ThoughtSpotのドーナツ(ドーナツチャート)について解説します
ドーナツ(ドーナツチャート)とは?
ドーナツ(ドーナツチャート)は、円に対して数値の割合で分割したグラフですが、中心部に穴が空いており、食べ物のドーナッツのようなのでドーナツチャートと呼ばれます。値の比較にはあまり向いていませんが、ざっくり傾向を図るためによく使われるグラフです。なお、ThoughtSpotでは一般的な円グラフは用意されていないので、代わりにこちらを使う必要があります。

検索に必要な項目
ドーナツ(ドーナツチャート)の表示には、1つの属性(ディメンション)と1つの数値が必要となります。数値は2つまで追加することができます。なお、マニュアルによると属性値の数は50未満である必要があります。
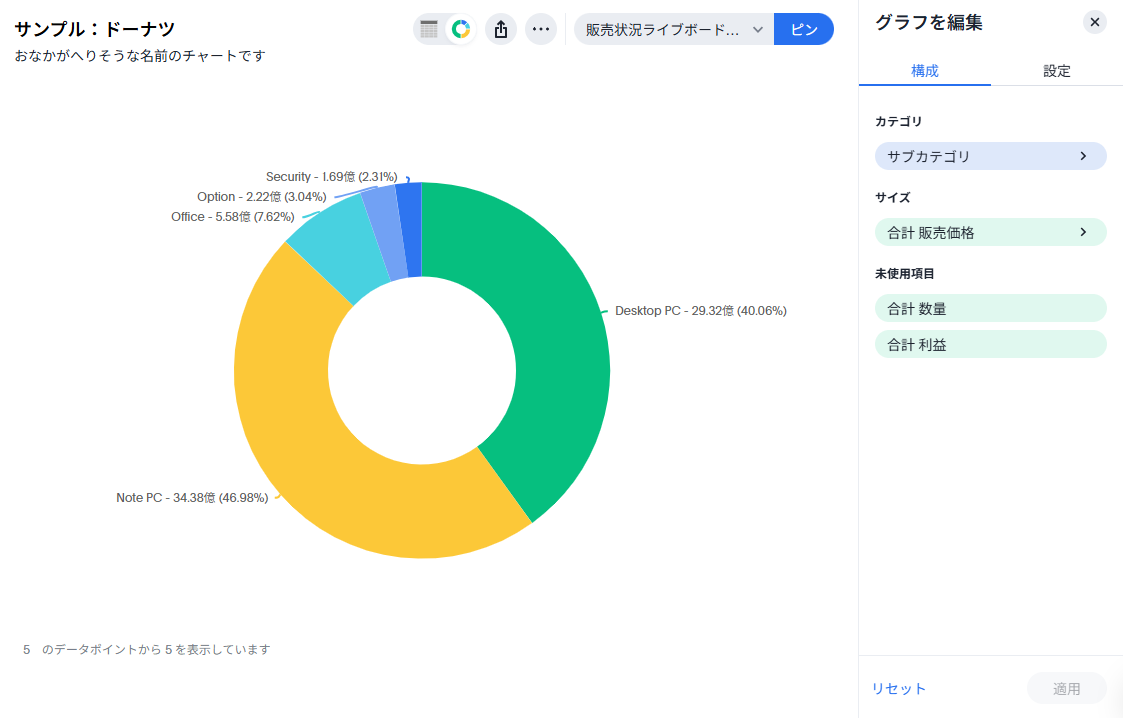
どのようなチャートになるか?
ドーナツ(ドーナツチャート)は、軸がありません。常に数値の割合によって円形に表示されるだけです。

デフォルトではカテゴリのアルファベット順に並んでいるので、「次で並べ替え 販売価格 降順」などのキーワードを入れておきましょう!
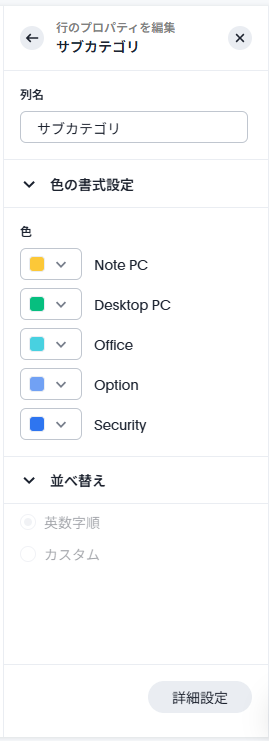
カテゴリのプロパティ設定
「カテゴリ」の設定は列名の変更、色の書式設定、並べ替えが可能です。

サイズのプロパティ設定
「サイズのプロパティ」の設定は列名の変更、データラベル、数値の形式をカスタマイズできます。

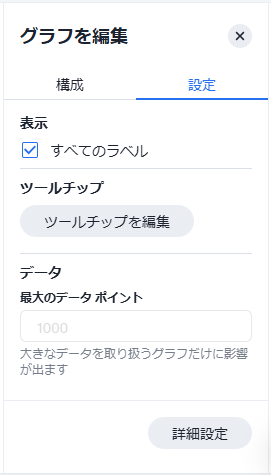
カスタマイズ項目
ドーナツ(ドーナツチャート)のカスタマイズ項目は、「すべてのラベル」「ツールチップ」となります。

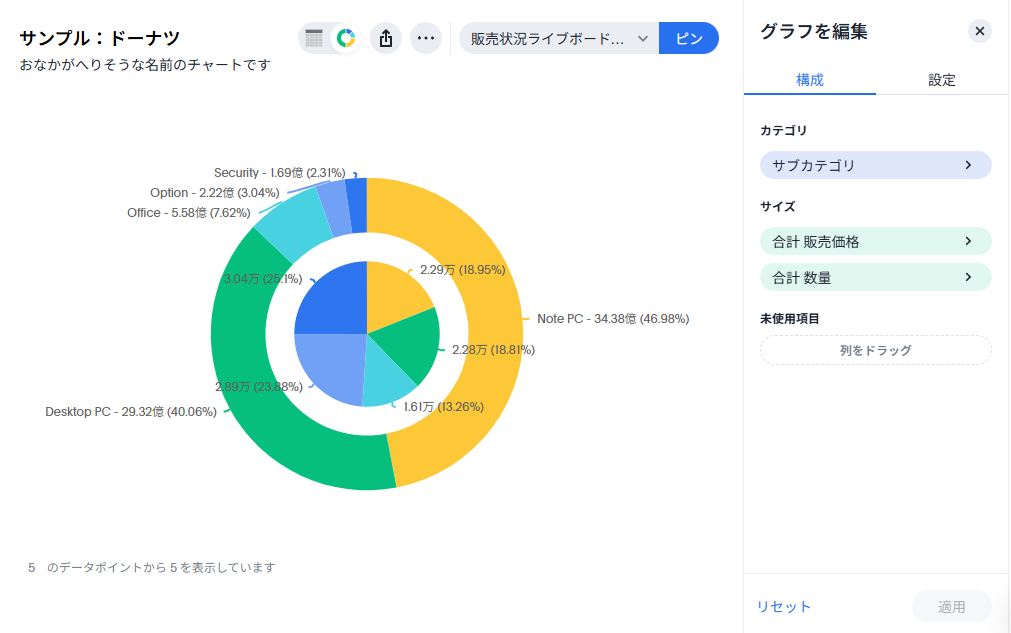
数値を2ついれるとどうなるか?
ドーナツチャートは数値を2つまでいれることが可能です。

これにより、真ん中部分に円グラフが現れます。設定項目のサイズに設定してある部分の上側の項目が外側のドーナッツ、下側の部分が内側の円グラフになります。割合の差分がわかりやすく可視化されます。
関連URL
ThoughtSpotドキュメント:Donut Charts
※2024/12/13時点の情報です(バージョン10.5.0.cl-148)
 運営会社
運営会社