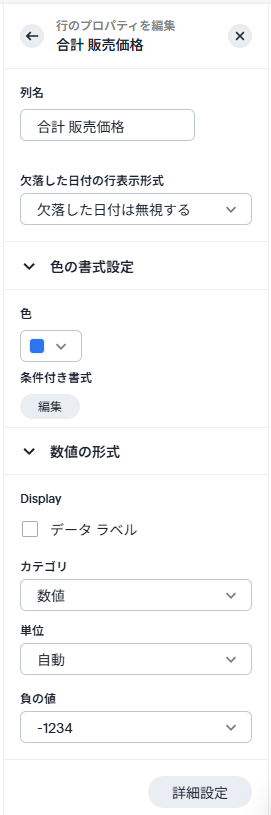
「Y軸の行のプロパティ」の設定は、列名の変更、欠損した日付の行表示形式、色の書式設定、条件付き書式の設定、数値の形式、データラベルなどの設定が可能です。

欠落した日付の行表示形式のオプション
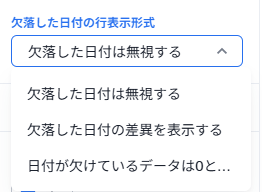
欠落した日付の行表示形式のオプションは以下から選択可能です。

- 欠落した日付は無視する
- 欠落した日付の差異を表示する
- 日付が欠けているデータは0とみなす
それぞれ以下のように表示されます。わかりやすくするために、データポイントをオンにしました。
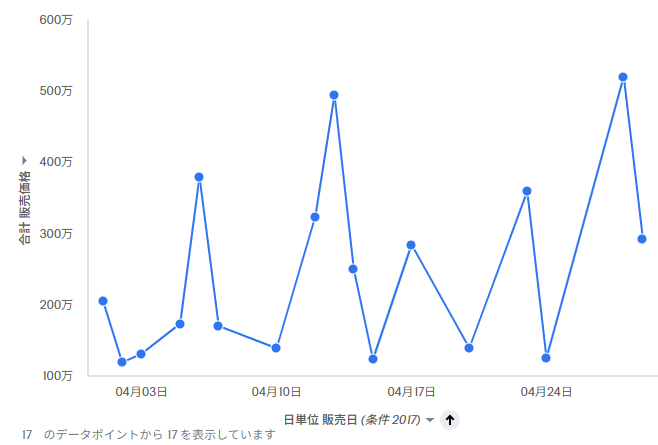
欠落した日付は無視する
欠落した日付がある場合は、飛ばして次に存在するデータポイント接続するオプションです。

欠落した日付の差異を表示する
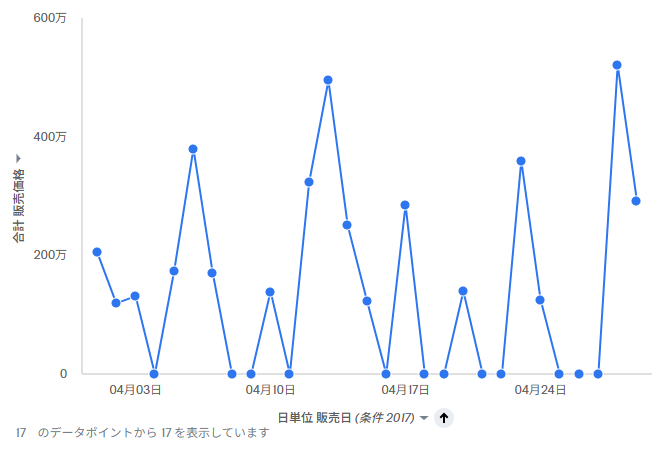
欠落した日付があれば、次の隣接ポイントに対して線を引かない、というオプションです。

日付が欠けているデータは0とみなす
日付がない場合は、その値を0とみなして、一度0に戻るようなオプションです。

カスタマイズ項目
折れ線グラフのカスタマイズ項目は、「すべてのラベル」「画面に適合」「回帰直線」「X軸/Y軸のグリッド線」「凡例を表示」「ツールチップ」「最大のデータポイント」となります。

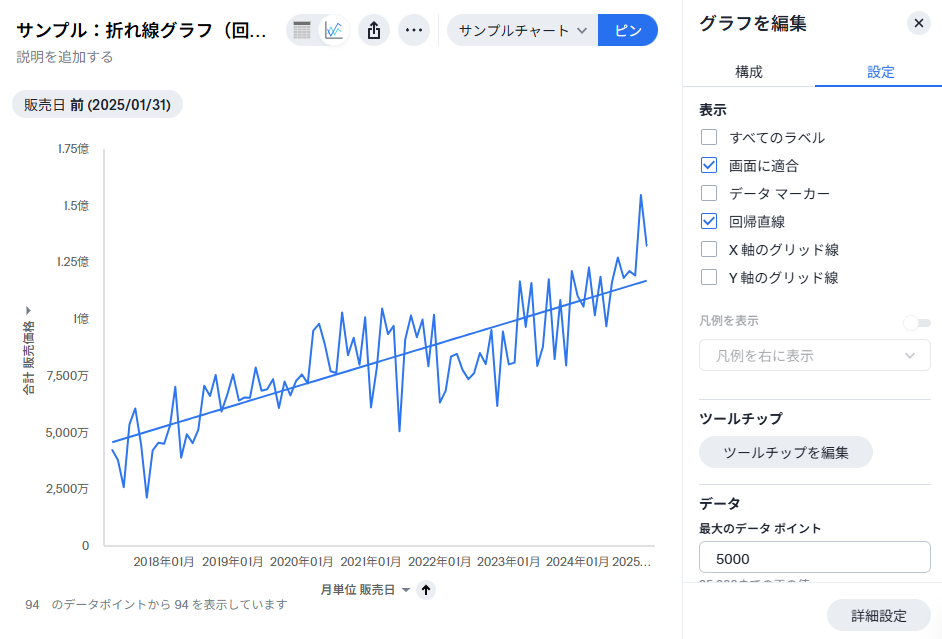
回帰直線
回帰直線は、複数メジャーを配置したり、色でスライスすると使うことができません。一つのメジャーのみ配置したときのみ回帰直線が利用可能です。

なお、回帰直線上でマウスオーバーすると、ちゃんと値を表示してくれます。

残念ながら、ダウンロードしても回帰直線の値はデータとしては出てきません。
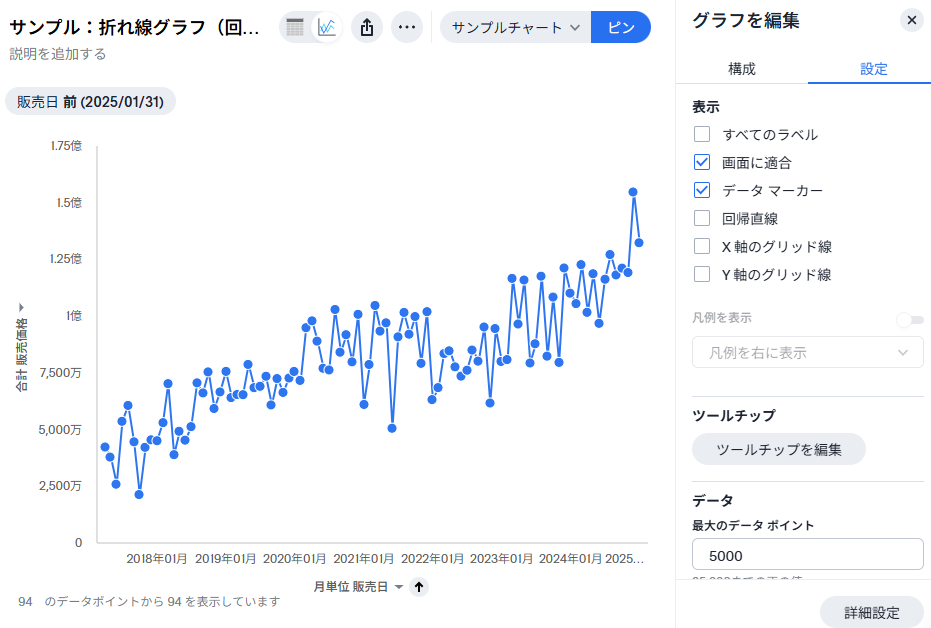
データマーカー
データマーカーをつけると、以下のようにデータポイントが強調表示されるようになります。

なお、ラベルはオンにするとかなりごちゃごちゃしてくるので要注意です。
関連URL
ThoughtSpotドキュメント:Line Charts
※2025/02/18時点の情報です(バージョン10.6.0.cl-255)
 運営会社
運営会社