ThoughtSpotの折れ線・縦棒グラフについて解説します
折れ線・縦棒グラフ(Line Columnチャート)とは?
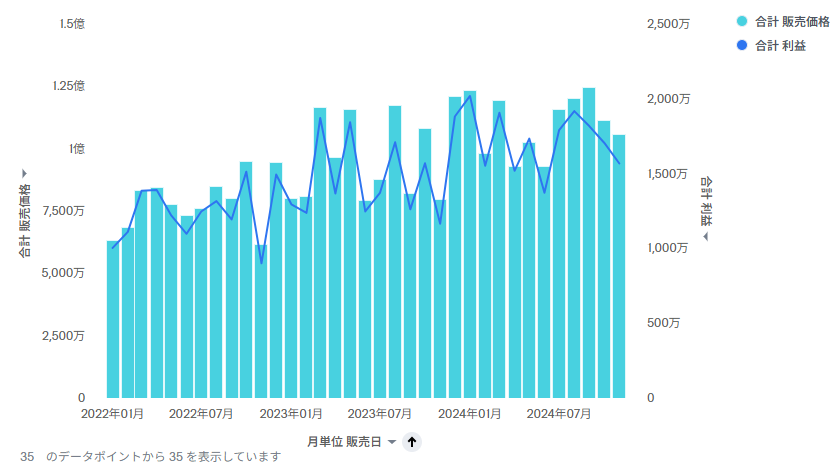
折れ線・縦棒グラフは、棒グラフと折れ線グラフを組み合わせたコンボチャートです。

検索に必要な項目
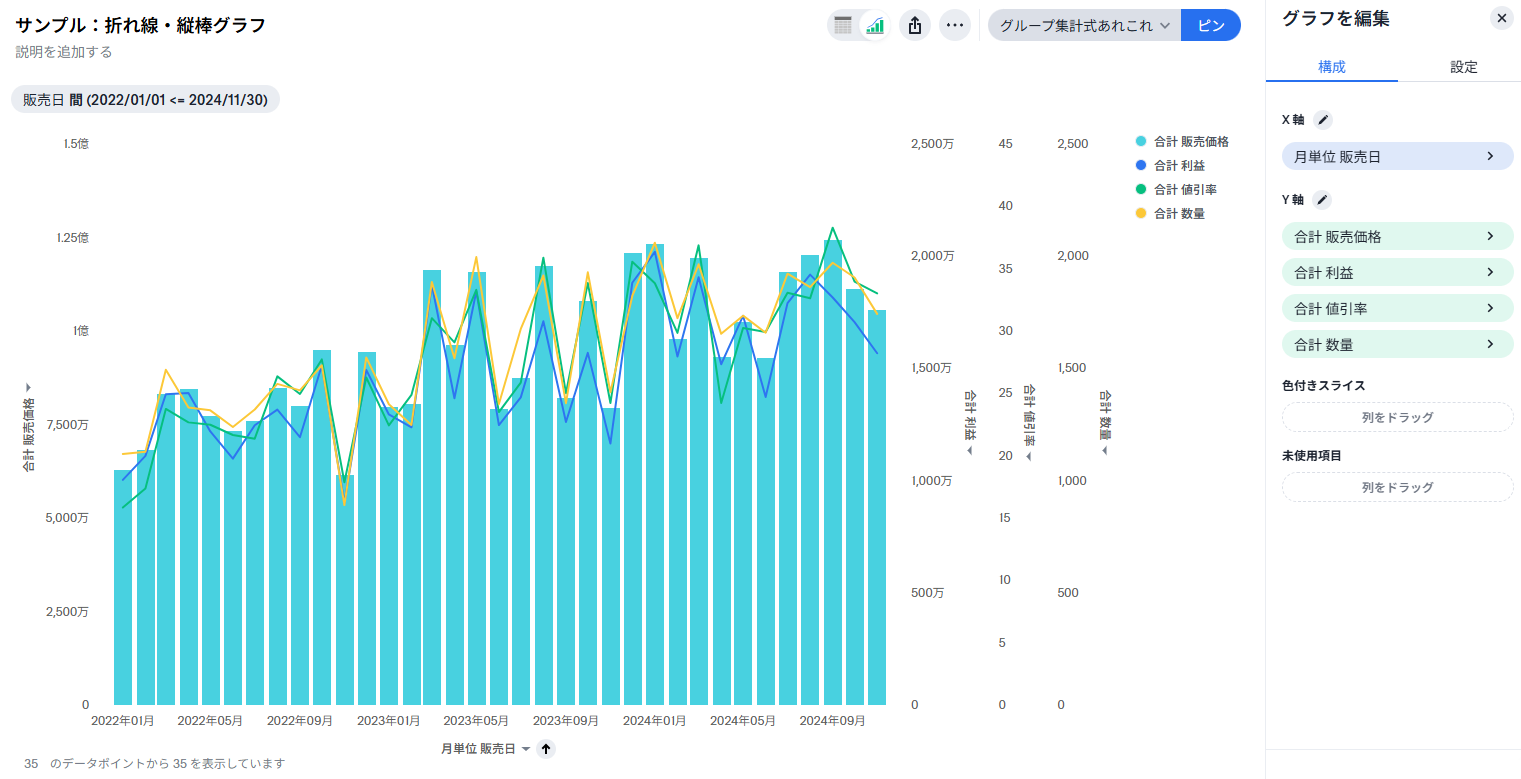
折れ線・縦棒グラフの表示には、1つの属性(ディメンション)と2つの数値が必要となります。最初に追加された数値が棒グラフとなり、残りの数値は折れ線になります。
どのようなチャートになるか?
折れ線・縦棒グラフは、常に一つの棒グラフと、複数の折れ線グラフの構成が可能です。
縦棒グラフについてはスタック(積み重ねる)はできません。また、どれを棒グラフにするか、という選択を明示的に行うことができず、追加した順番に固定されていますのは、1番上に設定されている項目になります。また、色付きスライスの項目はありますが、折れ線・縦棒グラフでは利用できません。

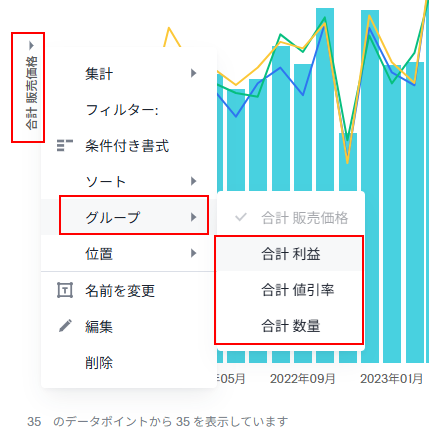
Y軸については、ひとまとめにまとめることもできます。まとめたい軸を、Y軸のメニューからグループ化することができます。

一方で、棒グラフ部分をカテゴリで色付きスライスしたい場合は、「折れ線・積み上げ縦棒グラフ」を選択するようにしてください。
X軸のプロパティ設定
「X軸のプロパティ」設定は、名称の変更のみです。

Y軸のプロパティ設定
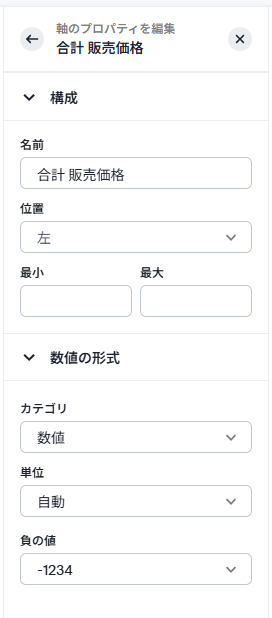
「X軸のプロパティ」設定は、各軸ごとにプロパティの設定が可能です。設定項目は、名称の変更、軸の位置、最小値、最大値、数値の形式を変更可能です。

X軸の行のプロパティ設定
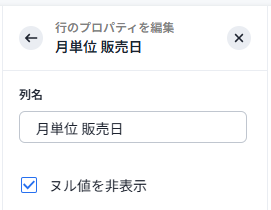
「X軸の行のプロパティ」の設定は、列名の変更、ヌル値の表示/非表示の設定となります。

Y軸の行のプロパティ設定
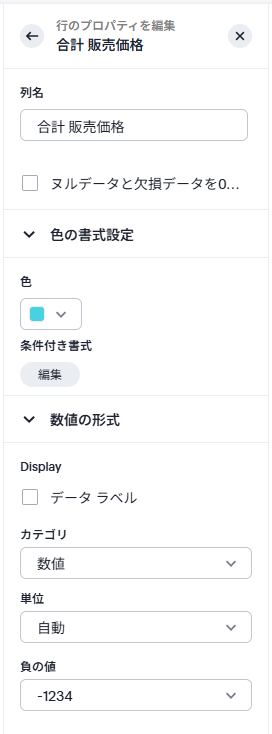
「Y軸の行のプロパティ」の設定は、列名の変更、「ヌルデータと欠損データを0として表示する」のオプション、色の書式設定、条件付き書式の設定、数値の形式、データラベルなどの設定が可能です。

カスタマイズ項目
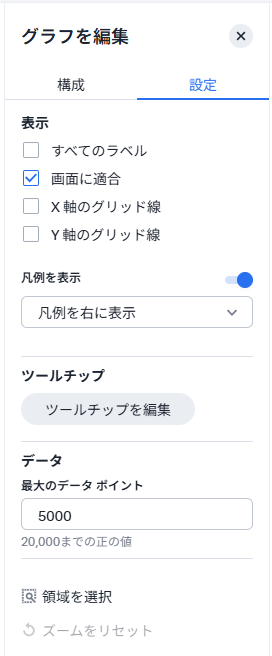
折れ線・縦棒グラフのカスタマイズ項目は、「すべてのラベル」「画面に適合」「X軸/Y軸のグリッド線」「凡例を表示」「ツールチップ」「最大のデータポイント」となります。

ラベルはオンにするとかなりごちゃごちゃしてくるので要注意です。
関連URL
ThoughtSpotドキュメント:Line column Charts
※2025/01/06時点の情報です(バージョン10.5.0.cl-148)
 運営会社
運営会社